html设置文本域的大小方法教程
时间:2021-03-08
来源:互联网
标签:
今天PHP爱好者给大家带来在html中,可以使用width属性和height属性来设置文本域的大小,只需要给文本域标签textarea添加“width:宽度值;height:高度值;”样式即可。还不清楚的朋友们赶紧来看看吧。

html设置文本域的大小方法教程
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html文本域
在 HTML 中还有一种特殊定义的文本样式,称为文本城。它与文本框的区别在于可以添加多行文字,从而可以输人更多的文本。这类控件在一些留言板中最为常见。
语法如下:
<textarea name="文本域名称”value="文本域默认值" rows="行教”cols="列数"></textarea>
html怎么设置文本域的大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#text2 {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<form action="#" method="post">
文本域:<br /><br />
<textarea id="text1" name="description">默认大小 </textarea><br /><br />
<textarea id="text2" name="description">使用width属性和height属性设置文本域的宽度为200px,高度为200px。</textarea>
</form>
</body>
</html>
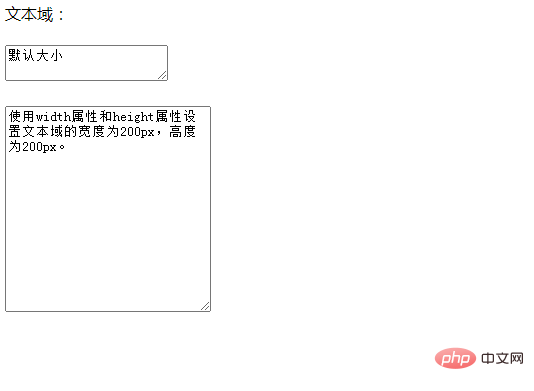
效果图:

css width和height属性
width属性设置元素的宽度。
height属性设置元素的高度。
文本域标签属性 | 描述 |
name | 文本域的名称 |
rows | 文本域的行数 |
cols | 文本域的列数 |
value | 文本域的默认值 |
值
描述
auto | 默认值。浏览器可计算出实际的宽度或高度。 |
length | 使用 px、cm 等单位定义宽度或高度。 |
% | 定义基于包含块(父元素)宽度的百分比宽度或高度。 |
以上就是html怎么设置文本域的大小的详细内容,更多请关注php爱好者其它相关文章!
-
 核芯显卡是什么意思?核芯显卡和独立显卡有什么区别? 时间:2025-12-19
核芯显卡是什么意思?核芯显卡和独立显卡有什么区别? 时间:2025-12-19 -
 什么是算术逻辑单元ALU 算术逻辑单元的功能和结构 时间:2025-12-19
什么是算术逻辑单元ALU 算术逻辑单元的功能和结构 时间:2025-12-19 -
 什么是视觉识别色差检测 视觉识别色差检测的原理、技术特点、应用及常用工具 时间:2025-12-19
什么是视觉识别色差检测 视觉识别色差检测的原理、技术特点、应用及常用工具 时间:2025-12-19 -
 什么是流量控制 流量控制和拥塞控制的区别 时间:2025-12-19
什么是流量控制 流量控制和拥塞控制的区别 时间:2025-12-19 -
 GPU虚拟化是什么意思 GPU虚拟化有哪三种方法 时间:2025-12-19
GPU虚拟化是什么意思 GPU虚拟化有哪三种方法 时间:2025-12-19 -
 独显是什么意思 独显和集显的区别 时间:2025-12-19
独显是什么意思 独显和集显的区别 时间:2025-12-19
今日更新
-
 想知道帕克是什么梗吗?揭秘这个网络热词背后的有趣故事!
想知道帕克是什么梗吗?揭秘这个网络热词背后的有趣故事!
阅读:18
-
 美联储10月降息预期99% 将如何重塑虚拟货币市场未来
美联储10月降息预期99% 将如何重塑虚拟货币市场未来
阅读:18
-
 cet4成绩查询官方入口-cet4成绩查询官网通道
cet4成绩查询官方入口-cet4成绩查询官网通道
阅读:18
-
 免费html动漫网站制作成品网站有哪些-2025最新免费html动漫网站制作成品推荐
免费html动漫网站制作成品网站有哪些-2025最新免费html动漫网站制作成品推荐
阅读:18
-
 美联储支付创新会议对稳定币发展的影响与未来趋势
美联储支付创新会议对稳定币发展的影响与未来趋势
阅读:18
-
 poki小游戏免费畅玩入口-poki小游戏即点即玩免下载
poki小游戏免费畅玩入口-poki小游戏即点即玩免下载
阅读:18
-
 帕罗西汀备注是什么梗揭秘抗抑郁药背后的网络热梗真相
帕罗西汀备注是什么梗揭秘抗抑郁药背后的网络热梗真相
阅读:18
-
 夸克网页版登录入口-夸克浏览器网页版极速入口
夸克网页版登录入口-夸克浏览器网页版极速入口
阅读:18
-
 地缘政治风险加剧资金涌入加密货币市场的原因与趋势
地缘政治风险加剧资金涌入加密货币市场的原因与趋势
阅读:18
-
 163免费邮箱快速入口-163免费邮箱手机登录一键直达
163免费邮箱快速入口-163免费邮箱手机登录一键直达
阅读:18