html怎样把div放在底部
时间:2021-03-03
来源:互联网
标签:
在手机上看
手机扫描阅读
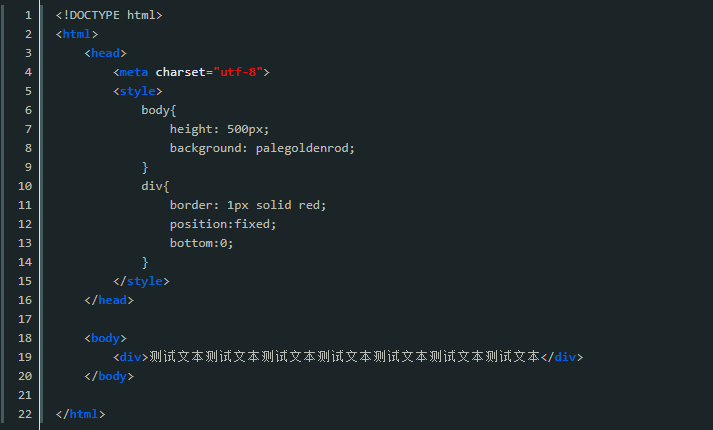
在html中可以通过将div标签相对于浏览器窗口进行定位,然后设置到底部距离为0来把div永远放置于页面底部,具体语法格式为“div{position:fixed; bottom:0;}”。下面PHP爱好者给大家分享html怎样把div放在底部方法介绍,希望对大家有所帮助。
html把div放在底部

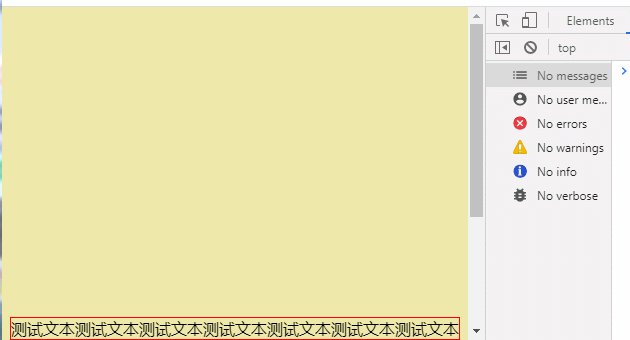
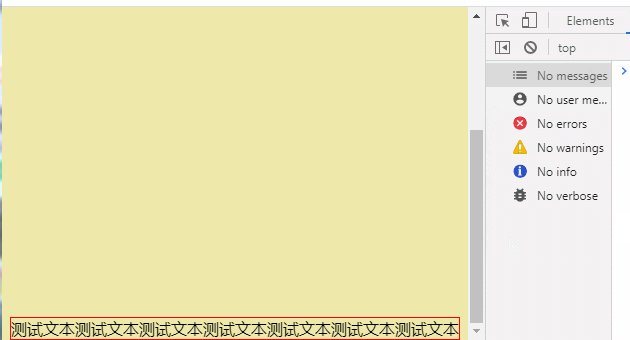
效果图:

固定定位(position:fixed;)
fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。(学习视频分享:css视频教程)
如果想为元素设置层模型中的固定定位,需要设置position:fixed;,直接以浏览器窗口作为参考进行定位,它是浮动在页面中,元素位置不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响。
相关阅读 更多
-
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19 -
 Hibernate中的SessionFactory和Session是什么及用法 时间:2025-11-19
Hibernate中的SessionFactory和Session是什么及用法 时间:2025-11-19 -
 request.getParameter获取不到参数的原因和解决方法 时间:2025-11-19
request.getParameter获取不到参数的原因和解决方法 时间:2025-11-19
今日更新
-
 币安爆仓补偿政策详解 是否全额赔付用户损失
币安爆仓补偿政策详解 是否全额赔付用户损失
阅读:18
-
 揭秘上头的梗是什么梗 全网爆火背后真相让人笑到头掉
揭秘上头的梗是什么梗 全网爆火背后真相让人笑到头掉
阅读:18
-
 币安交易延迟引发爆仓争议 责任归属引热议
币安交易延迟引发爆仓争议 责任归属引热议
阅读:18
-
 币安BNB爆仓原因解析及用户补偿政策探讨
币安BNB爆仓原因解析及用户补偿政策探讨
阅读:18
-
 上头姐妹是什么梗?揭秘网络热词背后的姐妹情深与疯狂追剧日常
上头姐妹是什么梗?揭秘网络热词背后的姐妹情深与疯狂追剧日常
阅读:18
-
 上头了是什么梗?揭秘网络热词上头了的含义及流行用法,让你秒懂年轻人都在说的上头了!
上头了是什么梗?揭秘网络热词上头了的含义及流行用法,让你秒懂年轻人都在说的上头了!
阅读:18
-
 英语四六级成绩查询官网入口 四六级考试报名官方通道
英语四六级成绩查询官网入口 四六级考试报名官方通道
阅读:18
-
 币安杠杆交易风险测评工具使用指南及位置说明
币安杠杆交易风险测评工具使用指南及位置说明
阅读:18
-
 Yandex官网入口在哪 俄罗斯Yandex搜索引擎首页网址
Yandex官网入口在哪 俄罗斯Yandex搜索引擎首页网址
阅读:18
-
 币安爆仓数据恢复指南 3步找回历史交易记录
币安爆仓数据恢复指南 3步找回历史交易记录
阅读:18