react dva 怎么更改state
时间:2021-12-02
来源:互联网
标签:
今天PHP爱好者为您带来react dva更改state的方法:1、创建DvaState.js和dvaState.js文件;2、输入代码为“import React from 'react';import { connect } from ...}”即可。希望对大家有所帮助。

本文操作环境:Windows7系统、react17.0.1、Dell G3。
react dva 怎么更改state?
react dva框架 点击修改state的值 类似react中的this.state和this.setState()
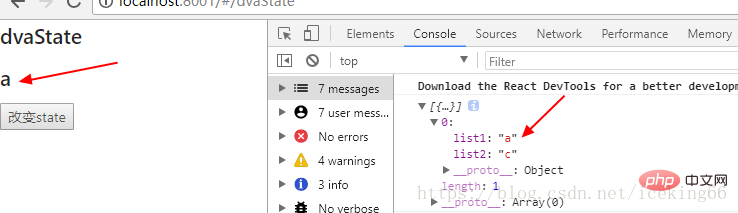
先展示下
点击改变前state的值

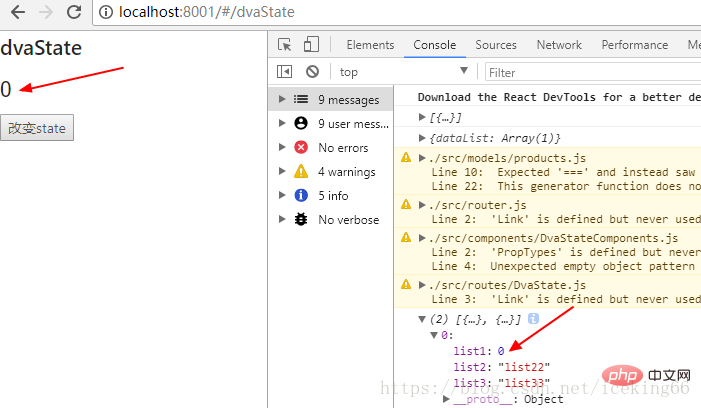
点击改变后state的值的变化

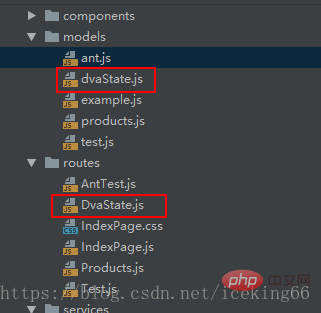
首先创建者两个文件

routes目录下的DvaState.js
import React from 'react';import { connect } from 'dva';import { Link } from 'dva/router';let count = 0const DvaState = ({
dispatch, dvaState, }) => { const {dataList} = dvaState
console.log(dataList)
console.log(dvaState) const handleChangeState = () => {
dispatch({ type:'dvaState/changeState', payload:{ dataList:[
{ list1: count++, list2: 'list22', list3: 'list33' }, { list2:'111' }
]
}
})
} return ( <p> <h2>dvaState</h2> <h2>{dataList[0].list1}</h2> <button onClick={handleChangeState}>改变state</button> </p> );};export default connect(({ dvaState }) => ({
dvaState
}))(DvaState);
models 目录下的 dvaState.js
export default { namespace: 'dvaState', state: { dataList:[
{ list1:'a', list2:'c', }
]
}, subscriptions: { setup({ dispatch, history }) {
}, }, effects: {
}, reducers: { changeState(state, {payload}) { return {...state, ...payload}
}
},};
以上就是react dva 怎么更改state的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 神庙逃亡2网页版直达入口-神庙逃亡2官网网页版畅玩
神庙逃亡2网页版直达入口-神庙逃亡2官网网页版畅玩
阅读:18
-
 陪跑的梗是什么意思?揭秘网络热词陪跑背后的幽默与自嘲
陪跑的梗是什么意思?揭秘网络热词陪跑背后的幽默与自嘲
阅读:18
-
 身份验证审核时间多久?快速解答你的疑问
身份验证审核时间多久?快速解答你的疑问
阅读:18
-
 索尼PS5香港官网直通车-索尼PS5香港官网网址全览
索尼PS5香港官网直通车-索尼PS5香港官网网址全览
阅读:18
-
 poki地铁跑酷极速入口-poki地铁跑酷经典无限畅玩入口
poki地铁跑酷极速入口-poki地铁跑酷经典无限畅玩入口
阅读:18
-
 迅雷在线观影-迅雷影视免费高清播放器
迅雷在线观影-迅雷影视免费高清播放器
阅读:18
-
 欧易支持的货币、加密货币及支付方式全解析
欧易支持的货币、加密货币及支付方式全解析
阅读:18
-
 神庙逃亡2网页版直通入口-神庙逃亡2官网网页畅玩版
神庙逃亡2网页版直通入口-神庙逃亡2官网网页畅玩版
阅读:18
-
 最新陪我聊天的梗是什么梗 揭秘年轻人都在玩的聊天新方式
最新陪我聊天的梗是什么梗 揭秘年轻人都在玩的聊天新方式
阅读:18
-
 逃离塔科夫官网如何注册账号-逃离塔科夫官网账号注册详细教程
逃离塔科夫官网如何注册账号-逃离塔科夫官网账号注册详细教程
阅读:18




















