css怎样实现鼠标点击表格变色效果
时间:2021-12-02
来源:互联网
标签:
今天PHP爱好者为您带来在css中,可以利用“:active”选择器和background属性实现鼠标点击表格变色效果,语法为“表格元素:active{background:颜色值;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样实现鼠标点击表格变色效果
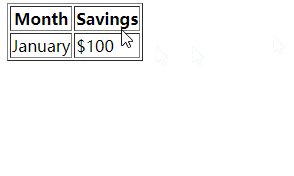
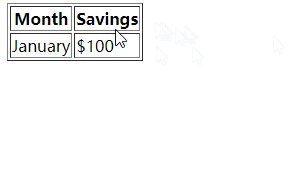
在css中可以利用“:active”选择器和background属性来实现鼠标点击表格变色效果。
:active”选择器用于选中鼠标点击元素时的状态,background属性用于设置元素的背景颜色。
下面我们通过示例来看一下怎样实现鼠标点击表格变色,示例如下:
<html>
<body>
<style>
.biaoge:active{
background:red;
}
</style>
<table border="1" class="biaoge">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>
输出结果:

以上就是css怎样实现鼠标点击表格变色效果的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 神庙逃亡2网页版直达入口-神庙逃亡2官网网页版畅玩
神庙逃亡2网页版直达入口-神庙逃亡2官网网页版畅玩
阅读:18
-
 陪跑的梗是什么意思?揭秘网络热词陪跑背后的幽默与自嘲
陪跑的梗是什么意思?揭秘网络热词陪跑背后的幽默与自嘲
阅读:18
-
 身份验证审核时间多久?快速解答你的疑问
身份验证审核时间多久?快速解答你的疑问
阅读:18
-
 索尼PS5香港官网直通车-索尼PS5香港官网网址全览
索尼PS5香港官网直通车-索尼PS5香港官网网址全览
阅读:18
-
 poki地铁跑酷极速入口-poki地铁跑酷经典无限畅玩入口
poki地铁跑酷极速入口-poki地铁跑酷经典无限畅玩入口
阅读:18
-
 迅雷在线观影-迅雷影视免费高清播放器
迅雷在线观影-迅雷影视免费高清播放器
阅读:18
-
 欧易支持的货币、加密货币及支付方式全解析
欧易支持的货币、加密货币及支付方式全解析
阅读:18
-
 神庙逃亡2网页版直通入口-神庙逃亡2官网网页畅玩版
神庙逃亡2网页版直通入口-神庙逃亡2官网网页畅玩版
阅读:18
-
 最新陪我聊天的梗是什么梗 揭秘年轻人都在玩的聊天新方式
最新陪我聊天的梗是什么梗 揭秘年轻人都在玩的聊天新方式
阅读:18
-
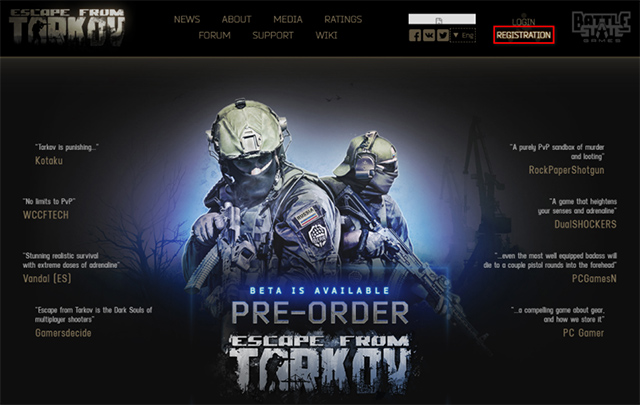
 逃离塔科夫官网如何注册账号-逃离塔科夫官网账号注册详细教程
逃离塔科夫官网如何注册账号-逃离塔科夫官网账号注册详细教程
阅读:18




















