react swipe用法是什么
时间:2021-12-03
来源:互联网
标签:
今天PHP爱好者为您带来react swipe的使用方法:1、通过“npm install swiper -s”在react项目中安装swiper;2、引入“import React,{Component} from 'react'...”即可。希望对大家有所帮助。

本文操作环境:Windows7系统、react17.0.1、Dell G3。
react swipe用法是什么?
React中使用swiper
虽然用ui框架有很多是有轮播图,走马灯的,但是有时候我们的需求是这些都无法满足的,
在这里我这个遇到了要求图文列表可以左右滑动的情况,找了很久还是swiper适合我
下面展示一下我的用法:
首先,react项目中安装swiper
npm install swiper -s
然后再需要用到swiper的组件中引入:
import React,{Component} from 'react'
import './new.css'
import Swiper from 'swiper/dist/js/swiper.js'
import 'swiper/dist/css/swiper.min.css'
class New extends Component{
constructor(props){
super(props);
this.state={
newlist:[0,1,2,3,4,5,6]
}
}
componentDidMount() {
new Swiper('.swiper-container', {
slidesPerView: 3,
centeredSlides: true,
virtual: {
slides:this.state.newlist,
}
})
}
render(){
return(
<p className='new'>
<p className="swiper-container">
<p className="swiper-wrapper">
</p>
</p>
</p>
)
}
}
export default New;
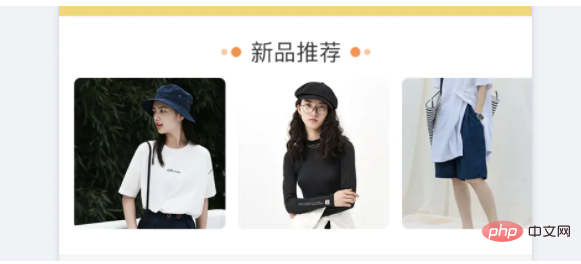
效果是这样的:

可以左右滑动
以上就是react swipe用法是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 神庙逃亡2网页版直达入口-神庙逃亡2官网网页版畅玩
神庙逃亡2网页版直达入口-神庙逃亡2官网网页版畅玩
阅读:18
-
 陪跑的梗是什么意思?揭秘网络热词陪跑背后的幽默与自嘲
陪跑的梗是什么意思?揭秘网络热词陪跑背后的幽默与自嘲
阅读:18
-
 身份验证审核时间多久?快速解答你的疑问
身份验证审核时间多久?快速解答你的疑问
阅读:18
-
 索尼PS5香港官网直通车-索尼PS5香港官网网址全览
索尼PS5香港官网直通车-索尼PS5香港官网网址全览
阅读:18
-
 poki地铁跑酷极速入口-poki地铁跑酷经典无限畅玩入口
poki地铁跑酷极速入口-poki地铁跑酷经典无限畅玩入口
阅读:18
-
 迅雷在线观影-迅雷影视免费高清播放器
迅雷在线观影-迅雷影视免费高清播放器
阅读:18
-
 欧易支持的货币、加密货币及支付方式全解析
欧易支持的货币、加密货币及支付方式全解析
阅读:18
-
 神庙逃亡2网页版直通入口-神庙逃亡2官网网页畅玩版
神庙逃亡2网页版直通入口-神庙逃亡2官网网页畅玩版
阅读:18
-
 最新陪我聊天的梗是什么梗 揭秘年轻人都在玩的聊天新方式
最新陪我聊天的梗是什么梗 揭秘年轻人都在玩的聊天新方式
阅读:18
-
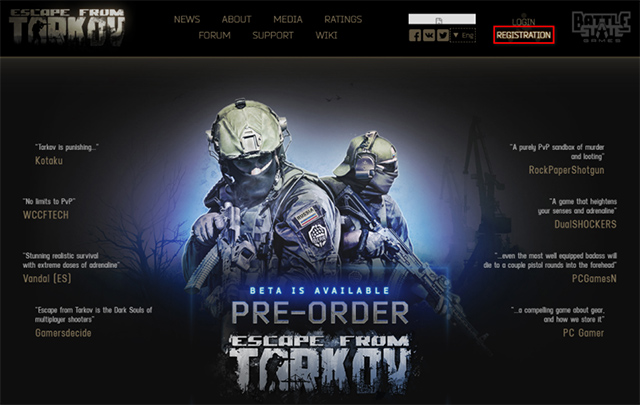
 逃离塔科夫官网如何注册账号-逃离塔科夫官网账号注册详细教程
逃离塔科夫官网如何注册账号-逃离塔科夫官网账号注册详细教程
阅读:18




















