css怎样不显示a标签下划线
时间:2021-12-04
来源:互联网
标签:
今天PHP爱好者为您带来css中,可以利用“text-decoration”属性使a标签不显示下划线,该属性的作用是规定添加到元素的修饰,当该属性的值为“none”时,标签会被显示为没有下划线的标准文本,语法为“a{text-decoration:none;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样不显示a标签下划线
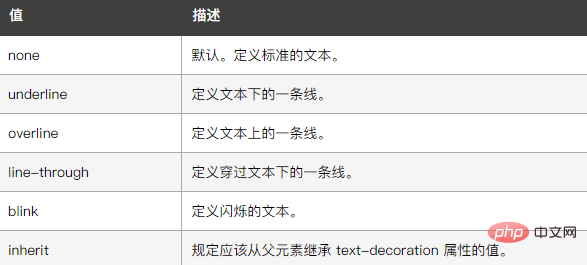
在css中可以利用text-decoration属性来使a标签不显示下划线,text-decoration 属性规定添加到文本的修饰。
其中需要注意的是:

下面我们通过示例来看一下怎样利用text-decoration来使a标签的下划线不显示,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
}
</style>
</head>
<body>
<a href="https://www.php.cn/" target="_blank">这是一个a标签</a>
</body>
</html>
输出结果:

以上就是css怎样不显示a标签下划线的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 poki地铁跑酷极速入口-poki地铁跑酷经典无限畅玩入口
poki地铁跑酷极速入口-poki地铁跑酷经典无限畅玩入口
阅读:18
-
 迅雷在线观影-迅雷影视免费高清播放器
迅雷在线观影-迅雷影视免费高清播放器
阅读:18
-
 欧易支持的货币、加密货币及支付方式全解析
欧易支持的货币、加密货币及支付方式全解析
阅读:18
-
 神庙逃亡2网页版直通入口-神庙逃亡2官网网页畅玩版
神庙逃亡2网页版直通入口-神庙逃亡2官网网页畅玩版
阅读:18
-
 最新陪我聊天的梗是什么梗 揭秘年轻人都在玩的聊天新方式
最新陪我聊天的梗是什么梗 揭秘年轻人都在玩的聊天新方式
阅读:18
-
 逃离塔科夫官网如何注册账号-逃离塔科夫官网账号注册详细教程
逃离塔科夫官网如何注册账号-逃离塔科夫官网账号注册详细教程
阅读:18
-
 C2C交易申诉指南:买家和卖家完整流程解析
C2C交易申诉指南:买家和卖家完整流程解析
阅读:18
-
 一耽漫画免费下载最新版本-一耽漫画app官方安装包下载
一耽漫画免费下载最新版本-一耽漫画app官方安装包下载
阅读:18
-
 暴风影音手机版官网下载-暴风影音官网手机版入口
暴风影音手机版官网下载-暴风影音官网手机版入口
阅读:18
-
 学习通网页版登录入口在哪 学校通官方免费在线使用教程
学习通网页版登录入口在哪 学校通官方免费在线使用教程
阅读:18




















