css怎样实现文字不透明背景半透明效果
时间:2021-12-06
来源:互联网
标签:
今天PHP爱好者为您带来css怎样实现文字不透明背景半透明效果的方法:1、用width和height属性将文字元素的大小设置与父元素一样;2、用background属性和rgba()函数实现文字不透明背景半透明效果,语法“文字元素{background:rgba(255,255,255,透明值);}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样实现文字不透明背景半透明效果
在css中可以利用position属性,将其设置为absolute位文字元素生成绝对定位,相对于 static 定位以外的第一个父元素进行定位。使其相对于图片元素绝对定位。
再利用background属性和rgba()函数来设置背景图片的透明度。
下面我们通过示例来看一下怎样设置文字不透明背景半透明效果,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.demo2-bg{
background: url(1118.02.png);
background-size: cover;
width: 500px;
height: 300px;
position: relative;
}
.demo2{
width: 500px;
height: 300px;
background:rgba(255,255,255,0.3);
}
</style>
</head>
<body>
<p class="demo2-bg">
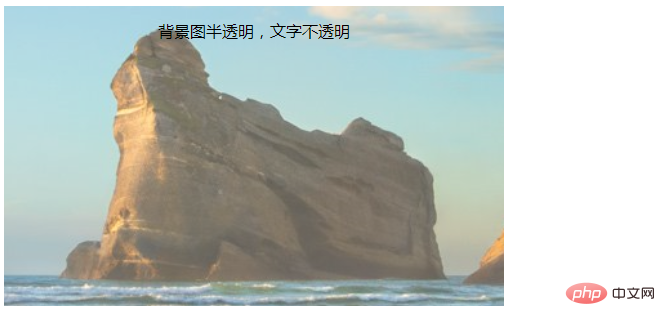
<p class="demo2">背景图半透明,文字不透明</p>
</p>
</body>
</html>
输出结果:

以上就是css怎样实现文字不透明背景半透明效果的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17
什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17 -
 AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17
AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17 -
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
今日更新
-
 GitHub中文官网入口-GitHub官网最新链接直达
GitHub中文官网入口-GitHub官网最新链接直达
阅读:18
-
 京东快递单号查询快捷入口-京东快递官网一键查询
京东快递单号查询快捷入口-京东快递官网一键查询
阅读:18
-
 炮兽梗是什么梗揭秘网络热词炮兽的爆笑来源和流行用法
炮兽梗是什么梗揭秘网络热词炮兽的爆笑来源和流行用法
阅读:18
-
 欧易提现白名单设置指南 新地址冷静期原因解析
欧易提现白名单设置指南 新地址冷静期原因解析
阅读:18
-
 steam商店官网地址在哪-steam官网最新入口
steam商店官网地址在哪-steam官网最新入口
阅读:18
-
 暴风影音手机版官网下载-暴风影音官方手机版入口
暴风影音手机版官网下载-暴风影音官方手机版入口
阅读:18
-
 steam官网下载入口-手把手教你安装steam
steam官网下载入口-手把手教你安装steam
阅读:18
-
 欧易官方客服联系方式及防诈骗指南 安全咨询必备
欧易官方客服联系方式及防诈骗指南 安全咨询必备
阅读:18
-
 韩漫YY漫画登录入口-韩漫YY漫画官网登录通道
韩漫YY漫画登录入口-韩漫YY漫画官网登录通道
阅读:18
-
 炮座梗是什么梗?揭秘网络热词炮座梗的爆笑起源和用法,看完秒懂!
炮座梗是什么梗?揭秘网络热词炮座梗的爆笑起源和用法,看完秒懂!
阅读:18




















