css怎么写一个椭圆形按钮
时间:2021-12-07
来源:互联网
标签:
今天PHP爱好者给大家带来在css怎么写一个椭圆形按钮,可以利用width、height和“border-radius”属性实现一个椭圆形按钮,写法为“按钮元素{width:宽度值;height:高度值;border-radius:100%;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么写一个椭圆形按钮
在css中,可以通过border-radius属性实现椭圆形按钮。
下面我们通过示例来看一下,示例如下:
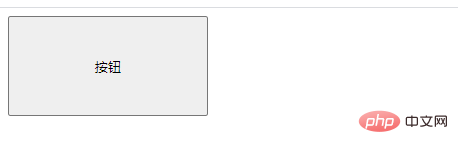
首先我们先给按钮元素添加一个矩形的样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆按钮</title>
<style>
.anniu{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<button class="anniu">按钮</button>
</body>
</html>
输出结果:

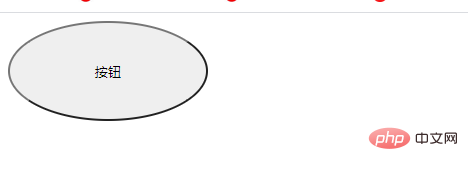
这时在再利用border-radius属性将矩形设置为椭圆
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆按钮</title>
<style>
.anniu{
width: 200px;
height: 100px;
border-radius:100%;
}
</style>
</head>
<body>
<button class="anniu">按钮</button>
</body>
</html>
输出结果:

以上就是css怎么写一个椭圆形按钮的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17
什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17 -
 AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17
AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17 -
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
今日更新
-
 GitHub中文官网入口-GitHub官网最新链接直达
GitHub中文官网入口-GitHub官网最新链接直达
阅读:18
-
 京东快递单号查询快捷入口-京东快递官网一键查询
京东快递单号查询快捷入口-京东快递官网一键查询
阅读:18
-
 炮兽梗是什么梗揭秘网络热词炮兽的爆笑来源和流行用法
炮兽梗是什么梗揭秘网络热词炮兽的爆笑来源和流行用法
阅读:18
-
 欧易提现白名单设置指南 新地址冷静期原因解析
欧易提现白名单设置指南 新地址冷静期原因解析
阅读:18
-
 steam商店官网地址在哪-steam官网最新入口
steam商店官网地址在哪-steam官网最新入口
阅读:18
-
 暴风影音手机版官网下载-暴风影音官方手机版入口
暴风影音手机版官网下载-暴风影音官方手机版入口
阅读:18
-
 steam官网下载入口-手把手教你安装steam
steam官网下载入口-手把手教你安装steam
阅读:18
-
 欧易官方客服联系方式及防诈骗指南 安全咨询必备
欧易官方客服联系方式及防诈骗指南 安全咨询必备
阅读:18
-
 韩漫YY漫画登录入口-韩漫YY漫画官网登录通道
韩漫YY漫画登录入口-韩漫YY漫画官网登录通道
阅读:18
-
 炮座梗是什么梗?揭秘网络热词炮座梗的爆笑起源和用法,看完秒懂!
炮座梗是什么梗?揭秘网络热词炮座梗的爆笑起源和用法,看完秒懂!
阅读:18




















