css如何让div在页面底部显示
时间:2021-12-09
来源:互联网
标签:
今天PHP爱好者为您带来div在页面底部显示的方法:1、给div元素添加“position:fixed;”样式,,将其设置为固定定位样式;2、给div元素添加“bottom:0;”样式,将div元素与底部的距离设置为0,即将div固定在页面底部显示。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css如何让p在页面底部显示
在css中,主要使用position属性来设置p的位置,若想实现p置底显示,需设置p的position属性为fixed(绝对定位), 通过bottom属性设置为0,实现置底显示。
示例如下:
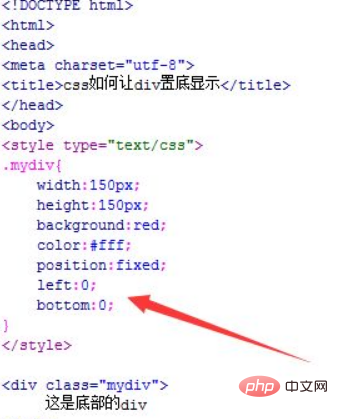
1、新建一个html文件,命名为test.html,用于讲解css如何让p置底显示。使用p标签创建一个模块,并设置其class属性为myp,主要用于下面通过该class来设置css样式。编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

2、在css标签内,通过myp类名给p设置样式,使用width设置p的宽度为150px,使用height设置p的高度为150px,使用background设置p背景颜色为红色,使用color设置文字颜色为白色。使用position设置p的位置,这里因为要使p置底显示,需要设置为fixed(绝对定位)。
在css标签内,通过left设置p距离页面左边为0px,通过bottom设置为0,实现p固定在页面底部。

3、在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,使用p创建一个模块。
3、使用css设置p的宽度和高度,通过将position设置为fixed实现p绝对定位,再设置bottom为0, 实现p置底显示。
注意事项:
除了可以使用fixed外,还能使用absolute实现绝对定位。
以上就是css如何让p在页面底部显示的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17
什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17 -
 AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17
AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17 -
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
今日更新
-
 GitHub中文官网入口-GitHub官网最新链接直达
GitHub中文官网入口-GitHub官网最新链接直达
阅读:18
-
 京东快递单号查询快捷入口-京东快递官网一键查询
京东快递单号查询快捷入口-京东快递官网一键查询
阅读:18
-
 炮兽梗是什么梗揭秘网络热词炮兽的爆笑来源和流行用法
炮兽梗是什么梗揭秘网络热词炮兽的爆笑来源和流行用法
阅读:18
-
 欧易提现白名单设置指南 新地址冷静期原因解析
欧易提现白名单设置指南 新地址冷静期原因解析
阅读:18
-
 steam商店官网地址在哪-steam官网最新入口
steam商店官网地址在哪-steam官网最新入口
阅读:18
-
 暴风影音手机版官网下载-暴风影音官方手机版入口
暴风影音手机版官网下载-暴风影音官方手机版入口
阅读:18
-
 steam官网下载入口-手把手教你安装steam
steam官网下载入口-手把手教你安装steam
阅读:18
-
 欧易官方客服联系方式及防诈骗指南 安全咨询必备
欧易官方客服联系方式及防诈骗指南 安全咨询必备
阅读:18
-
 韩漫YY漫画登录入口-韩漫YY漫画官网登录通道
韩漫YY漫画登录入口-韩漫YY漫画官网登录通道
阅读:18
-
 炮座梗是什么梗?揭秘网络热词炮座梗的爆笑起源和用法,看完秒懂!
炮座梗是什么梗?揭秘网络热词炮座梗的爆笑起源和用法,看完秒懂!
阅读:18




















