css怎样剪切图片
时间:2021-12-10
来源:互联网
标签:
今天PHP爱好者为您带来在css中,可以利用clip属性剪切图片,该属性用于剪切绝对定位的元素,当该元素为绝对定位时就可以使用clip属性进行剪切,语法为“position:absolute;clip:rect(top,right,bottom,left);)”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样剪切图片
在css中可以利用clip 属性剪裁图片,clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。
示例如下:
<html>
<head>
<style type="text/css">
img {
position:absolute;
clip:rect(0px 50px 200px 0px)
}
</style>
</head>
<body>
<p>clip 属性剪切了一幅图像:</p>
<p><img border="0" src="/i/eg_bookasp.gif" width="120" height="151"></p>
</body>
</html>
输出结果:

img {
position:absolute;
clip:rect(A,B,C,D);
}

当然具体写的时候得写具体的像素值。
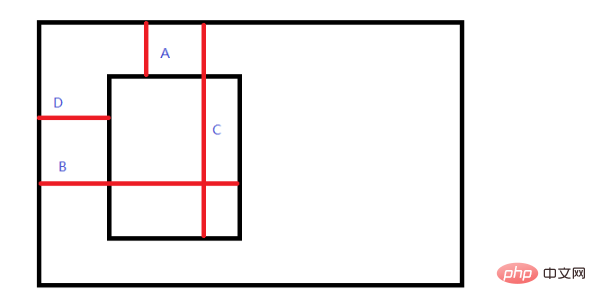
这个图的作用是,说明这4个值到底指的是那个距离。
A:剪裁矩形距离父元素顶部的长度。
B:剪裁矩形距离父元素左边的长度 + 矩形宽度。
C:剪裁矩形距离父元素顶部的长度 + 矩形高度。
D:剪裁矩形距离父元素左边的长度。
以上就是css怎样剪切图片的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17
什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17 -
 AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17
AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17 -
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
今日更新
-
 GitHub中文官网入口-GitHub官网最新链接直达
GitHub中文官网入口-GitHub官网最新链接直达
阅读:18
-
 京东快递单号查询快捷入口-京东快递官网一键查询
京东快递单号查询快捷入口-京东快递官网一键查询
阅读:18
-
 炮兽梗是什么梗揭秘网络热词炮兽的爆笑来源和流行用法
炮兽梗是什么梗揭秘网络热词炮兽的爆笑来源和流行用法
阅读:18
-
 欧易提现白名单设置指南 新地址冷静期原因解析
欧易提现白名单设置指南 新地址冷静期原因解析
阅读:18
-
 steam商店官网地址在哪-steam官网最新入口
steam商店官网地址在哪-steam官网最新入口
阅读:18
-
 暴风影音手机版官网下载-暴风影音官方手机版入口
暴风影音手机版官网下载-暴风影音官方手机版入口
阅读:18
-
 steam官网下载入口-手把手教你安装steam
steam官网下载入口-手把手教你安装steam
阅读:18
-
 欧易官方客服联系方式及防诈骗指南 安全咨询必备
欧易官方客服联系方式及防诈骗指南 安全咨询必备
阅读:18
-
 韩漫YY漫画登录入口-韩漫YY漫画官网登录通道
韩漫YY漫画登录入口-韩漫YY漫画官网登录通道
阅读:18
-
 炮座梗是什么梗?揭秘网络热词炮座梗的爆笑起源和用法,看完秒懂!
炮座梗是什么梗?揭秘网络热词炮座梗的爆笑起源和用法,看完秒懂!
阅读:18




















