css怎样去掉元素的右边框
时间:2021-12-13
来源:互联网
今天PHP爱好者为您带来css怎样去掉元素的右边框的教程,可以利用“border-right”属性来去掉元素的右边框,该属性的作用是设置元素右边框的样式,当该属性的值为“none”时,就会去掉元素的右边框,只需要给元素添加“border-right:none;”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样去掉元素的右边框
在css中,有border-right属性可以控制元素的右边框样式,下面我们通过示例来看一下怎样通过border-right属性来设置元素的右边框。
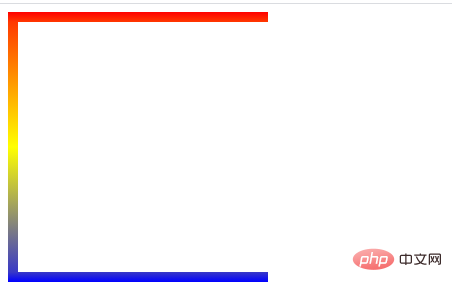
首先我们先创建一个完整的元素边框,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
p{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
}
</style>
<p></p>
</body>
</html>
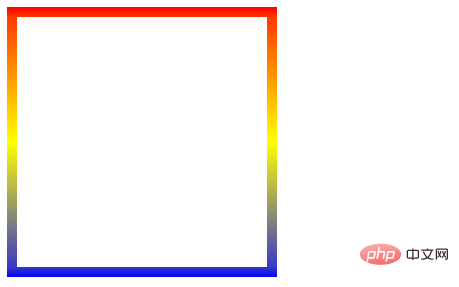
输出结果:

在给元素添加border-right:none样式,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
p{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
border-right:none
}
</style>
<p></p>
</body>
</html>
输出结果:

以上就是css怎样去掉元素的右边框的详细内容,更多请关注php爱好者其它相关文章!
-
 永劫无间手游季莹莹有什么技能-季莹莹怎么玩 时间:2025-07-03
永劫无间手游季莹莹有什么技能-季莹莹怎么玩 时间:2025-07-03 -
 永劫无间手游季莹莹有什么技能-季莹莹怎么玩 时间:2025-07-03
永劫无间手游季莹莹有什么技能-季莹莹怎么玩 时间:2025-07-03 -
 永劫无间横刀有什么技能-横刀战斗技巧详解 时间:2025-07-03
永劫无间横刀有什么技能-横刀战斗技巧详解 时间:2025-07-03 -
 永劫无间横刀有什么技能-横刀战斗技巧详解 时间:2025-07-03
永劫无间横刀有什么技能-横刀战斗技巧详解 时间:2025-07-03 -
 我的世界密室试炼在哪-我的世界怎么找到密室 时间:2025-07-03
我的世界密室试炼在哪-我的世界怎么找到密室 时间:2025-07-03 -
 我的世界密室试炼在哪-我的世界怎么找到密室 时间:2025-07-03
我的世界密室试炼在哪-我的世界怎么找到密室 时间:2025-07-03
今日更新
-
 ini_set 怎么设置 php错误信息
ini_set 怎么设置 php错误信息
阅读:18
-
 php整数反转怎么实现
php整数反转怎么实现
阅读:18
-
 php中关联数组和索引数组有什么区别
php中关联数组和索引数组有什么区别
阅读:18
-
 css怎样设置鼠标悬停改变鼠标形状
css怎样设置鼠标悬停改变鼠标形状
阅读:18
-
 vm虚拟机和docker的区别是什么
vm虚拟机和docker的区别是什么
阅读:18
-
 php return用法是什么
php return用法是什么
阅读:18
-
 css怎么在图片上放图片
css怎么在图片上放图片
阅读:18
-
 mysql的密码是什么
mysql的密码是什么
阅读:18
-
 centos mysql 忘记密码怎么办
centos mysql 忘记密码怎么办
阅读:18
-
 php pre是什么意思
php pre是什么意思
阅读:18