css怎样取消图片的自动填充
时间:2021-12-16
来源:互联网
标签:
今天PHP爱好者为您带来在css中,可以利用“background-repeat”属性取消图片的自动填充,语法为“图片元素{background-repeat:no-repeat;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样取消图片的自动填充
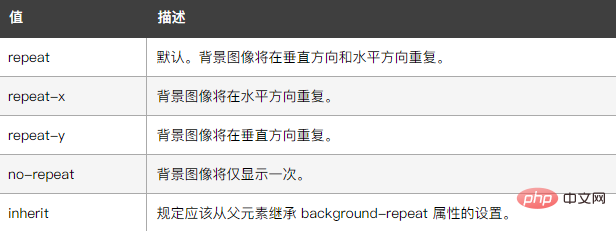
我们可以通过“background-repeat”属性取消图片的自动填充,该属性用于设置是否及如何重复背景图像。默认地,背景图像在水平和垂直方向上重复。
当该属性的值为no-repeat时,表示图片不会自动填充。

示例如下:
<html>
<head>
<style type="text/css">
body{
background-image:
url(/i/eg_bg_03.gif);
}
</style>
</head>
<body>
</body>
</html>
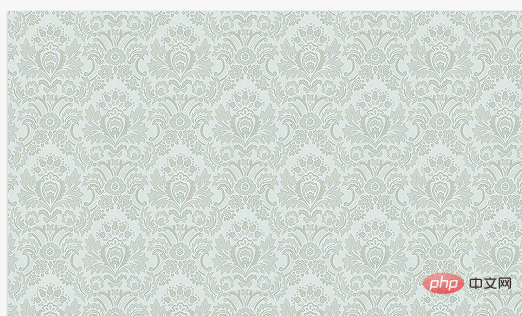
输出结果:

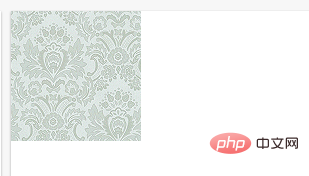
当添加background-repeat:no-repeat;样式时,输出结果:

以上就是css怎样取消图片的自动填充的详细内容,更多请关注php爱好者其它相关文章!
-
 光端机是什么设备 光端机的工作原理及作用 光端机的分类 时间:2025-12-18
光端机是什么设备 光端机的工作原理及作用 光端机的分类 时间:2025-12-18 -
 融合宽带是什么意思 融合宽带和单宽带区别 时间:2025-12-18
融合宽带是什么意思 融合宽带和单宽带区别 时间:2025-12-18 -
 什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17
什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17 -
 AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17
AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17 -
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
今日更新
-
 全球虚拟货币监管差异解析:市场影响与未来趋势
全球虚拟货币监管差异解析:市场影响与未来趋势
阅读:18
-
 B站主入口-Bilibili官网快捷登录通道
B站主入口-Bilibili官网快捷登录通道
阅读:18
-
 庞博文梗是什么梗?揭秘脱口秀演员庞博爆火段子背后的幽默密码,看完笑到停不下来!
庞博文梗是什么梗?揭秘脱口秀演员庞博爆火段子背后的幽默密码,看完笑到停不下来!
阅读:18
-
 加密货币合规成本攀升 交易费用将迎来上涨?
加密货币合规成本攀升 交易费用将迎来上涨?
阅读:18
-
 番茄免费小说阅读入口-番茄小说在线阅读全本免费
番茄免费小说阅读入口-番茄小说在线阅读全本免费
阅读:18
-
 极兔快递单号快速查询入口-极兔快递官网精准查询
极兔快递单号快速查询入口-极兔快递官网精准查询
阅读:18
-
 螃蟹梗是网络热梗,指网友用螃蟹表情包调侃生活困境,幽默又扎心,快来了解这个爆火梗的由来和用法吧!
螃蟹梗是网络热梗,指网友用螃蟹表情包调侃生活困境,幽默又扎心,快来了解这个爆火梗的由来和用法吧!
阅读:18
-
 比特币矿机关机价计算指南:下跌行情中的关键指标
比特币矿机关机价计算指南:下跌行情中的关键指标
阅读:18
-
 TikTok免安装极速入口-TikTok在线高清看视频免费入口
TikTok免安装极速入口-TikTok在线高清看视频免费入口
阅读:18
-
 螃蟹是什么梗?揭秘网络热词螃蟹的搞笑来源和流行用法!
螃蟹是什么梗?揭秘网络热词螃蟹的搞笑来源和流行用法!
阅读:18