css怎样让图片居左上角显示
时间:2021-12-16
来源:互联网
标签:
今天PHP爱好者为您带来方法:1、利用“元素{background-image:url(图片元素);}”语句将图片设置为元素的背景图片;2、利用“元素{background-position:left top;}”语句来定位背景图片,让背景图片居右上角显示即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
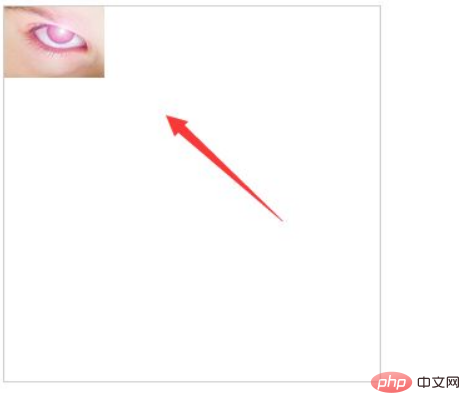
css怎样让图片居左上角显示
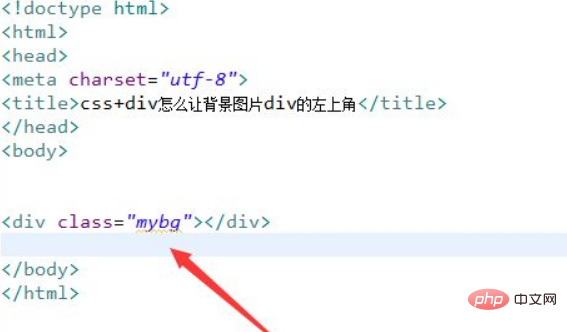
1、新建一个html文件,命名为test.html,用于讲解css+p怎么让背景图片p的左上角。使用p创建一个模块,用于测试。给p标签添加一个class属性,设置为mybg。

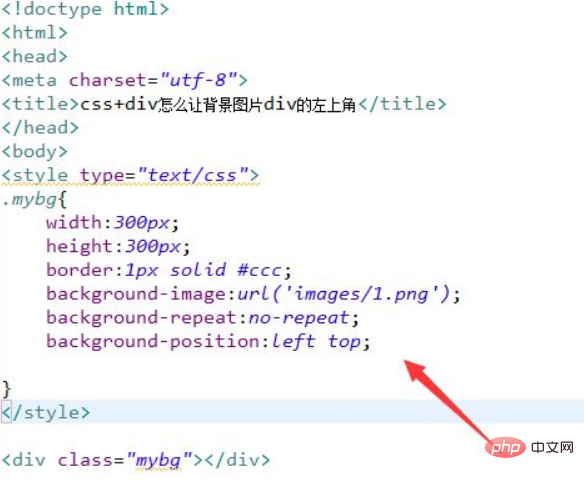
2、在css标签内,通过class设置p的样式,定义它的宽度300px,高度为300px,边框为1px。再通过background-image属性设置背景图片为1.png,通过background-repeat设置背景图片不平铺,并将background-position属性设置为“left top”,控制背景图片在左上角。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用p创建一个模块,给p标签添加一个class属性。
2、在css标签内,通过class设置p的样式,定义它的宽度300px,高度为300px,边框为1px。
3、在css标签内,再通过background-image属性设置背景图片为1.png,通过background-repeat设置背景图片不平铺,并将background-position属性设置为“left top”,控制背景图片在左上角。
以上就是css怎样让图片居左上角显示的详细内容,更多请关注php爱好者其它相关文章!
-
 光端机是什么设备 光端机的工作原理及作用 光端机的分类 时间:2025-12-18
光端机是什么设备 光端机的工作原理及作用 光端机的分类 时间:2025-12-18 -
 融合宽带是什么意思 融合宽带和单宽带区别 时间:2025-12-18
融合宽带是什么意思 融合宽带和单宽带区别 时间:2025-12-18 -
 什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17
什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17 -
 AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17
AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17 -
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
今日更新
-
 画涯漫画官网入口-画涯漫画官网纯净版下载
画涯漫画官网入口-画涯漫画官网纯净版下载
阅读:18
-
 全球虚拟货币监管差异解析:市场影响与未来趋势
全球虚拟货币监管差异解析:市场影响与未来趋势
阅读:18
-
 B站主入口-Bilibili官网快捷登录通道
B站主入口-Bilibili官网快捷登录通道
阅读:18
-
 庞博文梗是什么梗?揭秘脱口秀演员庞博爆火段子背后的幽默密码,看完笑到停不下来!
庞博文梗是什么梗?揭秘脱口秀演员庞博爆火段子背后的幽默密码,看完笑到停不下来!
阅读:18
-
 加密货币合规成本攀升 交易费用将迎来上涨?
加密货币合规成本攀升 交易费用将迎来上涨?
阅读:18
-
 番茄免费小说阅读入口-番茄小说在线阅读全本免费
番茄免费小说阅读入口-番茄小说在线阅读全本免费
阅读:18
-
 极兔快递单号快速查询入口-极兔快递官网精准查询
极兔快递单号快速查询入口-极兔快递官网精准查询
阅读:18
-
 螃蟹梗是网络热梗,指网友用螃蟹表情包调侃生活困境,幽默又扎心,快来了解这个爆火梗的由来和用法吧!
螃蟹梗是网络热梗,指网友用螃蟹表情包调侃生活困境,幽默又扎心,快来了解这个爆火梗的由来和用法吧!
阅读:18
-
 比特币矿机关机价计算指南:下跌行情中的关键指标
比特币矿机关机价计算指南:下跌行情中的关键指标
阅读:18
-
 TikTok免安装极速入口-TikTok在线高清看视频免费入口
TikTok免安装极速入口-TikTok在线高清看视频免费入口
阅读:18