css里怎样设置字体大小和字体颜色
时间:2021-11-16
来源:互联网
标签:
今天PHP爱好者为您带来在css中,可以使用“font-size”和color属性设置字体大小和字体颜色,只需要给字体元素添加“{font-size: 字体大小值;color: 颜色值;}”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css里设置字体大小字体颜色的方法:
1、使用font-size属性设置字体的大小
演示代码:
.demo1{font-size: 20px;}
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.demo1{font-size: 20px;}
.demo2{font-size: 50px;}
</style>
</head>
<body>
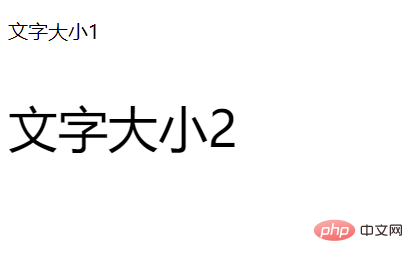
<p class="demo1">文字大小1</p>
<p class="demo2">文字大小2</p>
</body>
</html>
输出结果:

2、使用color属性设置字体颜色
演示代码:
.demo1{color: #FF0000;}
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.demo1{color: #FF0000;}
.demo2{color: #0E931C;}
</style>
</head>
<body>
<p class="demo1">文字颜色1</p>
<p class="demo2">文字颜色2</p>
</body>
</html>
输出结果:

以上就是css里怎样设置字体大小和字体颜色的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 拷贝漫画繁体版下载-拷贝漫画繁体中文版安装入口
拷贝漫画繁体版下载-拷贝漫画繁体中文版安装入口
阅读:18
-
 poki小游戏免费秒玩-官方入口网站链接
poki小游戏免费秒玩-官方入口网站链接
阅读:18
-
 欧易跟单交易详解 新手如何快速上手跟单操作
欧易跟单交易详解 新手如何快速上手跟单操作
阅读:18
-
 poki小游戏免费秒玩直通入口-poki小游戏极速畅玩零等待入口
poki小游戏免费秒玩直通入口-poki小游戏极速畅玩零等待入口
阅读:18
-
 朋友梗是什么梗?揭秘网络爆火友情梗的出处和用法,让你秒懂年轻人社交黑话!
朋友梗是什么梗?揭秘网络爆火友情梗的出处和用法,让你秒懂年轻人社交黑话!
阅读:18
-
 迅雷在线高清观看-迅雷影院免费流畅播放器
迅雷在线高清观看-迅雷影院免费流畅播放器
阅读:18
-
 10个技巧教你挑选高盈利交易员跟单
10个技巧教你挑选高盈利交易员跟单
阅读:18
-
 哔咔漫画免费入口网页下载-哔咔漫画网页版一键极速获取
哔咔漫画免费入口网页下载-哔咔漫画网页版一键极速获取
阅读:18
-
 拼多多购物车入口在哪里-拼多多如何加入购物车合并付款
拼多多购物车入口在哪里-拼多多如何加入购物车合并付款
阅读:18
-
 CET4准考证成绩官网快速查询入口-CET4准考证成绩精准模糊查询入口
CET4准考证成绩官网快速查询入口-CET4准考证成绩精准模糊查询入口
阅读:18




















