JavaScript里怎么输出星期
时间:2021-11-16
来源:互联网
标签:
今天PHP爱好者为您带来方法:1、定义“Array("日", "一", "二", "三", "四", "五", "六")”数组;2、用getDay()方法获取表示星期的数字;3、将数字作为下标获取数组中的值;4、通过“document.write”输出。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript里输出星期的方法:
在js标签内,使用getDay()方法从Date对象中获得今天星期的编码。然后通过数组由星期编码获得星期的中文名称。
getDay() 方法可返回一周(0~6)的某一天的数字。星期天为 0, 星期一为 1, 以此类推。
JavaScript的Date 对象用于处理日期和时间。
代码如下:
new Date().getDay()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script >
var a = new Array("日", "一", "二", "三", "四", "五", "六");
var week = new Date().getDay();
var str = "今天是星期"+ a[week];
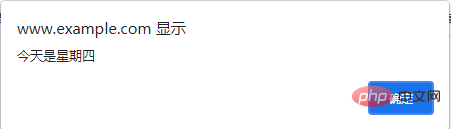
alert(str);
</script>
</body>
</html>
输出结果:

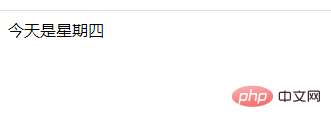
上述示例中是通过弹窗的形式,当然也可以通过document.write直接输出:

以上就是JavaScript里怎么输出星期的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 歪歪漫画免费热榜入口-歪歪漫画爆款热作免费推荐
歪歪漫画免费热榜入口-歪歪漫画爆款热作免费推荐
阅读:18
-
 彭祖之梗是什么梗?揭秘古代养生大师的爆笑网络新梗,看完秒懂!
彭祖之梗是什么梗?揭秘古代养生大师的爆笑网络新梗,看完秒懂!
阅读:18
-
 战网国际服如何快速找回账号-战网国际服账号找回详细方法
战网国际服如何快速找回账号-战网国际服账号找回详细方法
阅读:18
-
 欧易语言设置指南:一键切换多语言教程
欧易语言设置指南:一键切换多语言教程
阅读:18
-
 哔咔漫画极速下载入口-哔咔漫画官方正版安装包安全纯净
哔咔漫画极速下载入口-哔咔漫画官方正版安装包安全纯净
阅读:18
-
 outlook邮箱登录入口官网在哪-outlook邮箱登录入口网页版直达
outlook邮箱登录入口官网在哪-outlook邮箱登录入口网页版直达
阅读:18
-
 迅雷在线高清观看入口-迅雷在线免费观看完整版
迅雷在线高清观看入口-迅雷在线免费观看完整版
阅读:18
-
 学信网官方学籍验证通道-学信网权威学历认证通道
学信网官方学籍验证通道-学信网权威学历认证通道
阅读:18
-
 欧易APP支持个性化界面设置吗?操作指南与技巧分享
欧易APP支持个性化界面设置吗?操作指南与技巧分享
阅读:18
-
 蓬莱钢筋是什么梗?揭秘网络热词背后的搞笑真相,看完秒懂!
蓬莱钢筋是什么梗?揭秘网络热词背后的搞笑真相,看完秒懂!
阅读:18