jquery怎么判断当前元素是第几个
时间:2021-11-18
来源:互联网
标签:
今天PHP爱好者为您带来jquery判断当前元素是第几个的方法:1、创建一个HTML示例文件;2、通过jQuery代码“$("ul li").click(function () {var index = $("ul li").index...})”进行判断即可。希望对大家有所帮助。

本文操作环境:windows7系统、jquery3.2.1版、DELL G3电脑
jquery怎么判断当前元素是第几个?
假设有下面这样一段HTML代码:
<ul>
<li>jQuery判断当前元素是第几个元素示例</li>
<li>jQuery获取第N个元素示例</li>
<li>jQuery选择器示例</li>
</ul>
jQuery判断当前元素是第几个元素
如果我们点击任何一个li标签,想知道当前点击的是第几个li标签,可以使用下面的代码:
$("ul li").click(function () {
var index = $("ul li").index(this);
alert(index);
});
如上面的jQuery代码,如果点击的第一个会提示”0″,如果是第二个li标签会提示”1″,注意索引序列号是从0开始的。
以上就是jquery怎么判断当前元素是第几个的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 欧易价格提醒设置指南:简单几步轻松监控行情
欧易价格提醒设置指南:简单几步轻松监控行情
阅读:18
-
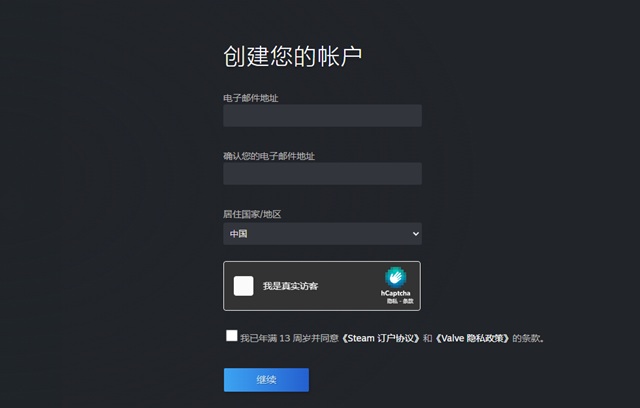
 steam注册账号官网入口-steam账号注册详细教程
steam注册账号官网入口-steam账号注册详细教程
阅读:18
-
 水星路由器登录入口192.168.1.1极速直达-水星路由器后台入口全型号通用
水星路由器登录入口192.168.1.1极速直达-水星路由器后台入口全型号通用
阅读:18
-
 笔盒永久在线观看地址全集-追剧猫官网网页版高清入口
笔盒永久在线观看地址全集-追剧猫官网网页版高清入口
阅读:18
-
 欧易行情数据可靠性解析:准确性与实时性全面评测
欧易行情数据可靠性解析:准确性与实时性全面评测
阅读:18
-
 哔咔漫画iOS入口完美适配-哔咔漫画iOS入口极速加载
哔咔漫画iOS入口完美适配-哔咔漫画iOS入口极速加载
阅读:18
-
 想知道膨胀了是什么梗吗?揭秘网络热词背后的搞笑真相,快来了解最新流行语!
想知道膨胀了是什么梗吗?揭秘网络热词背后的搞笑真相,快来了解最新流行语!
阅读:18
-
 怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
怪物猎人荒野能单机玩吗-怪物猎人荒野支持单人模式吗
阅读:18
-
 拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
拷贝漫画繁体版下载安装指南-拷贝漫画繁体中文版官方下载入口
阅读:18
-
 膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
膨胀是什么梗?揭秘网络热词背后的自信爆棚现象,年轻人都在用!
阅读:18