css怎么让鼠标滑过图片旋转
时间:2021-11-19
来源:互联网
标签:
今天PHP爱好者为您带来在css中,可以使用“:hover”伪类选择器和transform属性实现鼠标滑过图片旋转的效果,语法为“图片元素:hover{transform:rotateZ(旋转角度);}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么让鼠标滑过图片旋转
在css中可以通过transform属性旋转p元素,transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
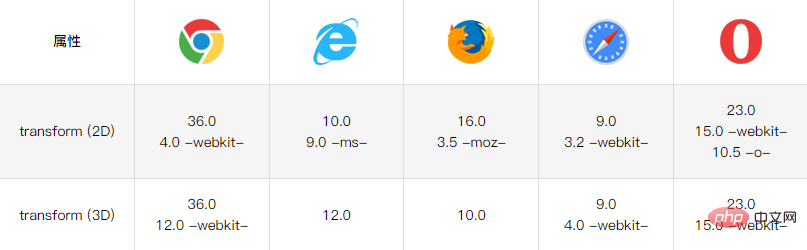
表格中的数字注明了完全支持该属性的首个浏览器版本。
带 -webkit-、-moz- 或 -ms- 的数字表示使用前缀的首个版本。

下面我们通过示例来看一下怎样是鼠标滑过,图片旋转,示例如下:
<html>
<head>
<style>
body {
background:#ddd;
}
.keleyi {
width: 220px;
height: 220px;
margin: 0 auto;
background: no-repeat url("1013.01.png") left top;
-webkit-background-size: 220px 220px;
background-size: 220px 220px;
-webkit-border-radius: 110px;
border-radius: 110px;
-webkit-transition: -webkit-transform 2s ease-out;
}
.keleyi:hover {
-webkit-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
</style>
</head>
<body>
<p class="keleyi"></p>
</body>
</html>
上述示例中使用chrome浏览器因此使用了-webkit-前缀。
输出结果:

当鼠标滑过之后,会发生旋转:

以上就是css怎么让鼠标滑过图片旋转的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 欧易新币PI上线时间公布 PiNetwork最新交易详情
欧易新币PI上线时间公布 PiNetwork最新交易详情
阅读:18
-
 快播电影免费在线观看-快播网页版极速登录入口
快播电影免费在线观看-快播网页版极速登录入口
阅读:18
-
 英语CET4口语成绩快速查询入口-英语CET4笔试成绩精准查询入口
英语CET4口语成绩快速查询入口-英语CET4笔试成绩精准查询入口
阅读:18
-
 火炬之光无限官网入口在哪-火炬之光无限官网进不去怎么办
火炬之光无限官网入口在哪-火炬之光无限官网进不去怎么办
阅读:18
-
 欧易APP无法打开的10种常见原因及快速解决方法
欧易APP无法打开的10种常见原因及快速解决方法
阅读:18
-
 msn注册官网入口-msn官网注册快捷通道
msn注册官网入口-msn官网注册快捷通道
阅读:18
-
 小猪佩奇梗是什么梗?揭秘全网爆火表情包背后的搞笑真相!
小猪佩奇梗是什么梗?揭秘全网爆火表情包背后的搞笑真相!
阅读:18
-
 PBE手游登录界面卡住?3步轻松解决!
PBE手游登录界面卡住?3步轻松解决!
阅读:18
-
 欧易APP最新版本更新指南:简单几步轻松升级
欧易APP最新版本更新指南:简单几步轻松升级
阅读:18
-
 三角洲行动官网入口-三角洲行动最新官网
三角洲行动官网入口-三角洲行动最新官网
阅读:18




















