html的a标签怎么设置字体颜色
时间:2021-11-20
来源:互联网
标签:
今天PHP爱好者为您带来html中设置a标签字体颜色的方法:1、利用style属性给a标签添加行内样式进行修饰,语法“<a style='color:颜色值'>..</a>”;2、给a标签添加内部样式进行修饰,语法“a{color:颜色值;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html的a标签设置字体颜色的方法
1、在html中可以使用style属性修改a标签的颜色。
代码如下:
style='color:颜色'
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<a href='www.php.cn' style='color:red'>这是一个a标签</a>
<a href='www.php.cn' style='color:black'>这是一个a标签</a>
<a href='www.php.cn' >这是一个a标签</a>
</body>
</html>
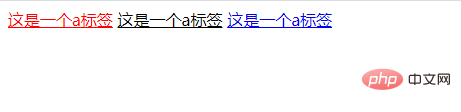
输出结果:

2、通过a{color:颜色值}语句设置
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
a{color:#FF0000}
</style>
<body>
<a href="#" >这是一个a标签</a>
</body>
</html>
输出结果:

以上就是html的a标签怎么设置字体颜色的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
阅读:18
-
 学科网登录入口-初中数学学科网官网登录入口
学科网登录入口-初中数学学科网官网登录入口
阅读:18
-
 朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
阅读:18
-
 欧易信号类策略交易操作指南:新手必看步骤详解
欧易信号类策略交易操作指南:新手必看步骤详解
阅读:18
-
 瓦罗兰特如何修改地区-瓦罗兰特地区更改全流程
瓦罗兰特如何修改地区-瓦罗兰特地区更改全流程
阅读:18
-
 拷贝漫画繁体版下载-拷贝漫画繁体中文版安装入口
拷贝漫画繁体版下载-拷贝漫画繁体中文版安装入口
阅读:18
-
 poki小游戏免费秒玩-官方入口网站链接
poki小游戏免费秒玩-官方入口网站链接
阅读:18
-
 欧易跟单交易详解 新手如何快速上手跟单操作
欧易跟单交易详解 新手如何快速上手跟单操作
阅读:18
-
 poki小游戏免费秒玩直通入口-poki小游戏极速畅玩零等待入口
poki小游戏免费秒玩直通入口-poki小游戏极速畅玩零等待入口
阅读:18
-
 朋友梗是什么梗?揭秘网络爆火友情梗的出处和用法,让你秒懂年轻人社交黑话!
朋友梗是什么梗?揭秘网络爆火友情梗的出处和用法,让你秒懂年轻人社交黑话!
阅读:18




















