css怎么让文字竖的排版
时间:2021-11-19
来源:互联网
标签:
今天PHP爱好者给大家带来css中可用writing-mode属性让文字竖着排版,只需要给文字元素添加“writing-mode:vertical-lr;”、“writing-mode:vertical-rl;”或“writing-mode:tb-rl”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css让文字竖的排版的方法:
有时候网页中的文字因为特别要求不能横向显示,这时候所需要的就是让文字来竖排显示,那么,网页中如何让文字竖排显示呢?接下来本篇文章将介绍css实现文字竖排显示的方法,希望对大家有所帮助。
使用writing-mode属性
writing-mode 属性定义了文本在水平或垂直方向上如何排布。
语法:
writing-mode:vertical-rl | vertical-lr | lr-tb | tb-rl
参数:
vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-leftvertical-lr:垂直方向内内容从上到下,水平方向从左到右lr-tb:从左向右,从上往下;tb-rl:从上往下,从右向左。
示例:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
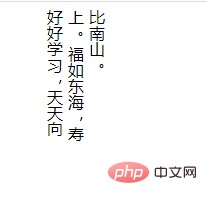
writing-mode: vertical-lr;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
}
</style>
<body>
<p class="one">好好学习,天天向上。
福如东海,寿比南山。 </p>
</body>
</html>
效果如下:

或者通过:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
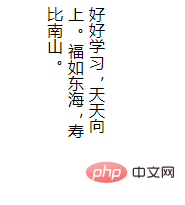
writing-mode: vertical-rl;
}
</style>
<body>
<p class="one">好好学习,天天向上。
福如东海,寿比南山。 </p>
</body>
</html>
或者:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: tb-rl;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
}
</style>
<body>
<p class="one">好好学习,天天向上。
福如东海,寿比南山。 </p>
</body>
</html>
输出结果:

以上就是css怎么让文字竖的排版的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
阅读:18
-
 学科网登录入口-初中数学学科网官网登录入口
学科网登录入口-初中数学学科网官网登录入口
阅读:18
-
 朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
阅读:18
-
 欧易信号类策略交易操作指南:新手必看步骤详解
欧易信号类策略交易操作指南:新手必看步骤详解
阅读:18
-
 瓦罗兰特如何修改地区-瓦罗兰特地区更改全流程
瓦罗兰特如何修改地区-瓦罗兰特地区更改全流程
阅读:18
-
 拷贝漫画繁体版下载-拷贝漫画繁体中文版安装入口
拷贝漫画繁体版下载-拷贝漫画繁体中文版安装入口
阅读:18
-
 poki小游戏免费秒玩-官方入口网站链接
poki小游戏免费秒玩-官方入口网站链接
阅读:18
-
 欧易跟单交易详解 新手如何快速上手跟单操作
欧易跟单交易详解 新手如何快速上手跟单操作
阅读:18
-
 poki小游戏免费秒玩直通入口-poki小游戏极速畅玩零等待入口
poki小游戏免费秒玩直通入口-poki小游戏极速畅玩零等待入口
阅读:18
-
 朋友梗是什么梗?揭秘网络爆火友情梗的出处和用法,让你秒懂年轻人社交黑话!
朋友梗是什么梗?揭秘网络爆火友情梗的出处和用法,让你秒懂年轻人社交黑话!
阅读:18




















