jquery怎么修改style属性
时间:2021-11-20
来源:互联网
标签:
今天PHP爱好者为您带来jquery中可利用attr()方法来修改style属性,该方法设置被选元素的属性值,语法“$(selector).attr("style","行内样式代码")”或“$(selector).attr({"style":"样式代码"})”。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用attr()方法来修改元素的style属性。
attr() 方法可设置被选元素的属性值。根据该方法不同的参数,其工作方式也有所差异。
语法:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value})
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// $("p").attr({"style":"border: 5px solid paleturquoise;"});
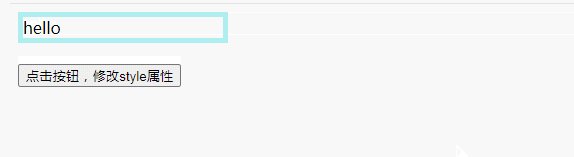
$("p").attr("style","border: 5px solid paleturquoise;width: 200px;");
});
});
</script>
</head>
<body>
<p style="border: 1px solid red;">hello</p>
<br>
<button>点击按钮,修改style属性</button>
</body>
</html>

相关视频教程以上就是jquery怎么修改style属性的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
禁漫JMComic永久入口链接-最新JMComic3.Mic官网地址一键直达
阅读:18
-
 学科网登录入口-初中数学学科网官网登录入口
学科网登录入口-初中数学学科网官网登录入口
阅读:18
-
 朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
朋克是什么梗?揭秘年轻人反叛精神的网络新表达,一图看懂潮流文化内核
阅读:18
-
 欧易信号类策略交易操作指南:新手必看步骤详解
欧易信号类策略交易操作指南:新手必看步骤详解
阅读:18
-
 瓦罗兰特如何修改地区-瓦罗兰特地区更改全流程
瓦罗兰特如何修改地区-瓦罗兰特地区更改全流程
阅读:18
-
 拷贝漫画繁体版下载-拷贝漫画繁体中文版安装入口
拷贝漫画繁体版下载-拷贝漫画繁体中文版安装入口
阅读:18
-
 poki小游戏免费秒玩-官方入口网站链接
poki小游戏免费秒玩-官方入口网站链接
阅读:18
-
 欧易跟单交易详解 新手如何快速上手跟单操作
欧易跟单交易详解 新手如何快速上手跟单操作
阅读:18
-
 poki小游戏免费秒玩直通入口-poki小游戏极速畅玩零等待入口
poki小游戏免费秒玩直通入口-poki小游戏极速畅玩零等待入口
阅读:18
-
 朋友梗是什么梗?揭秘网络爆火友情梗的出处和用法,让你秒懂年轻人社交黑话!
朋友梗是什么梗?揭秘网络爆火友情梗的出处和用法,让你秒懂年轻人社交黑话!
阅读:18




















