怎样用css设置div悬浮
时间:2021-11-22
来源:互联网
标签:
今天PHP爱好者为您带来在css中,可以使用position属性设置绝对定位来实现div悬浮,只需要给div元素添加“{position:absolute;top:距离页面顶部距离;left:距离页面左侧距离;}”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置p悬浮的方法
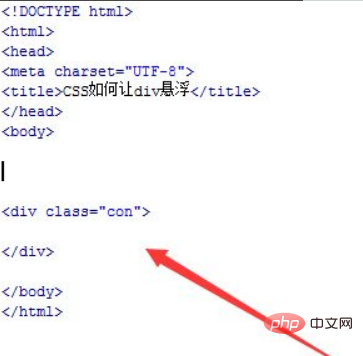
1、新建一个html文件,命名为test.html,用于讲解在CSS如何让p悬浮。在test.html文件内,使用p标签创建一个p,同时设置其class属性为con,主要用于下面通过该类名进行样式的设置。

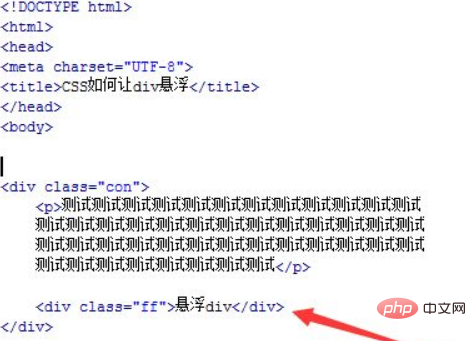
2、在test.html文件内,在p内使用p标签创建一段测试文字的显示。在test.html文件内,在p内,再使用p标签创建一个类名为ff的p,用于作为悬浮的p。

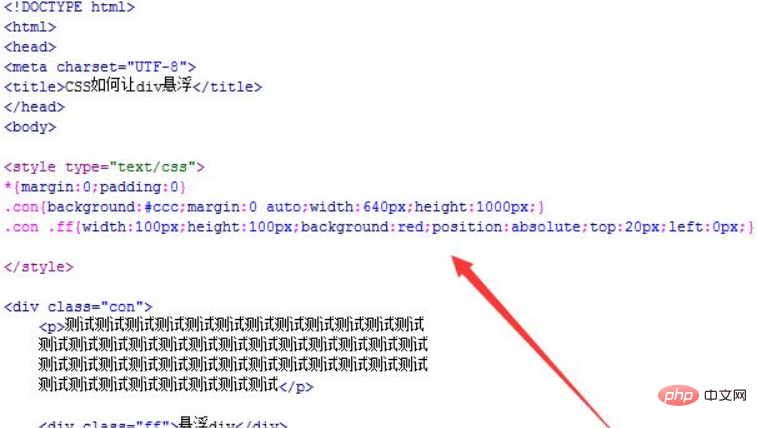
3、在test.html文件内,在css标签内,使用“*”初始化元素样式,设置外边距和内边距都为0。同时,设置类名为con的p的样式,设置其背景颜色为灰色,居中对齐,宽度为640px,高度为1000px。
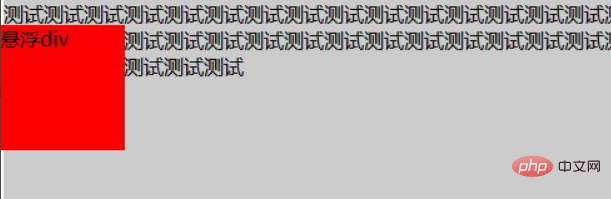
在css标签内,再设置类名为ff的样式,设置其高宽都为100px,背景颜色为红色,使用position定位属性设置p在页面的绝对位置,距离页面顶部为20px,距离页面左边为0px,从而实现p悬浮在页面中。

4、在浏览器打开test.html文件,查看实现的效果。

position除了可以设置为position外,还可以设置为fixed来实现p悬浮。
以上就是怎样用css设置p悬浮的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 京东快递单号查询快捷入口-京东快递官网一键查询
京东快递单号查询快捷入口-京东快递官网一键查询
阅读:18
-
 配肾的周是什么梗?揭秘网络热词背后的搞笑故事!
配肾的周是什么梗?揭秘网络热词背后的搞笑故事!
阅读:18
-
 WhatsApp官网最新链接入口及官方下载地址一键获取
WhatsApp官网最新链接入口及官方下载地址一键获取
阅读:18
-
 欧易保证金机制详解 交易杠杆与风险控制全解析
欧易保证金机制详解 交易杠杆与风险控制全解析
阅读:18
-
 pixiv官网登录入口一键直达-pixiv官网极速登录通道
pixiv官网登录入口一键直达-pixiv官网极速登录通道
阅读:18
-
 deepl翻译官网最新入口-deepl在线翻译官方入口地址
deepl翻译官网最新入口-deepl在线翻译官方入口地址
阅读:18
-
 索尼PS5香港官网-索尼PS5香港官网网址全解析
索尼PS5香港官网-索尼PS5香港官网网址全解析
阅读:18
-
 欧易交割合约详解 交割时间确定方法及规则解析
欧易交割合约详解 交割时间确定方法及规则解析
阅读:18
-
 配钥匙是什么梗?揭秘网络热词背后幽默含义及用法解析
配钥匙是什么梗?揭秘网络热词背后幽默含义及用法解析
阅读:18
-
 漫蛙漫画官网入口-漫蛙漫画在线免费观看高清版
漫蛙漫画官网入口-漫蛙漫画在线免费观看高清版
阅读:18