javascript怎么隐藏html元素
时间:2021-11-22
来源:互联网
标签:
今天PHP爱好者为您带来javascript隐藏html元素的方法:1、新建一个HTML文件;2、使用input标签定义一个类型为button的按钮;3、定义一个cki()函数;4、通过设置对象style中的display属性为none来实现隐藏即可。希望对大家有所帮助。

本文操作环境:windows7系统、javascript1.8.5版、DELL G3电脑
javascript怎么隐藏html元素?
JS实现点击按钮隐藏HTML元素的内容
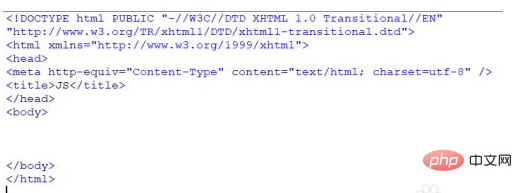
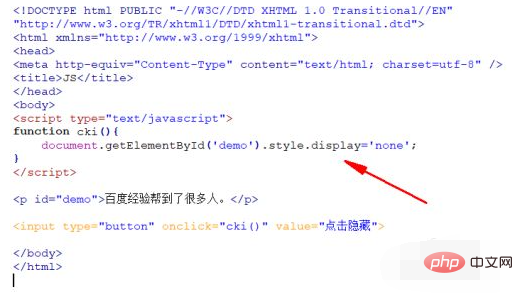
新建一个HTML文件,命名为test.html,用于实现点击按钮隐藏P标签的功能。

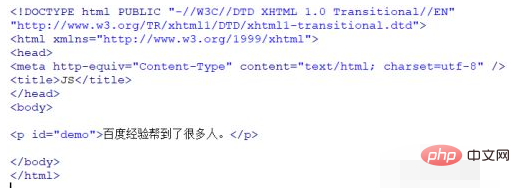
在test.html页面,使用p标签定义一段文本内容,并为p标签添加一个id属性,id为demo,方便后面步骤使用JS获得p标签对象。

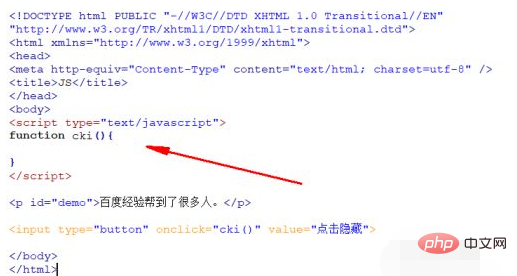
再在test.html页面,使用input标签定义一个类型为button的按钮,用于点击触发隐藏的功能。

给input标签绑定一个点击事件onclick,当input按钮被点击时,调用JS的cki()函数。

在test.html页面加上JS标记,在标记里面定义一个cki()函数,在里面编写代码,实现点击隐藏p标签的功能。

在cki()函数内,使用document.getElementById()方法获得p标签对象,通过设置对象style中的display属性为none,实现隐藏p标签的功能。

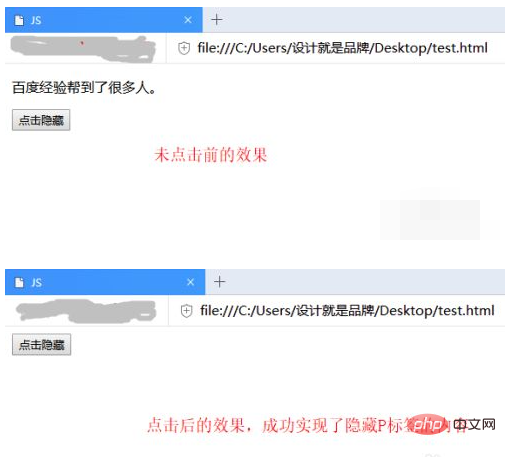
在浏览器上运行test.html文件,查看实现的效果:

可见,成功实现了点击按钮隐藏p标签的内容。
以上就是javascript怎么隐藏html元素的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 京东快递单号查询快捷入口-京东快递官网一键查询
京东快递单号查询快捷入口-京东快递官网一键查询
阅读:18
-
 配肾的周是什么梗?揭秘网络热词背后的搞笑故事!
配肾的周是什么梗?揭秘网络热词背后的搞笑故事!
阅读:18
-
 WhatsApp官网最新链接入口及官方下载地址一键获取
WhatsApp官网最新链接入口及官方下载地址一键获取
阅读:18
-
 欧易保证金机制详解 交易杠杆与风险控制全解析
欧易保证金机制详解 交易杠杆与风险控制全解析
阅读:18
-
 pixiv官网登录入口一键直达-pixiv官网极速登录通道
pixiv官网登录入口一键直达-pixiv官网极速登录通道
阅读:18
-
 deepl翻译官网最新入口-deepl在线翻译官方入口地址
deepl翻译官网最新入口-deepl在线翻译官方入口地址
阅读:18
-
 索尼PS5香港官网-索尼PS5香港官网网址全解析
索尼PS5香港官网-索尼PS5香港官网网址全解析
阅读:18
-
 欧易交割合约详解 交割时间确定方法及规则解析
欧易交割合约详解 交割时间确定方法及规则解析
阅读:18
-
 配钥匙是什么梗?揭秘网络热词背后幽默含义及用法解析
配钥匙是什么梗?揭秘网络热词背后幽默含义及用法解析
阅读:18
-
 漫蛙漫画官网入口-漫蛙漫画在线免费观看高清版
漫蛙漫画官网入口-漫蛙漫画在线免费观看高清版
阅读:18