css如何让div悬浮于另一个div上
时间:2021-11-23
来源:互联网
标签:
今天PHP爱好者为您带来让div悬浮于另一个div上的方法:1、给两个div元素添加“position:absolute”绝对定位样式;2、给其中一个div元素添加“{top:距离页面顶部距离;left:距离页面左侧距离;}”样式使其浮动在另一个div元素上即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css让p悬浮于另一个p上的方法
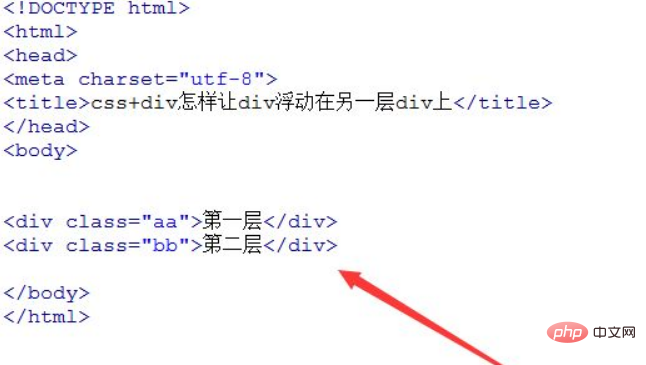
1、新建一个html文件,命名为test.html,用于讲解css+p怎样让p浮动在另一层p上。在test.html文件内,创建两个p,分别为“第一层”和“第二层”。给两个p设置class属性,分别为“aa” 和“bb”,主要用于下面对两个p进行css样式设置。

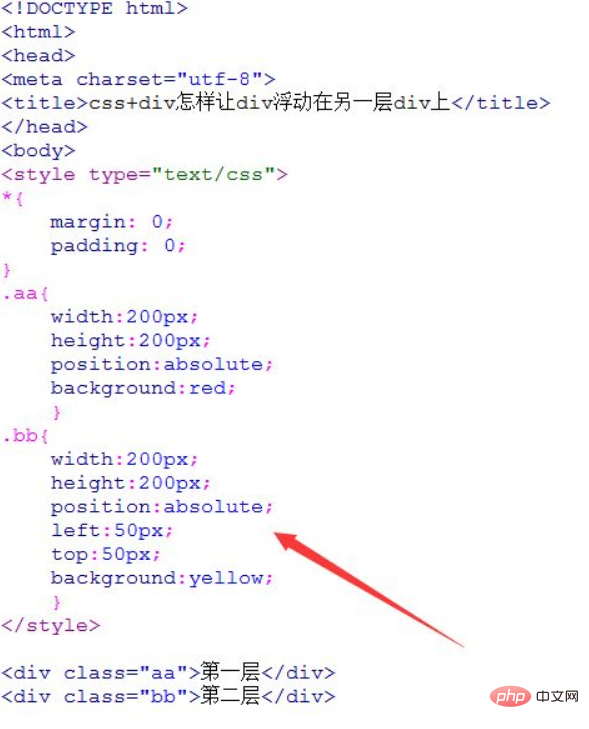
2、在test.html文件的css标签内,使用css初始化页面所有元素的内外边距,设置为0。在css标签内,设置类名为aa的p的样式。设置其宽度为200px,高度为200px,位置属性为绝对定位,背景颜色为红色。
在css标签内,设置类名为bb的p的样式。设置其宽度为200px,高度为200px,位置属性为绝对定位,距离页面左边缘为50px,距离页面上边缘50px,背景颜色为黄色。

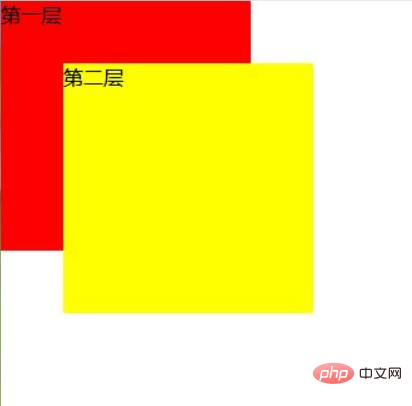
3、在浏览器打开test.html页面,查看让p浮动在另一层p上的效果。

以上就是css如何让p悬浮于另一个p上的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 京东快递单号查询快捷入口-京东快递官网一键查询
京东快递单号查询快捷入口-京东快递官网一键查询
阅读:18
-
 配肾的周是什么梗?揭秘网络热词背后的搞笑故事!
配肾的周是什么梗?揭秘网络热词背后的搞笑故事!
阅读:18
-
 WhatsApp官网最新链接入口及官方下载地址一键获取
WhatsApp官网最新链接入口及官方下载地址一键获取
阅读:18
-
 欧易保证金机制详解 交易杠杆与风险控制全解析
欧易保证金机制详解 交易杠杆与风险控制全解析
阅读:18
-
 pixiv官网登录入口一键直达-pixiv官网极速登录通道
pixiv官网登录入口一键直达-pixiv官网极速登录通道
阅读:18
-
 deepl翻译官网最新入口-deepl在线翻译官方入口地址
deepl翻译官网最新入口-deepl在线翻译官方入口地址
阅读:18
-
 索尼PS5香港官网-索尼PS5香港官网网址全解析
索尼PS5香港官网-索尼PS5香港官网网址全解析
阅读:18
-
 欧易交割合约详解 交割时间确定方法及规则解析
欧易交割合约详解 交割时间确定方法及规则解析
阅读:18
-
 配钥匙是什么梗?揭秘网络热词背后幽默含义及用法解析
配钥匙是什么梗?揭秘网络热词背后幽默含义及用法解析
阅读:18
-
 漫蛙漫画官网入口-漫蛙漫画在线免费观看高清版
漫蛙漫画官网入口-漫蛙漫画在线免费观看高清版
阅读:18