jquery怎么在div内增加元素
时间:2021-11-24
来源:互联网
标签:
今天PHP爱好者为您带来方法:1、使用append(),可向div元素内部的“末尾处”插入元素,语法“$("div").append(元素)”;2、使用prepend(),可向div元素内部的“开始处”插入元素,语法“$("div").prepend(元素)”。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery在p内增加元素
1、使用append()方法
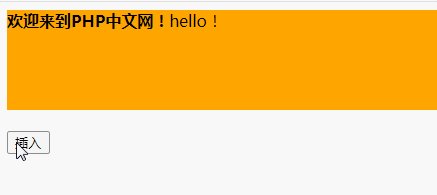
在 jQuery 中,我们可以使用 append( ) 方法向所选元素内部的“末尾处”插入内容。
语法:
$(A).append(B)
表示往 A 内部的末尾处插入 B。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{
height: 100px;
background-color:orange;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
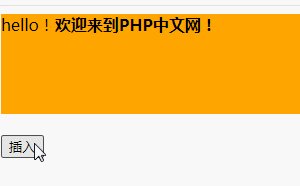
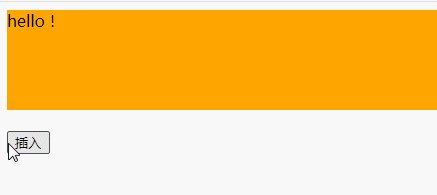
$("#btn").click(function () {
var $strong = "<strong>欢迎来到PHP中文网!</strong>";
$("p").append($strong);
})
})
</script>
</head>
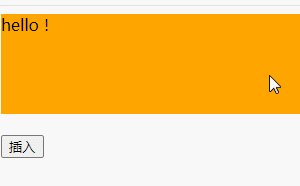
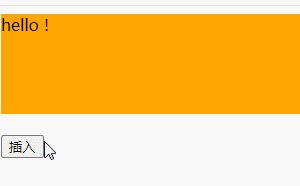
<body>
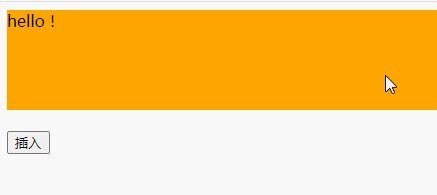
<p>hello!</p><br />
<input id="btn" type="button" value="插入"/>
</body>
</html>

2、使用prepend()方法
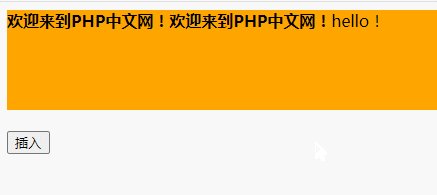
在 jQuery 中,我们可以使用 prepend( ) 方法向所选元素内部的“开始处”插入内容。
语法:
$(A).prepend(B)
表示往 A 内部的开始处插入 B。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p{
height: 100px;
background-color:orange;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
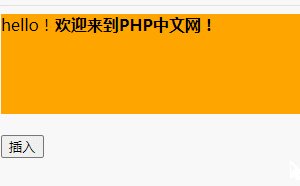
var $strong = "<strong>欢迎来到PHP中文网!</strong>";
$("p").prepend($strong);
})
})
</script>
</head>
<body>
<p>hello!</p><br />
<input id="btn" type="button" value="插入"/>
</body>
</html>

相关视频教程以上就是jquery怎么在p内增加元素的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 京东快递单号查询快捷入口-京东快递官网一键查询
京东快递单号查询快捷入口-京东快递官网一键查询
阅读:18
-
 配肾的周是什么梗?揭秘网络热词背后的搞笑故事!
配肾的周是什么梗?揭秘网络热词背后的搞笑故事!
阅读:18
-
 WhatsApp官网最新链接入口及官方下载地址一键获取
WhatsApp官网最新链接入口及官方下载地址一键获取
阅读:18
-
 欧易保证金机制详解 交易杠杆与风险控制全解析
欧易保证金机制详解 交易杠杆与风险控制全解析
阅读:18
-
 pixiv官网登录入口一键直达-pixiv官网极速登录通道
pixiv官网登录入口一键直达-pixiv官网极速登录通道
阅读:18
-
 deepl翻译官网最新入口-deepl在线翻译官方入口地址
deepl翻译官网最新入口-deepl在线翻译官方入口地址
阅读:18
-
 索尼PS5香港官网-索尼PS5香港官网网址全解析
索尼PS5香港官网-索尼PS5香港官网网址全解析
阅读:18
-
 欧易交割合约详解 交割时间确定方法及规则解析
欧易交割合约详解 交割时间确定方法及规则解析
阅读:18
-
 配钥匙是什么梗?揭秘网络热词背后幽默含义及用法解析
配钥匙是什么梗?揭秘网络热词背后幽默含义及用法解析
阅读:18
-
 漫蛙漫画官网入口-漫蛙漫画在线免费观看高清版
漫蛙漫画官网入口-漫蛙漫画在线免费观看高清版
阅读:18