jquery怎么让div不占位隐藏
时间:2021-11-30
来源:互联网
标签:
今天PHP爱好者为您带来jquery让div不占位隐藏的方法:1、使用“$("div").css('display','none');”语句;2、使用“$("div").hide();”语句;3、使用“$("div").toggle();”语句。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery让p不占位隐藏
要让p不占位隐藏,就会想到给p设置display:none样式。
display:none可以不占据空间,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
那么如何使用jquery给p设置display:none样式?下面给大家介绍一下:
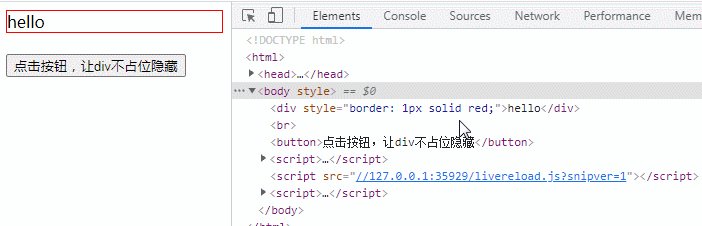
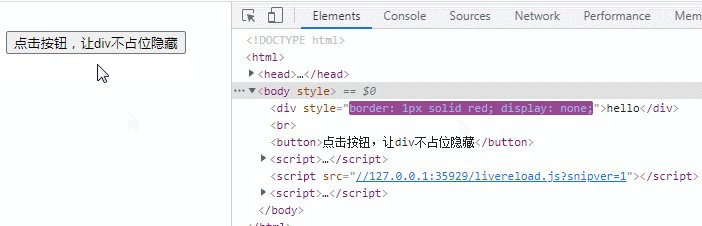
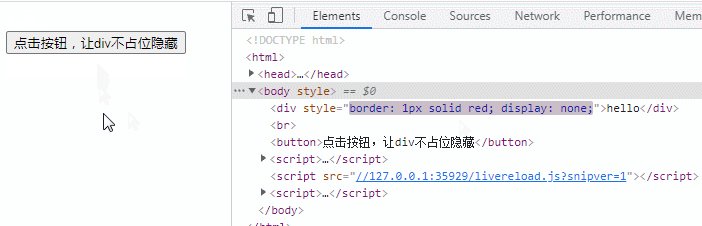
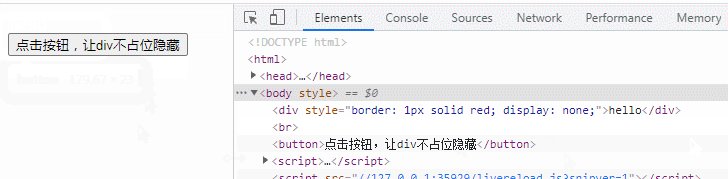
方法一:使用css()添加display:none样式
$("p").css('display','none');
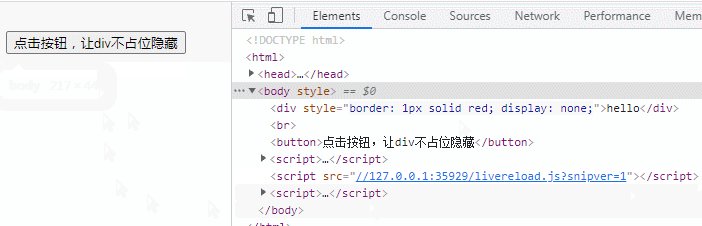
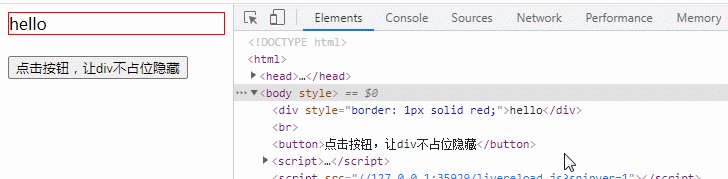
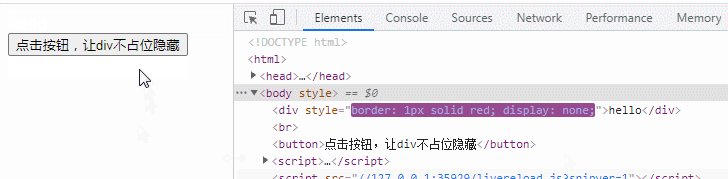
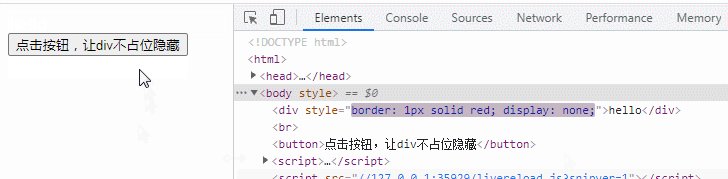
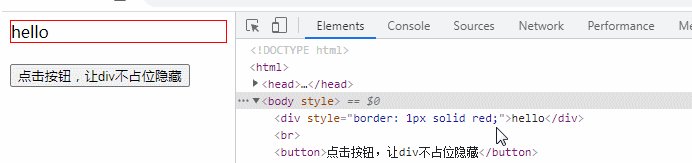
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
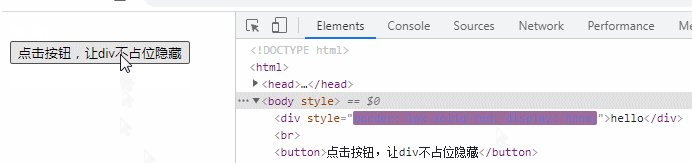
$("p").css('display', 'none');
});
});
</script>
</head>
<body>
<p style="border: 1px solid red;">hello</p>
<br>
<button>点击按钮,让p不占位隐藏</button>
</body>
</html>

方法二:使用hide() 方法
$("p").hide();
hide()方法可以隐藏元素,原理就是给元素添加display:none样式

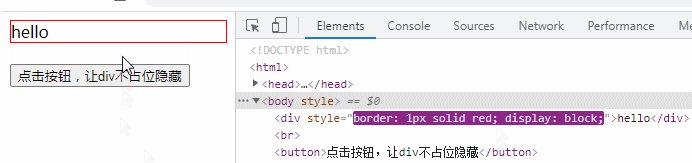
方法三:使用toggle()方法
$("p").toggle();
toggle(方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 show()隐藏元素,如果一个元素是可见的,则运行 hide()显示元素 - 这会造成一种切换的效果。

相关教程以上就是jquery怎么让p不占位隐藏的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 欧易APP最新版本更新指南:简单几步轻松升级
欧易APP最新版本更新指南:简单几步轻松升级
阅读:18
-
 三角洲行动官网入口-三角洲行动最新官网
三角洲行动官网入口-三角洲行动最新官网
阅读:18
-
 动视如何绑定微软账号-Xbox账号绑定详细教程
动视如何绑定微软账号-Xbox账号绑定详细教程
阅读:18
-
 欧易APP缓存清理指南:简单3步释放手机空间
欧易APP缓存清理指南:简单3步释放手机空间
阅读:18
-
 想知道佩奇梗是什么梗吗?揭秘小猪佩奇爆火网络背后的趣味含义!
想知道佩奇梗是什么梗吗?揭秘小猪佩奇爆火网络背后的趣味含义!
阅读:18
-
 俄罗斯引擎yandex中文搜索直达入口-俄罗斯引擎yandex简体中文版快捷入口
俄罗斯引擎yandex中文搜索直达入口-俄罗斯引擎yandex简体中文版快捷入口
阅读:18
-
 微信文件传输助手网页版入口在哪 具体使用方法详解
微信文件传输助手网页版入口在哪 具体使用方法详解
阅读:18
-
 暴雪战网安装失败提示无法验证数字签名?教你解决
暴雪战网安装失败提示无法验证数字签名?教你解决
阅读:18
-
 修修漫画在线看-漫画入口页面更新!修修漫画网页版-在线观看高清入口
修修漫画在线看-漫画入口页面更新!修修漫画网页版-在线观看高清入口
阅读:18
-
 佩奇是什么梗揭秘这只网红小猪的爆火原因和背后故事
佩奇是什么梗揭秘这只网红小猪的爆火原因和背后故事
阅读:18