值得收藏的8个实用CSS效果代码(分享)
时间:2021-11-05
来源:互联网
标签:
今天PHP爱好者给大家带来本篇文章分享8个CSS开发者必须知道的有趣CSS效果代码,值得收藏,大家一起来看看吧!

1 更改输入框的光标颜色
MDN:
caret-color属性用来定义插入光标(caret)的颜色,这里说的插入光标,就是那个在网页的可编辑器区域内,用来指示用户的输入具体会插入到哪里的那个一闪一闪的形似竖杠|的东西。(学习视频分享:css视频教程)
例如我们将光标设置为蓝色
input{
caret-color:blue;
}

2 一行代码禁止用户选择文本
user-select: none;
3 内容选中的效果
这里设置文本选中的颜色是绿色
.p::selection {
background-color: green;
color: #fff;
}

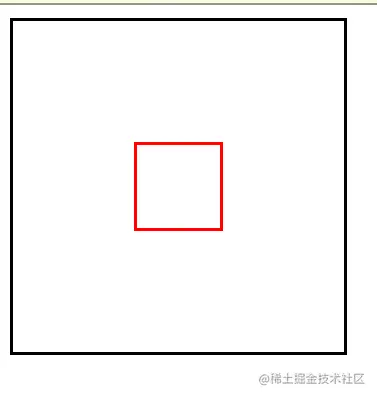
4 居中最好用的三行代码
display: flex;
align-items: center;
justify-content: center;
示例:
.father{
width: 200px;
height: 200px;
border: solid #000 2px;
display: flex;
align-items: center;
justify-content: center;
}
.child{
width: 50px;
height: 50px;
border: solid red 2px;
}

5 平滑滚动
scroll-behavior: smooth;
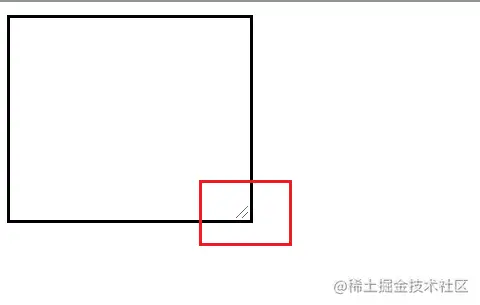
6 用户可调整元素的大小
resize: both;
注意:resize除非将overflow属性设置为 以外的其他visible值,否则什么都不做,visible是大多数元素的默认值。
.father{
width: 200px;
height: 200px;
border: solid #000 2px;
display: flex;
align-items: center;
justify-content: center;
resize: both;
overflow: auto;
}

7 图片作为光标
cursor: url(), auto;
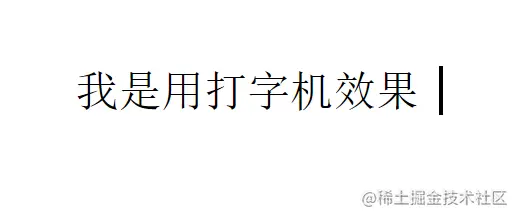
8 打字机效果
.container {
height: 500px;
display: flex;
align-items: center;
justify-content: center;
}
.typing {
width: 220px;
animation: typing 2s steps(8), blink 0.5s step-end infinite alternate;
white-space: nowrap;
overflow: hidden;
border-right: 3px solid;
font-family: monospace;
font-size: 2em;
}
@keyframes typing {
from {
width: 0;
}
}
@keyframes blink {
50% {
border-color: transparent;
}
}
<p class="container">
<p class="typing">我是用打字机效果</p>
</p>

以上就是值得收藏的8个实用CSS效果代码(分享)的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是网络分层 网络分层分为哪几层 网络分层的目的和优缺点 时间:2025-12-27
什么是网络分层 网络分层分为哪几层 网络分层的目的和优缺点 时间:2025-12-27 -
 MySql UNIX_TIMESTAMP和FROM_UNIXTIME函数详解 时间:2025-12-27
MySql UNIX_TIMESTAMP和FROM_UNIXTIME函数详解 时间:2025-12-27 -
 什么是虚拟私有云VPC 虚拟私有云VPC是干嘛的 时间:2025-12-27
什么是虚拟私有云VPC 虚拟私有云VPC是干嘛的 时间:2025-12-27 -
 Linux防火墙netfilter和iptables的区别 时间:2025-12-27
Linux防火墙netfilter和iptables的区别 时间:2025-12-27 -
 目前有哪些容灾备份技术 比较其优缺点 时间:2025-12-27
目前有哪些容灾备份技术 比较其优缺点 时间:2025-12-27 -
 容灾和备份是什么关系?容灾可以代替备份吗? 时间:2025-12-27
容灾和备份是什么关系?容灾可以代替备份吗? 时间:2025-12-27
今日更新
-
 《永恒之塔2》挂机攻略-高效经验与掉落副本推荐
《永恒之塔2》挂机攻略-高效经验与掉落副本推荐
阅读:18
-
 KK官方对战平台《战令S29》冬日恋歌开启-尽享700%超值权益
KK官方对战平台《战令S29》冬日恋歌开启-尽享700%超值权益
阅读:18
-
 《暗黑破坏神4》藏骨匣获取攻略-藏骨匣刷取与兑换详解
《暗黑破坏神4》藏骨匣获取攻略-藏骨匣刷取与兑换详解
阅读:18
-
 《永恒之塔2》封魂石使用攻略-封魂石系统详解
《永恒之塔2》封魂石使用攻略-封魂石系统详解
阅读:18
-
 超星网课学生登录入口-超星学生通官网网页版快速登录入口
超星网课学生登录入口-超星学生通官网网页版快速登录入口
阅读:18
-
 微云网页版快捷登录入口-腾讯微云Web端一键登录入口
微云网页版快捷登录入口-腾讯微云Web端一键登录入口
阅读:18
-
 抖音万物皆可Roguelike是什么梗?指将日常事物随机化重组,源自游戏玩法破圈,网友用其调侃生活无常又充满惊喜。
抖音万物皆可Roguelike是什么梗?指将日常事物随机化重组,源自游戏玩法破圈,网友用其调侃生活无常又充满惊喜。
阅读:18
-
 樱花动漫下载安卓最新版本-樱花动漫app官方正版免费下载
樱花动漫下载安卓最新版本-樱花动漫app官方正版免费下载
阅读:18
-
 抖音创作者服务平台登录入口
抖音创作者服务平台登录入口
阅读:18
-
 樱花动漫官网入口在哪-樱花动漫官网直达入口
樱花动漫官网入口在哪-樱花动漫官网直达入口
阅读:18