css里solid是什么意思
时间:2021-11-08
来源:互联网
标签:
今天PHP爱好者为您带来solid的意思为“实心的”,是css border-style属性的一个属性值,表示“实线”;将border-style属性的值设置为“solid”可以定义实线边框。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。

solid是css中border-style属性的一个属性值,表示实线;将border-style属性的值设置为“solid”可以定义实线边框。
p{
border-style: solid;
}

这样设置的边框,边框宽度和颜色是默认的,可能并不好看,可以利用border-width和border-color来修饰一下。
p{
border-style: solid;
border-width: 1px;
border-color: red;
}

说明:
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。只有当这个值不是 none 时边框才可能出现。
border-style 属性可以设置的值:
none | 定义无边框。 |
hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
solid | 定义实线。 |
double | 定义双线。双线的宽度等于 border-width 的值。 |
groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
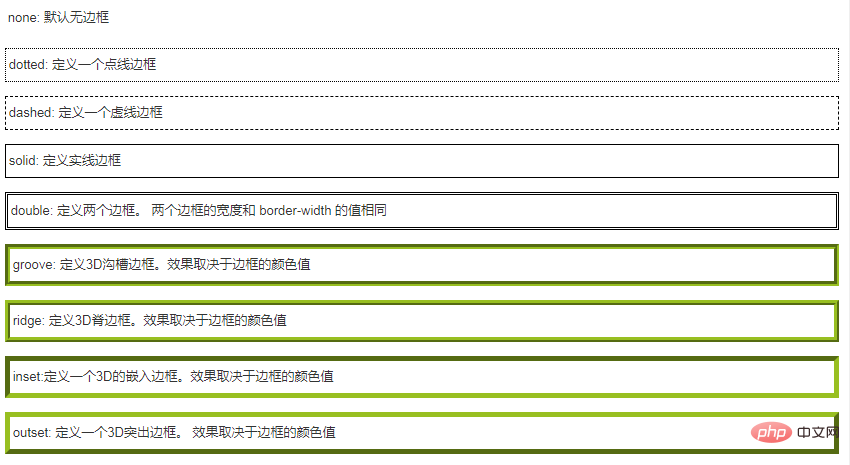
各值的效果:

以上就是css里solid是什么意思的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 战网国际服如何快速找回账号-战网国际服账号找回详细教程
战网国际服如何快速找回账号-战网国际服账号找回详细教程
阅读:18
-
 欧易新用户专属福利:注册即享多重好礼与优惠
欧易新用户专属福利:注册即享多重好礼与优惠
阅读:18
-
 黄漫免费漫画入口风险警示-黄漫免费漫画入口安全访问指南
黄漫免费漫画入口风险警示-黄漫免费漫画入口安全访问指南
阅读:18
-
 碰碰车是什么梗指网络流行语中形容人际关系碰撞或搞笑互动,源自游乐场碰碰车娱乐项目。
碰碰车是什么梗指网络流行语中形容人际关系碰撞或搞笑互动,源自游乐场碰碰车娱乐项目。
阅读:18
-
 chess online官网登录入口-chess online网站快捷登录入口
chess online官网登录入口-chess online网站快捷登录入口
阅读:18
-
 欧易邀请好友奖励机制详解 如何获得高额返利
欧易邀请好友奖励机制详解 如何获得高额返利
阅读:18
-
 哔哩哔哩官网网页直播回放观看入口-哔哩哔哩官网网页快捷入口
哔哩哔哩官网网页直播回放观看入口-哔哩哔哩官网网页快捷入口
阅读:18
-
 云原神网页版登录入口位置详解
云原神网页版登录入口位置详解
阅读:18
-
 ps5港服官网入口地址-ps5港版注册登录通道
ps5港服官网入口地址-ps5港版注册登录通道
阅读:18
-
 批作业是什么梗?揭秘学生党崩溃瞬间,看完笑出眼泪!
批作业是什么梗?揭秘学生党崩溃瞬间,看完笑出眼泪!
阅读:18