vue怎么添加logo
时间:2021-11-08
来源:互联网
标签:
今天PHP爱好者为您带来vue添加logo的方法:1、在vue项目的根目录下,新建一个img文件夹;2、通过“<link rel="icon" href="../img/MyLogo.png">”方式添加logo即可。希望对大家有所帮助。

本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vue怎么添加logo?
在vue项目中增加网页logo:
一、前言
vue项目中增加网页,操作很简单,就能达到效果:一张图片 + 一行代码 。
二、正文
本项目是基于 ElementUI 的 element-starter,以做更好的演示。
1.代码

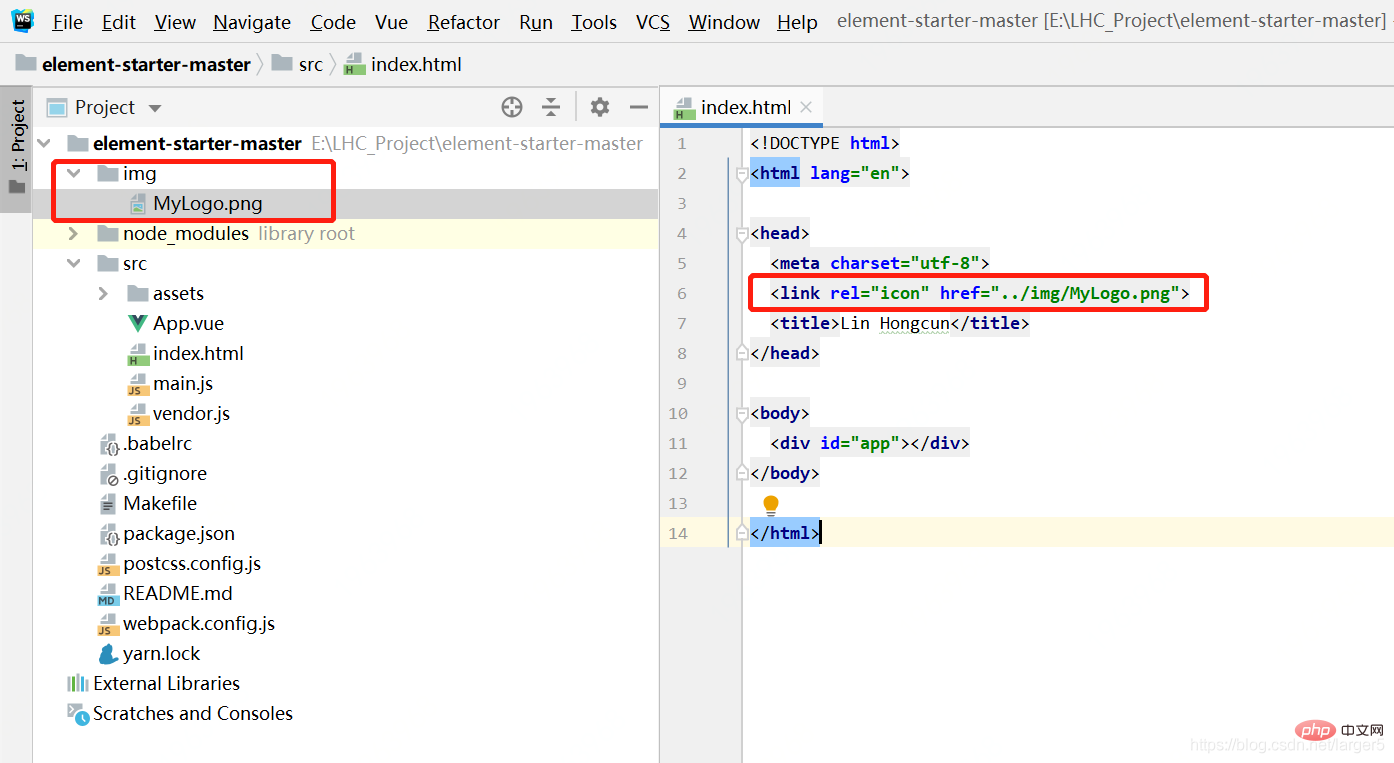
增加如下logo

增加了如下的代码
<link rel="icon" href="../img/MyLogo.png">
注意在项目的根目录下,新建一个文件夹如 img,logo 的图片从里边获取,不要在 assets 中获取!
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<link rel="icon" href="../img/MyLogo.png">
<title>Lin Hongcun</title>
</head><body>
<p id="app">
</p>
</body>
</html>
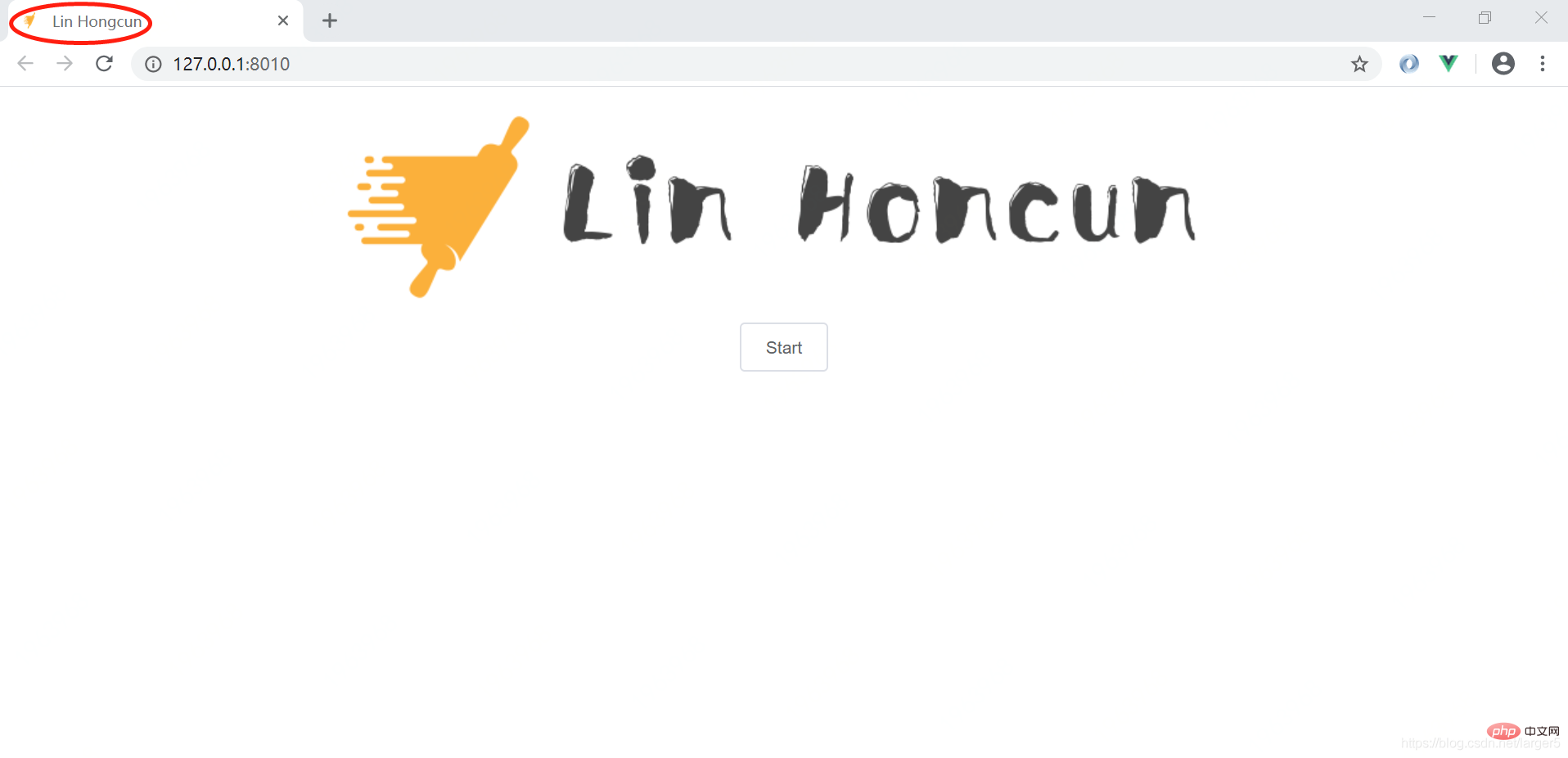
2.效果

3.全部代码
代码放在 GitHub 了:https://github.com/larger5/web-logo
三、结尾
本来是件简单的事情,但网上对此的做法过于长篇大论,故写本文。
以上就是vue怎么添加logo的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 战网国际服如何快速找回账号-战网国际服账号找回详细教程
战网国际服如何快速找回账号-战网国际服账号找回详细教程
阅读:18
-
 欧易新用户专属福利:注册即享多重好礼与优惠
欧易新用户专属福利:注册即享多重好礼与优惠
阅读:18
-
 黄漫免费漫画入口风险警示-黄漫免费漫画入口安全访问指南
黄漫免费漫画入口风险警示-黄漫免费漫画入口安全访问指南
阅读:18
-
 碰碰车是什么梗指网络流行语中形容人际关系碰撞或搞笑互动,源自游乐场碰碰车娱乐项目。
碰碰车是什么梗指网络流行语中形容人际关系碰撞或搞笑互动,源自游乐场碰碰车娱乐项目。
阅读:18
-
 chess online官网登录入口-chess online网站快捷登录入口
chess online官网登录入口-chess online网站快捷登录入口
阅读:18
-
 欧易邀请好友奖励机制详解 如何获得高额返利
欧易邀请好友奖励机制详解 如何获得高额返利
阅读:18
-
 哔哩哔哩官网网页直播回放观看入口-哔哩哔哩官网网页快捷入口
哔哩哔哩官网网页直播回放观看入口-哔哩哔哩官网网页快捷入口
阅读:18
-
 云原神网页版登录入口位置详解
云原神网页版登录入口位置详解
阅读:18
-
 ps5港服官网入口地址-ps5港版注册登录通道
ps5港服官网入口地址-ps5港版注册登录通道
阅读:18
-
 批作业是什么梗?揭秘学生党崩溃瞬间,看完笑出眼泪!
批作业是什么梗?揭秘学生党崩溃瞬间,看完笑出眼泪!
阅读:18