css中font-style属性的作用是什么
时间:2021-11-11
来源:互联网
标签:
今天PHP爱好者为您带来在css中,font-style属性的作用是定义字体的风格、设置文本字体样式,该属性会指定字体是使用斜体、倾斜或正常字体样式;语法“font-style:normal|italic|oblique;”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,font-style属性是用来设置文本字体样式的属性。
font-style 属性可以定义字体的风格,设置字体是使用斜体、倾斜或正常字体样式。斜体字体通常定义为字体系列中的一个单独的字体。理论上讲,用户代理可以根据正常字体计算一个斜体字体。
语法:font-style:normal|italic|oblique;
属性值:
normal | 默认值。浏览器显示一个标准的字体样式。 |
italic | 浏览器会显示一个斜体的字体样式。 |
oblique | 浏览器会显示一个倾斜的字体样式。 |
代码示例:
<html>
<head>
<style type="text/css">
p.normal {
font-style: normal
}
p.italic {
font-style: italic
}
p.oblique {
font-style: oblique
}
</style>
</head>
<body>
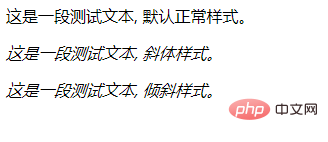
<p class="normal">这是一段测试文本, 默认正常样式。</p>
<p class="italic">这是一段测试文本, 斜体样式。</p>
<p class="oblique">这是一段测试文本, 倾斜样式。</p>
</body>
</html>
效果图:

以上就是css font-style属性有什么用的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 233乐园极速下载安装入口-233乐园官方正版免费下载安全通道
233乐园极速下载安装入口-233乐园官方正版免费下载安全通道
阅读:18
-
 皮皮梗是什么梗 揭秘网络爆笑热梗的起源和流行用法
皮皮梗是什么梗 揭秘网络爆笑热梗的起源和流行用法
阅读:18
-
 借款期限怎么选?常见贷款年限及最佳选择指南
借款期限怎么选?常见贷款年限及最佳选择指南
阅读:18
-
 免费漫画阅读站旧版官网-免费漫画在线观看全攻略
免费漫画阅读站旧版官网-免费漫画在线观看全攻略
阅读:18
-
 拷贝漫画APP官方正版免费下载-拷贝漫画APP手机版高速下载入口
拷贝漫画APP官方正版免费下载-拷贝漫画APP手机版高速下载入口
阅读:18
-
 云崩坏星穹铁道网页版游戏入口-官方网页版入口地址分享
云崩坏星穹铁道网页版游戏入口-官方网页版入口地址分享
阅读:18
-
 欧易借贷额度申请指南:快速获取步骤详解
欧易借贷额度申请指南:快速获取步骤详解
阅读:18
-
 俄罗斯搜索引擎入口首页官网直达-Yandex俄罗斯主站搜索入口
俄罗斯搜索引擎入口首页官网直达-Yandex俄罗斯主站搜索入口
阅读:18
-
 皮皮是什么梗?网络热词揭秘,搞笑内涵一次看懂!
皮皮是什么梗?网络热词揭秘,搞笑内涵一次看懂!
阅读:18
-
 像素火影网页版秒玩入口-2026最新unity网页版像素火影一键畅玩地址速览
像素火影网页版秒玩入口-2026最新unity网页版像素火影一键畅玩地址速览
阅读:18