JavaScript中dom的含义是什么
时间:2021-11-15
来源:互联网
标签:
今天PHP爱好者为您带来在JavaScript中,dom指的是“文档对象模型”,是HTML和XML文档的编程接口;它定义了访问和处理HTML文档的标准方法,定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
1 DOM概念
文档对象模型(Document Object Model,DOM),它定义了访问和处理HTML文档的标准方法。现在我们主要接触到的是HTML DOM。
DOM是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。
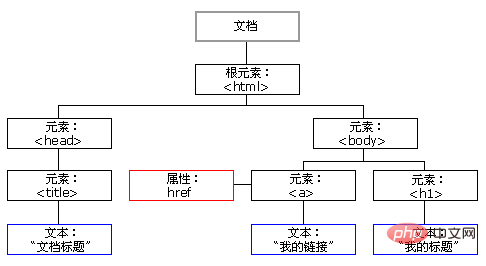
HTML文档中的每个成分都是一个节点。HTML文档中的所有节点组成了一个文档树(节点树)。HTML文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续延伸枝条,直到处于这棵树最低级别的所有文本节点为止。学习DOM,就是学习一些操作页面元素的API(方法)。下图表示一个文档树。

2 DOM的组成
DOM是由节点组成的。节点又分为标签节点、属性节点、文本节点。
3 DOM的用途
通过JavaScript,我们可以重构整个HTML页面文档。可以添加、移除、改变或重排页面上的项目。要改变页面的某个东西(即动态改变),JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型(DOM)来获得的。
JavaScript 能改变页面中的所有 HTML 元素
JavaScript 能改变页面中的所有 HTML 属性
JavaScript 能改变页面中的所有 CSS 样式
JavaScript 能删除已有的 HTML 元素和属性
JavaScript 能添加新的 HTML 元素和属性
JavaScript 能对页面中所有已有的 HTML 事件作出反应
JavaScript 能在页面中创建新的 HTML 事件
以上就是JavaScript中dom的含义是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 碰碰车是什么梗指网络流行语中形容人际关系碰撞或搞笑互动,源自游乐场碰碰车娱乐项目。
碰碰车是什么梗指网络流行语中形容人际关系碰撞或搞笑互动,源自游乐场碰碰车娱乐项目。
阅读:18
-
 chess online官网登录入口-chess online网站快捷登录入口
chess online官网登录入口-chess online网站快捷登录入口
阅读:18
-
 欧易邀请好友奖励机制详解 如何获得高额返利
欧易邀请好友奖励机制详解 如何获得高额返利
阅读:18
-
 哔哩哔哩官网网页直播回放观看入口-哔哩哔哩官网网页快捷入口
哔哩哔哩官网网页直播回放观看入口-哔哩哔哩官网网页快捷入口
阅读:18
-
 云原神网页版登录入口位置详解
云原神网页版登录入口位置详解
阅读:18
-
 ps5港服官网入口地址-ps5港版注册登录通道
ps5港服官网入口地址-ps5港版注册登录通道
阅读:18
-
 批作业是什么梗?揭秘学生党崩溃瞬间,看完笑出眼泪!
批作业是什么梗?揭秘学生党崩溃瞬间,看完笑出眼泪!
阅读:18
-
 原神在线畅玩云游戏官网-原神网页版一键登录秒玩
原神在线畅玩云游戏官网-原神网页版一键登录秒玩
阅读:18
-
 邀请好友赢取丰厚奖励,最高可得XX元!
邀请好友赢取丰厚奖励,最高可得XX元!
阅读:18
-
 搜红包最新活动入口2026
搜红包最新活动入口2026
阅读:18