javascript怎么设置img src值
时间:2021-11-15
来源:互联网
标签:
今天PHP爱好者为您带来设置方法:1、利用元素对象的src属性,语法“img元素对象.src="属性值"”;2、利用setAttribute()方法,语法“img元素对象.setAttribute("src","属性值")”。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript设置img src值
方法1:利用元素对象的src属性
<!DOCTYPE html>
<html>
<body>
<img src="img/1.jpg" width="200" />
<p id="demo">点击按钮来改变img标签的内容。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
var img = document.getElementsByTagName("img")[0];
img.src = "img/2.jpg";
}
</script>
</body>
</html>
效果图:

方法2:利用setAttribute()方法
setAttribute() 方法添加指定的属性,并为其赋指定的值。如果这个指定的属性已存在,则仅设置/更改值。
<!DOCTYPE html>
<html>
<body>
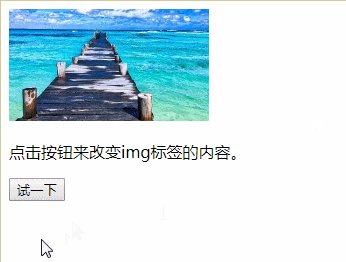
<img src="img/1.jpg" width="200" />
<p id="demo">点击按钮来改变img标签的内容。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
var img = document.getElementsByTagName("img")[0];
img.setAttribute("src","img/3.jpg");
}
</script>
</body>
</html>
效果图:

以上就是javascript怎么设置img src值的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 碰碰车是什么梗指网络流行语中形容人际关系碰撞或搞笑互动,源自游乐场碰碰车娱乐项目。
碰碰车是什么梗指网络流行语中形容人际关系碰撞或搞笑互动,源自游乐场碰碰车娱乐项目。
阅读:18
-
 chess online官网登录入口-chess online网站快捷登录入口
chess online官网登录入口-chess online网站快捷登录入口
阅读:18
-
 欧易邀请好友奖励机制详解 如何获得高额返利
欧易邀请好友奖励机制详解 如何获得高额返利
阅读:18
-
 哔哩哔哩官网网页直播回放观看入口-哔哩哔哩官网网页快捷入口
哔哩哔哩官网网页直播回放观看入口-哔哩哔哩官网网页快捷入口
阅读:18
-
 云原神网页版登录入口位置详解
云原神网页版登录入口位置详解
阅读:18
-
 ps5港服官网入口地址-ps5港版注册登录通道
ps5港服官网入口地址-ps5港版注册登录通道
阅读:18
-
 批作业是什么梗?揭秘学生党崩溃瞬间,看完笑出眼泪!
批作业是什么梗?揭秘学生党崩溃瞬间,看完笑出眼泪!
阅读:18
-
 原神在线畅玩云游戏官网-原神网页版一键登录秒玩
原神在线畅玩云游戏官网-原神网页版一键登录秒玩
阅读:18
-
 邀请好友赢取丰厚奖励,最高可得XX元!
邀请好友赢取丰厚奖励,最高可得XX元!
阅读:18
-
 搜红包最新活动入口2026
搜红包最新活动入口2026
阅读:18