VSCode可无缝调试浏览器了,快来看看使用方法和原理浅析吧!
时间:2021-11-01
来源:互联网
标签:
今天PHP爱好者给大家带来VSCode史诗级更新,可以无缝调试浏览器了。下面本篇文章就来带大家了解一下这个功能,看看如何使用,以及原理浅析,希望对大家有所帮助!

2021-07-16 微软发布了一篇博客专门介绍了这个功能,VSCODE 牛逼!
在此之前,你想要在 vscode 内调试 chrome 或者 edge 需要借助于 Chrome Debugger 或者 the Microsoft Edge Debugger extension 这两款 vscode 扩展。
并且更重要的是,其仅能提供最基本的控制台功能,其他的诸如 network,element 是无法查看的,我们仍然需要到浏览器中查看。
这是个什么功能
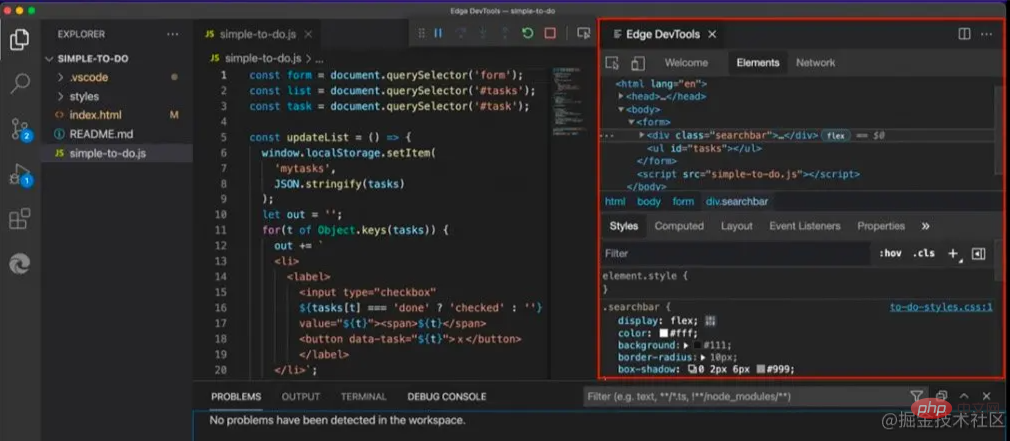
更新之后,我们可以直接在 vscode 中 open link in chrome or edge,并且直接在 vscode 内完成诸如查看 element,network 等几乎所有的常见调试需要用到的功能。
效果截图:

(edge devtools)

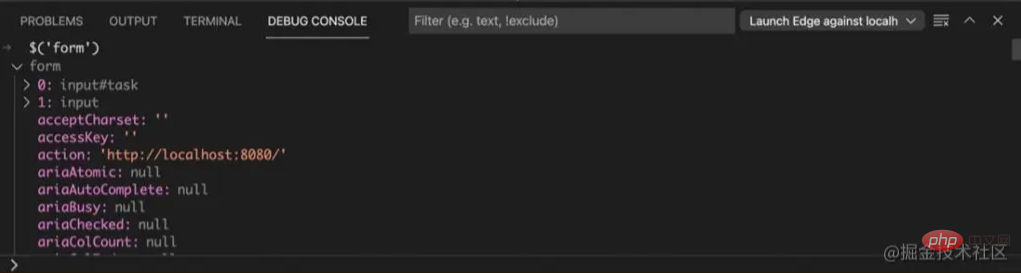
(debug console)
如何使用
使用方式非常简单,大家只需要在前端项目中按 F5 触发调试并进行简单的配置即可。这里给大家贴一份 lauch.json 配置,有了它就可以直接开启调试浏览器了。
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-msedge",
"request": "launch",
"name": "Launch Microsoft Edge and open the Edge DevTools",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}
大家需要根据自己的情况修改 url 和 webRoot 等参数。
原理
原理其实和 chrome debugger 扩展原理类似。也是基于 Chrome 的 devtool 协议,建立 websocket 链接。通过发送格式化的 json 数据进行交互,这样 vscode 就可以动态拿到运行时的一些信息。比如浏览器网络线程发送的请求以及 DOM 节点信息。
你可以通过 chrome devtool protocol 拿到很多信息,比如上面提到的 network 请求。
由于是 websocket 建立的双向链接,因此在 VSCODE 中改变 dom 等触发浏览器的修改也变得容易。我们只需要在 VSCODE(websocket client) 中操作后通过 websocket 发送一条 JSON 数据到浏览器(websocket server)即可。浏览器会根据收到的 JSON 数据进行一些操作,从效果上来看和用户直接在手动在浏览器中操作并无二致。
值得注意的,chrome devtool protocol 的客户端有很多,不仅仅是 NodeJS 客户端,Python,Java,PHP 等各种客户端一应俱全。
以上就是VSCode可无缝调试浏览器了,快来看看使用方法和原理浅析吧!的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 C2C交易资金到账时间解析 快速了解转账时效与流程
C2C交易资金到账时间解析 快速了解转账时效与流程
阅读:18
-
 学科网官网登录入口高中版-中学历史学科网官网登录通道
学科网官网登录入口高中版-中学历史学科网官网登录通道
阅读:18
-
 迅雷会员激活码哪里能免费领取-迅雷会员激活码2024最新汇总
迅雷会员激活码哪里能免费领取-迅雷会员激活码2024最新汇总
阅读:18
-
 poki小游戏免费即点即玩官网入口-poki宝玩网页版一键直达地址
poki小游戏免费即点即玩官网入口-poki宝玩网页版一键直达地址
阅读:18
-
 皮卡丘站起来是什么梗揭秘这只萌宠爆火全网的魔性姿势由来
皮卡丘站起来是什么梗揭秘这只萌宠爆火全网的魔性姿势由来
阅读:18
-
 智学网成绩查询通道-智学网学情分析平台
智学网成绩查询通道-智学网学情分析平台
阅读:18
-
 欧易法币交易与数字货币交易核心区别详解
欧易法币交易与数字货币交易核心区别详解
阅读:18
-
 126邮箱登录入口网页版-126邮箱官网免费注册登录入口
126邮箱登录入口网页版-126邮箱官网免费注册登录入口
阅读:18
-
 夸克网盘入口极速上传体验-夸克网盘入口智能文件管理
夸克网盘入口极速上传体验-夸克网盘入口智能文件管理
阅读:18
-
 皮卡是什么梗揭秘网络热词皮卡丘的爆笑由来
皮卡是什么梗揭秘网络热词皮卡丘的爆笑由来
阅读:18