vuejs1.0与2.0的区别是什么
时间:2021-09-28
来源:互联网
标签:
今天PHP爱好者给大家带来区别:1、VUE2.0中必须用根元素包裹住所有的代码,VUE1.0中不用。2、组件定义方式不同。3、生命周期函数不同。4、vue2.0将vue1.0中所有自带的过滤器都删除了,vue2.0要使用过滤器需要自定义,而vue1.0不用。希望对大家有所帮助。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
一、在每个组件模板,不在支持片段代码
VUE1.0是:
<template>
<h3>我是组件</h3><strong>我是加粗标签</strong>
</template>
VUE2.0:必须有根元素,包裹住所有的代码
<template id="aaa">
<p>
<h3>我是组件</h3>
<strong>我是加粗标签</strong>
</p>
</template>
二、组件定义方式不同
VUE1.0定义组件的方式有:
Vue.extend 这种方式,在2.0里面有,但是有一些改动
Vue.component(组件名称,{ 在2.0继续能用
data(){}
methods:{}
template:
});
VUE2.0定义组件的方式则更为简单
var Home={
template:'' -> 相当于Vue.extend()
};
三、生命周期的变化
1、1.0的生命周期:
周期
解释
init | 组件刚刚被创建,但Data、method等属性还没被计算出来 |
created | 组件创建已经完成,但DOM还没被生成出来 |
beforeCompile | 模板编译之前 |
compiled | 模板编译之后 |
ready | 组件准备(平时用得较多) |
attached | 在 vm.$el 插入到DOM时调用 |
detached | 在 vm.$el 从 DOM 中删除时调用 |
beforeDestory | 组件销毁之前 |
destoryed | 组件销毁之后 |
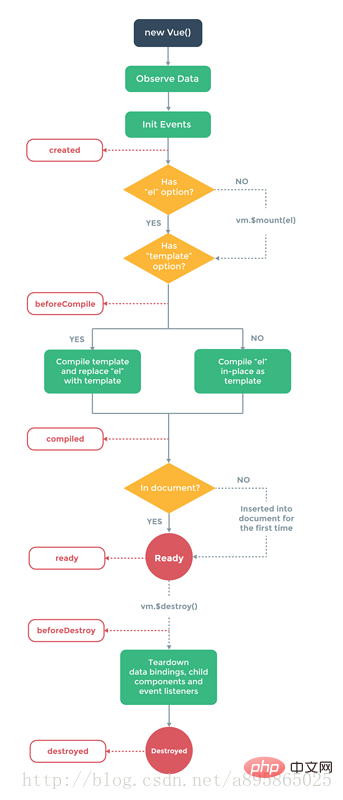
下图是官方关于1.0生命周期的流程图:

2、2.0的生命周期
周期
解释
beforeCreate | 组件刚刚被创建,但Data、method等属性还没被计算出来 |
created | 组件创建已经完成,但DOM还没被生成出来 |
beforeMount | 模板编译之前 |
mounted | 模板编译之后,组件准备 |
beforeUpdate | 组件更新之前(数据等变动的时候) |
updated | 组件更新之后(数据等变动的时候) |
activated | for keep-alive,组件被激活时调用 |
deactivated | for keep-alive,组件被移除时调用 |
beforeDestory | 组件销毁之前 |
destoryed | 组件销毁之后 |
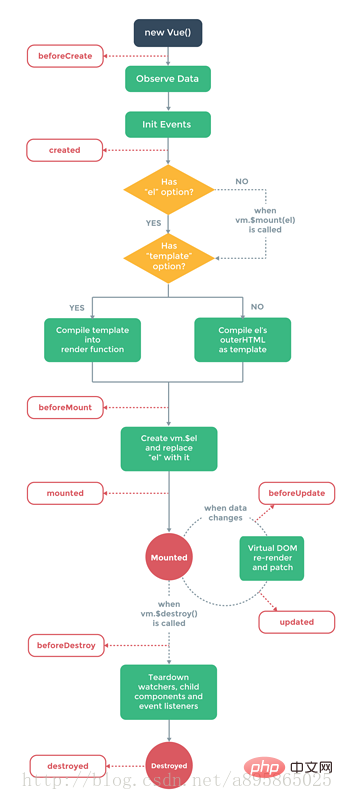
下图是官方关于2.0生命周期的流程图:

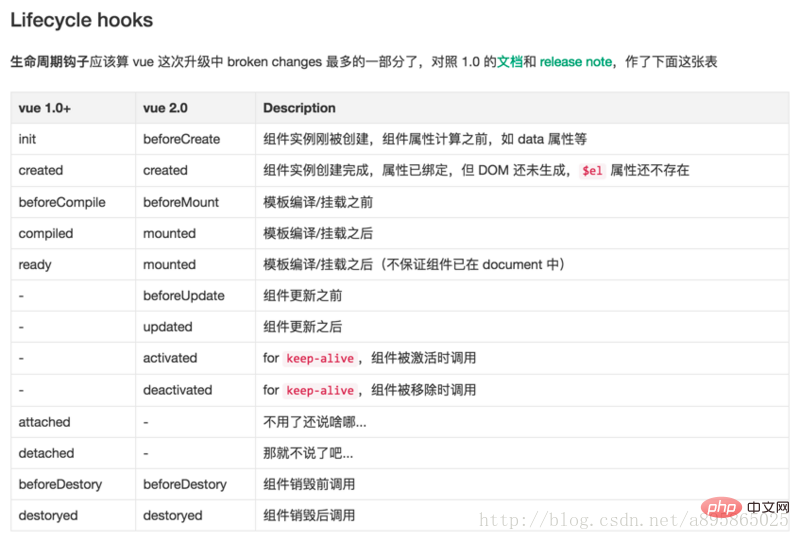
借用一位大神的图来总结他们的变化:

2.0生命生命周期变化感觉变得更加语义化一点(有规律可寻,更好记了),而且增加了beforeUpdate、updated、activated、deactivated,删除了attached、detached。
四、过滤器
2.0将1.0所有自带的过滤器都删除了,也就是说,在2.0中,要使用过滤器,则需要我们自己编写,以下是一个自定义过滤器示例,
Vue.filter('toDou',function(n,a,b){
return n<10?n+a+b:''+n;
});
如果想展示JSON数据,不需要调用过滤器了,框架会自动帮我们解析出来;
2.0过滤器的传参方式不是以前的方式,是以函数传参的方式,下面示例:
之前调用: {{msg | mimi '12' '5'}}
现在调用: {{msg | mimi('12','5')}}
五、循环
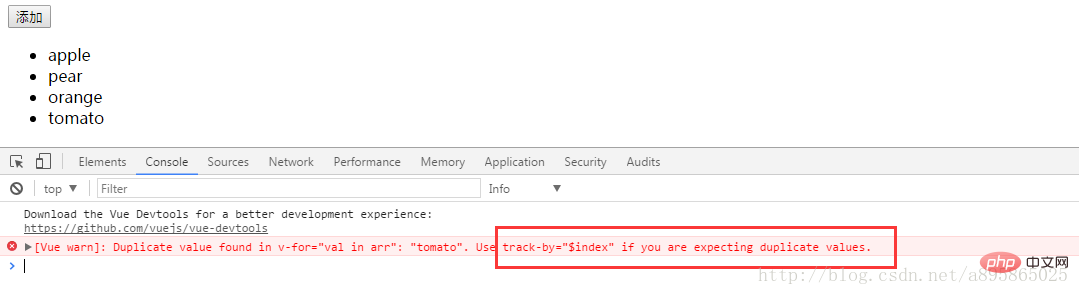
刚学vue1.0的人可能会碰到一个错误信息:

这里提示我们要使用tranck-by=”$index”,这个属性也可以帮我们提高for循环的性能,而在2.0,使用重复数据将不会报错,同时也去掉了一些隐式变量如:index、key,那我们如果要用到这些数据则可以通过ES6的语法来获取
v-for="(val,index) in array"
关于整数循环,1.0的整数循环是从0开始的,2.0的整数循环是从1开始的,下面对比:
//HTML代码
<ul id='box'>
<li v-for='val in 5' v-text='val'></li>
</ul>
运行结果:


四、片段代码
编写template的时候,2.0必须要用一个根元素(如p)将代码片段包裹起来,否则报错。
之前: 在1.0使用时完全没问题
<template>
<h3>我是组件</h3><strong>我是加粗标签</strong>
</template>
现在: 必须有根元素,包裹住所有的代码
<template id="aaa">
<p>
<h3>我是组件</h3>
<strong>我是加粗标签</strong>
</p>
</template>
以上就是vuejs1.0与2.0的区别是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 mw777蛙漫漫画入口官网-mw777蛙漫网页版高清免费漫画阅读入口
mw777蛙漫漫画入口官网-mw777蛙漫网页版高清免费漫画阅读入口
阅读:18
-
 ao3官方入口链接直达-ao3官网镜像夸克快捷站
ao3官方入口链接直达-ao3官网镜像夸克快捷站
阅读:18
-
 欧易官方公告最新查看方法及入口指南
欧易官方公告最新查看方法及入口指南
阅读:18
-
 抖音网页版登录入口-抖音网页版免安装一键即用
抖音网页版登录入口-抖音网页版免安装一键即用
阅读:18
-
 皮鞭梗是什么梗 揭秘网络热词皮鞭梗的搞笑来源和用法
皮鞭梗是什么梗 揭秘网络热词皮鞭梗的搞笑来源和用法
阅读:18
-
 原神云游戏网页版秒玩入口-原神网页版极速畅玩-华军软件园
原神云游戏网页版秒玩入口-原神网页版极速畅玩-华军软件园
阅读:18
-
 如何高效接收欧易平台最新活动通知与优惠信息
如何高效接收欧易平台最新活动通知与优惠信息
阅读:18
-
 夸克网页版浏览器入口-无痕浏览模式-夸克网页版浏览器入口-隐私保护功能
夸克网页版浏览器入口-无痕浏览模式-夸克网页版浏览器入口-隐私保护功能
阅读:18
-
 蛋仔派对云游戏免下载畅玩入口-2026最新蛋仔派对网页版极速秒玩通道
蛋仔派对云游戏免下载畅玩入口-2026最新蛋仔派对网页版极速秒玩通道
阅读:18
-
 欧易平台项目方合作筛选标准与流程详解
欧易平台项目方合作筛选标准与流程详解
阅读:18