怎么使用Node.js+DevTools快速调试应用程序?
时间:2021-10-12
来源:互联网
标签:
今天PHP爱好者给大家带来在做一些Node相关的开发的时候我们经常将、通过Console来将变量的内容输出到控制台来进行查看,简单的数据查看起来还是可以的,但当我们遇到比较大的对象,属性函数等挂载的很多有可能控制台会展示不开,甚至内容被冲掉了,严重妨碍了我们的开发效率,今天我们将通过使用node-nightly来让我们在Chrome中便捷的进行调试,查看我们的对象和输出日志。
我们通过webpack的一个简单演示插件来看一下效果
准备node-nightly:
安装node-nightly:
npm install --global node-nightly。

执行node-nightly:
node-nightly。

启动入口脚本:
通过node-nightly执行入口脚本:
node-nightly --inspect-brk ./node_modules/webpack/bin/webpack.js,脚本将在第一条语句处断开,等待操作。输入
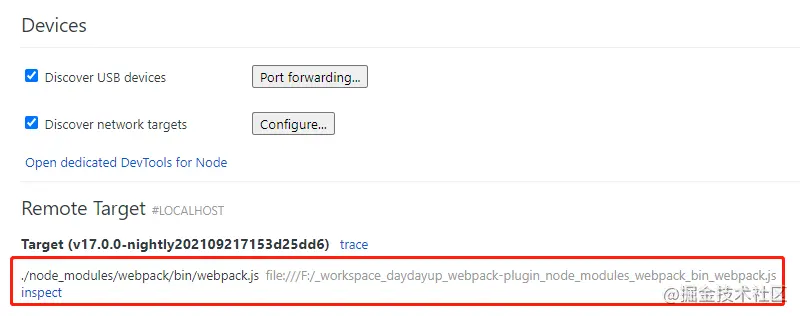
chrome://inspect打开Chrome Inspect。进入inspect:

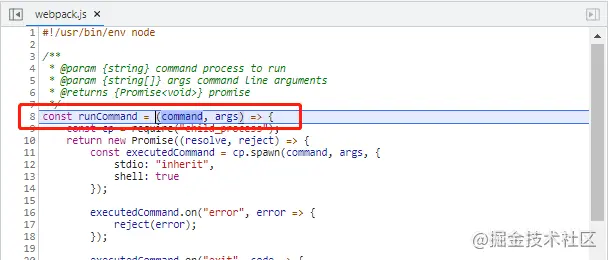
脚本处于等待状态:

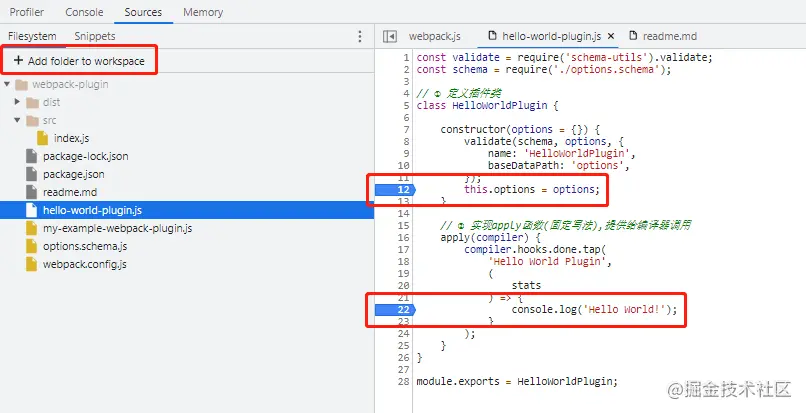
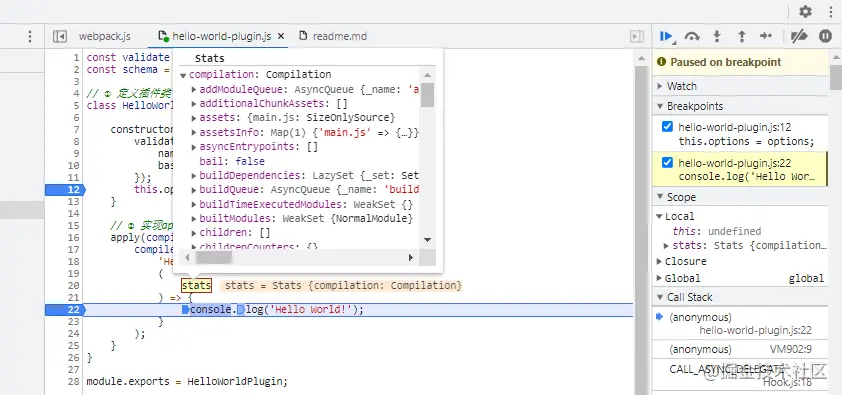
在source中添加当前node项目的工作空间,后续我们就可以按原来在chrome中调试JavaScript一样来操作了。


Console中的信息也打印出来了

补充说明
往往我们的webpack的配置文件会区分不同的环境进行特殊的配置,node-nightly同样允许我们在执行的命令后增加配置如:
--config webpack.prod.js。调试我们的其他简单的Node单脚本将更加简单,大家可以尝试一下。
如果node-nightly在运行时不正常,我们可以安装指定版本:
node-nightly --version {version}或安装最新安排:node-nightly --upgrade进行尝试修复问题
以上就是怎么使用Node.js+DevTools快速调试应用程序?的详细内容,更多请关注php爱好者其它相关文章!
-
 光端机是什么设备 光端机的工作原理及作用 光端机的分类 时间:2025-12-18
光端机是什么设备 光端机的工作原理及作用 光端机的分类 时间:2025-12-18 -
 融合宽带是什么意思 融合宽带和单宽带区别 时间:2025-12-18
融合宽带是什么意思 融合宽带和单宽带区别 时间:2025-12-18 -
 什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17
什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17 -
 AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17
AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17 -
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
今日更新
-
 韩漫YY漫画登录入口-韩漫YY漫画官网正版链接
韩漫YY漫画登录入口-韩漫YY漫画官网正版链接
阅读:18
-
 盘它梗是网络热词,源自相声调侃万物皆可盘,现指用幽默方式较真或征服某事物,迅速走红年轻人社交圈。
盘它梗是网络热词,源自相声调侃万物皆可盘,现指用幽默方式较真或征服某事物,迅速走红年轻人社交圈。
阅读:18
-
 稳定币价值稳定性保障机制及监管部门的角色分析
稳定币价值稳定性保障机制及监管部门的角色分析
阅读:18
-
 樱花漫画官方入口-樱花漫画免费在线阅读入口
樱花漫画官方入口-樱花漫画免费在线阅读入口
阅读:18
-
 比特币稀缺性随时间变化如何影响未来价格走势
比特币稀缺性随时间变化如何影响未来价格走势
阅读:18
-
 jk漫画app禁漫天堂最新入口-jk漫画禁漫天堂官方入口
jk漫画app禁漫天堂最新入口-jk漫画禁漫天堂官方入口
阅读:18
-
 盘一盘是什么梗?揭秘网络热词背后趣味含义,快速了解年轻人流行语!
盘一盘是什么梗?揭秘网络热词背后趣味含义,快速了解年轻人流行语!
阅读:18
-
 虚拟货币跨境交易监管挑战与应对策略解析
虚拟货币跨境交易监管挑战与应对策略解析
阅读:18
-
 jk漫画禁漫天堂最新入口-jk漫画天堂神秘隐藏网站
jk漫画禁漫天堂最新入口-jk漫画天堂神秘隐藏网站
阅读:18
-
 以太坊智能合约如何拓展应用场景与商业价值
以太坊智能合约如何拓展应用场景与商业价值
阅读:18