CSS怎么实现瀑布流?两种方式介绍
时间:2021-10-12
来源:互联网
标签:
今天PHP爱好者为您带来CSS怎么实现瀑布流?下面本篇文章给大家介绍一下使用CSS实现瀑布流的两种方式,希望对大家有所帮助!希望对大家有所帮助。
column-count 属性,是控制屏幕分为多少列。
column-gap 属性,是控制列与列之间的距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>瀑布流布局-column</title>
<style>
.box {
margin: 10px;
column-count: 3;
column-gap: 10px;
}
.item {
margin-bottom: 10px;
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<p>
<p>
<img src="./imgs/1.jpg" alt="1" />
</p>
<p>
<img src="./imgs/2.jpg" alt="2" />
</p>
<p>
<img src="./imgs/3.jpg" alt="3" />
</p>
<p>
<img src="./imgs/1.jpg" alt="1" />
</p>
<p>
<img src="./imgs/2.jpg" alt="2" />
</p>
<p>
<img src="./imgs/3.jpg" alt="3" />
</p>
<p>
<img src="./imgs/1.jpg" alt="1" />
</p>
<p>
<img src="./imgs/2.jpg" alt="2" />
</p>
<p>
<img src="./imgs/3.jpg" alt="3" />
</p>
<p>
<img src="./imgs/1.jpg" alt="1" />
</p>
<p>
<img src="./imgs/2.jpg" alt="2" />
</p>
<p>
<img src="./imgs/3.jpg" alt="3" />
</p>
<p>
<img src="./imgs/1.jpg" alt="1" />
</p>
<p>
<img src="./imgs/2.jpg" alt="2" />
</p>
<p>
<img src="./imgs/3.jpg" alt="3" />
</p>
<p>
<img src="./imgs/1.jpg" alt="1" />
</p>
<p>
<img src="./imgs/2.jpg" alt="2" />
</p>
<p>
<img src="./imgs/3.jpg" alt="3" />
</p>
<p>
<img src="./imgs/1.jpg" alt="1" />
</p>
<p>
<img src="./imgs/2.jpg" alt="2" />
</p>
<p>
<img src="./imgs/3.jpg" alt="3" />
</p>
<p>
<img src="./imgs/1.jpg" alt="1" />
</p>
<p>
<img src="./imgs/2.jpg" alt="2" />
</p>
<p>
<img src="./imgs/3.jpg" alt="3" />
</p>
</p>
</body>
</html>

flex 弹性布局实现瀑布流
flex实现瀑布流需要将最外层元素设置为display: flex,使用弹性布局
flex-flow:column wrap使其纵向排列并且换行换行设置
height: 100vh填充屏幕的高度,也可以设置为单位为px的高度,来容纳子元素。每一列的宽度可用
calc函数来设置,即width: calc(100%/3 - 20px)。分成等宽的3列减掉左右两遍的margin距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>瀑布流布局-flex</title>
<style>
.box {
display: flex;
flex-flow: column wrap;
height: 100vh;
}
.item {
margin: 10px;
width: calc(100%/3 - 20px);
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<p>
<p>
<img src="./imgs/1.jpg" alt="1" />
</p>
<p>
<img src="./imgs/2.jpg" alt="2" />
</p>
<p>
<img src="./imgs/3.jpg" alt="3" />
</p>
<p>
<img src="./imgs/1.jpg" alt="1" />
</p>
<p>
<img src="./imgs/2.jpg" alt="2" />
</p>
<p>
<img src="./imgs/3.jpg" alt="3" />
</p>
<p>
<img src="./imgs/1.jpg" alt="1" />
</p>
<p>
<img src="./imgs/2.jpg" alt="2" />
</p>
<p>
<img src="./imgs/3.jpg" alt="3" />
</p>
<p>
<img src="./imgs/1.jpg" alt="1" />
</p>
<p>
<img src="./imgs/2.jpg" alt="2" />
</p>
<p>
<img src="./imgs/3.jpg" alt="3" />
</p>
<p>
<img src="./imgs/1.jpg" alt="1" />
</p>
</p>
</body>
</html>
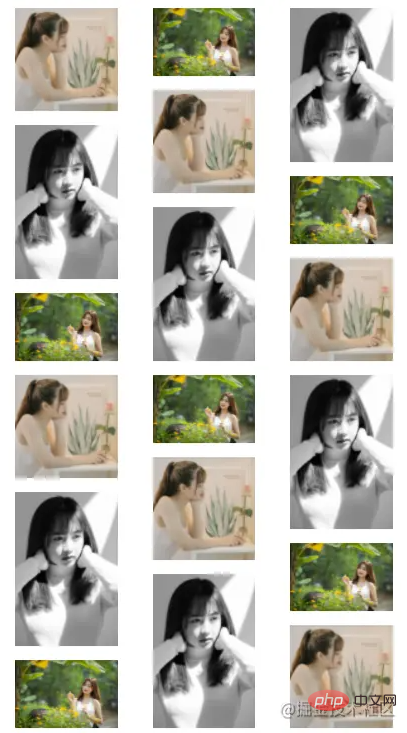
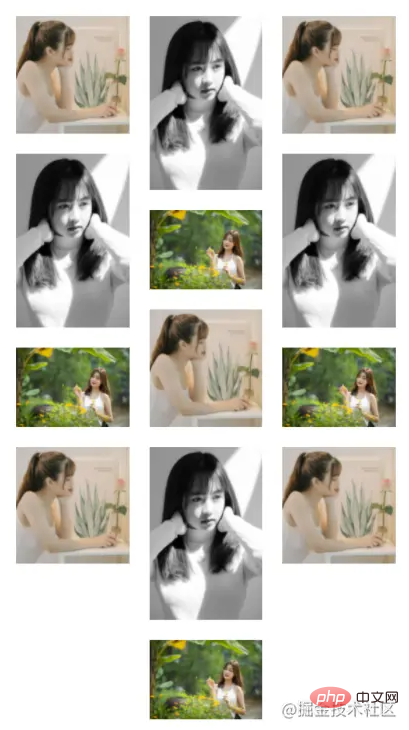
展示效果如下

案例代码
瀑布流实现代码:https://gitee.com/yunxii/css-demo/tree/master/waterfall
原文地址:https://juejin.cn/post/7011333433318178846
作者:tangxd3
以上就是CSS怎么实现瀑布流?两种方式介绍的详细内容,更多请关注php爱好者其它相关文章!
-
 集群和负载均衡的区别和联系 时间:2025-12-31
集群和负载均衡的区别和联系 时间:2025-12-31 -
 C语言整型数据类型详解 时间:2025-12-31
C语言整型数据类型详解 时间:2025-12-31 -
 Response.Cookies详解(定义、作用、用法) 时间:2025-12-31
Response.Cookies详解(定义、作用、用法) 时间:2025-12-31 -
 什么是实时渲染 实时渲染和离线渲染的区别 时间:2025-12-31
什么是实时渲染 实时渲染和离线渲染的区别 时间:2025-12-31 -
 Python中headers的作用及用法详解 时间:2025-12-30
Python中headers的作用及用法详解 时间:2025-12-30 -
 什么是网络分层 网络分层分为哪几层 网络分层的目的和优缺点 时间:2025-12-27
什么是网络分层 网络分层分为哪几层 网络分层的目的和优缺点 时间:2025-12-27
今日更新
-
 《天涯明月刀》游戏之徐海胜景录——寻找江湖入口
《天涯明月刀》游戏之徐海胜景录——寻找江湖入口
阅读:18
-
 植物大战僵尸融合版流光大喷菇怎么样-流光大喷菇介绍一览
植物大战僵尸融合版流光大喷菇怎么样-流光大喷菇介绍一览
阅读:18
-
 《提莫最强出装攻略》(精准定位,爆发输出!)
《提莫最强出装攻略》(精准定位,爆发输出!)
阅读:18
-
 《王者荣耀》2021元歌铭文搭配指南(打造最强元歌,铭文搭配不容错过!)
《王者荣耀》2021元歌铭文搭配指南(打造最强元歌,铭文搭配不容错过!)
阅读:18
-
 QQ邮箱登录入口-官网QQ邮箱一键直达
QQ邮箱登录入口-官网QQ邮箱一键直达
阅读:18
-
 星陨计划arkrecode官网首页入口地址在哪 星陨计划arkrecode官网首页入口地址分享
星陨计划arkrecode官网首页入口地址在哪 星陨计划arkrecode官网首页入口地址分享
阅读:18
-
 gta5武器秘籍大全(完整版)_gta5武器秘籍怎么用?
gta5武器秘籍大全(完整版)_gta5武器秘籍怎么用?
阅读:18
-
 《名将杀》武器选择攻略
《名将杀》武器选择攻略
阅读:18
-
 1.85刺客传奇开服时间表
1.85刺客传奇开服时间表
阅读:18
-
 《代号:妖鬼》十尾玩法攻略
《代号:妖鬼》十尾玩法攻略
阅读:18