vuejs 如何引用js
时间:2021-10-13
来源:互联网
标签:
今天PHP爱好者为您带来vuejs引用js的方法:1、通过vue-cli webpack全局引入jquery;2、通过“import {myfun} from '../js/test.js'”方法引用外部js;3、在单vue页面引用内部js即可。希望对大家有所帮助。

本文操作环境:Windows7系统、vue2.9.6版,DELL G3电脑。
vuejs 如何引用js?
vue引用js文件的多种方式(推荐)
1、vue-cli webpack全局引入jquery
(1) 首先 npm install jquery --save (--save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。)
(2)在webpack.base.conf.js里加入
var webpack = require("webpack")
(3)在module.exports的最后加入
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
(4) 在main.js 引入就ok了 (测试这一步不用也可以)
import $ from 'jquery'
(5)然后 npm run dev 就可以在页面中直接用$ 了.
2、vue组件引用外部js的方法
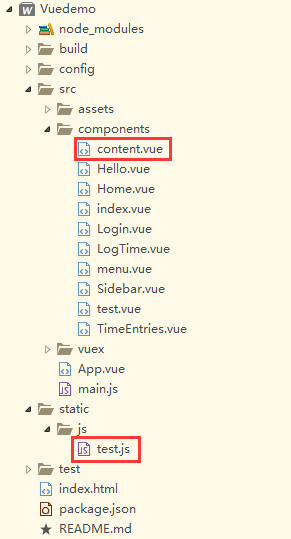
项目结构如图:

content组件代码:
<template>
<p>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</p>
</template>
<script>
import {myfun} from '../js/test.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>
test.js代码:
function myfun() {
console.log('Success')
}
export { //很关键
myfun
}
用到了es6的语法。
3、单vue页面引用内部js方法
(1) 首先 npm install jquery --save (--save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。)
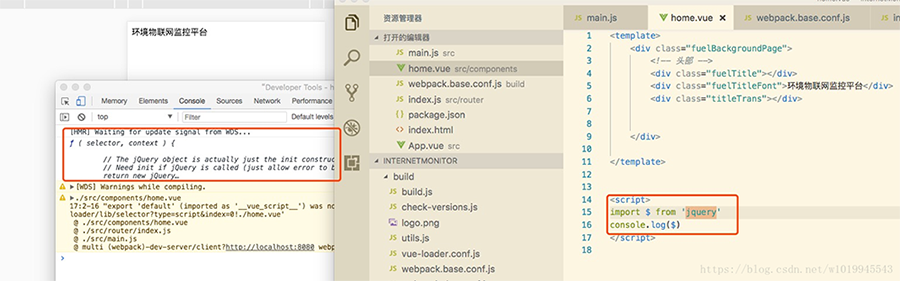
(2) 在需要引用的vue页面import引入$,然后使用即可

这个图中有黄色的警告,如果把console.log($)改成这样:
export default{
mounted: function(){
console.log($)
}
}
就不会有了,原因可能是得符合vue中js的写法吧
以上就是vuejs 如何引用js的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 绝地求生官网地址是什么-pubg官网入口与网址详解
绝地求生官网地址是什么-pubg官网入口与网址详解
阅读:18
-
 mcjs网页版即点即玩-mcjs极速秒玩入口
mcjs网页版即点即玩-mcjs极速秒玩入口
阅读:18
-
 欧易Web3钱包创建指南:简单5步完成加密钱包设置
欧易Web3钱包创建指南:简单5步完成加密钱包设置
阅读:18
-
 picacg哔咔漫画官网直连入口-picacg哔咔官网安全一键畅连
picacg哔咔漫画官网直连入口-picacg哔咔官网安全一键畅连
阅读:18
-
 朋友圈没有文案是什么梗?揭秘年轻人新型社交暗号,看完秒懂!
朋友圈没有文案是什么梗?揭秘年轻人新型社交暗号,看完秒懂!
阅读:18
-
 动视官网-动视账号注册详细教程
动视官网-动视账号注册详细教程
阅读:18
-
 学习通网页版账号登录入口一键直达-学习通网页版极速开启学习主页
学习通网页版账号登录入口一键直达-学习通网页版极速开启学习主页
阅读:18
-
 朋友圈拍照梗是什么梗?揭秘年轻人最火的拍照姿势,这样拍赞爆了!
朋友圈拍照梗是什么梗?揭秘年轻人最火的拍照姿势,这样拍赞爆了!
阅读:18
-
 忘记Web3钱包助记词?5步教你快速恢复账户访问权限
忘记Web3钱包助记词?5步教你快速恢复账户访问权限
阅读:18
-
 EA官网网址 EA官网登录入口-EA官网下载全攻略
EA官网网址 EA官网登录入口-EA官网下载全攻略
阅读:18




















