vuejs事件监听怎么实现
时间:2021-10-15
来源:互联网
标签:
今天PHP爱好者为您带来在vuejs中,可以使用“v-on”指令来实现事件监听,该指令用来绑定事件监听器;只需要在标签模板中添加“v-on:事件参数="事件处理函数"”语句,使用JavaScript设置触发时需要执行的代码即可。希望对大家有所帮助。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
当模板渲染完成之后,就可以进行事件的绑定与监听。v-on指令用来监听DOM事件,通常在模板内直接使用。
<button v-on:click="say">Say</button>
方法及内联语句处理器
通过v-on绑定实力选项属性methods中的方法作为事件的处理器,v-on:后参数接受所有的原生事件名称。
<button v-on:click = "say">Say</button>
var vm = new Vue({
el: "#app",
data: {
msg:"hello vue.js"
},
methods:{
say:function(){
alert(this.msg);
}
}
})
v-on缩写形式:@。@click="say"
v-on支持内联JavaScript语句,但仅限是一个语句。
<button v-on:click = "sayFrom('from param')">Say</button>
var vm = new Vue({
el: "#app",
data: {
msg:"hello vue.js"
},
methods:{
sayFrom:function(from){
alert(this.msg + '' + from);
}
}
})
在直接绑定methods函数和内联JavaScript与居室,都有可能需要获取原生DOM事件对象
<button v-on:click = "showEvent">Event</button>
<button v-on:click = "showEvent($event)">event</button>
<button v-on:click = "showEvent()">Say</button> //这样写获取不到event
var vm = new Vue({
el: "#app",
methods:{
showEvent:function(event){
console.log(event);
}
}
})
同一个元素上可以通过v-on绑定多个相同事件函数,执行顺序为顺序执行。
事件修饰符
1、.stop:调用event.stopPropagation().
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
2、.prevent:调用event.preventDefault().
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
3、.caputure:使用capture模式添加事件监听器。
<!-- 添加事件侦听器时使用事件捕获模式 -->
<p v-on:click.capture="doThis">...</p>
4、.self:只当事件是从监听元素本身触发时才触发调回。
<!-- 只当事件在该元素本身(比如不是子元素)触发时触发回调 -->
<p v-on:click.self="doThat">...</p>
5、.once:
<!-- 点击事件将只会触发一次 -->
<a v-on:click.once="doThis"></a>
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 @click.prevent.self 会阻止所有的点击,而 @click.self.prevent 只会阻止元素上的点击。
//例子
var vm = new Vue({
el: '#app',
methods:{
saySelf(msg) {
alert(msg);
}
}
});
//HTML代码
<p v-on:click="say('click from inner')" v-on:click.self="saySelf('click from self')">
<button v-on:click="saySelf('button click')">button</button>
<button v-on:click.stop="saySelf('just button click')">button</button>
</p>
键值修饰符
在监听键盘事件时,需要监测常见的键值。
<input v-on:keyup.13 = "submit" /> //监听input的输入,当输入回车时触发submit函数。
记住所有的keyCide比较困难,所以Vue为最常用的按键提供了别名。
<!-- 同上 -->
<input v-on:keyup.enter="submit">
<!-- 缩写语法 -->
<input @keyup.enter="submit">
.enter
.tab
.delete(捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
可以通过全局config.keyCodes对象自定义键值修饰符别名:
// 可以使用 v-on:keyup.f1
Vue.config.keyCodes.f1 = 112
与传统事件绑定的区别
1.无需手动管理事件。ViewModel被销毁时,所有的事件处理器都会自动被删除,让我们从获取DOM绑定事件然后在特定情况下再解绑这样的事情中解脱出来。
2.解耦。ViewModel代码是纯粹的逻辑代码,和DOM无关,有利于我们写自动化测试用例。
vue.extend()
为了重复使用的子组件,vue.js提供了Vue.extend(options)方法,创建基础Vue构造器的“子类”,参数options对象和直接声明Vue实例参数对象基本一致。
var Child = Vue.extend({
teplate:'#child', //不同的是,el和data选项需要通过函数返回值赋值,避免多个组件实例共用一个数据
data:function(){
return {
...
}
},
...
})
Vue.component('child',child) //全局注册子组件
<child ...></child> //子组件在其他组件内的调用方式
以上就是vuejs事件监听怎么实现的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17
什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17 -
 AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17
AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17 -
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
今日更新
-
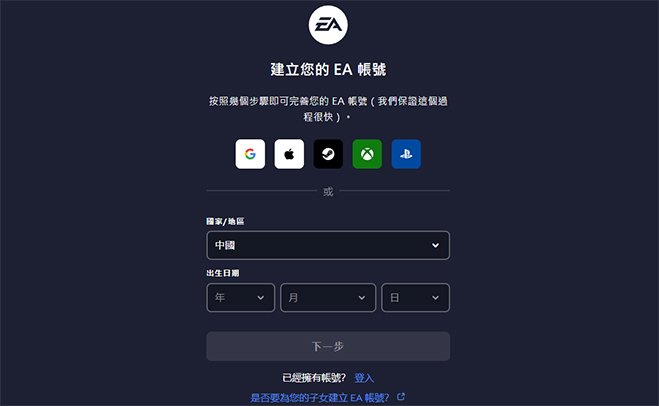
 EA账号注册全攻略-手把手教你注册EA账号
EA账号注册全攻略-手把手教你注册EA账号
阅读:18
-
 steam商店进不去错误代码118怎么解决
steam商店进不去错误代码118怎么解决
阅读:18
-
 欧易现货交易策略指南:主流币定投与迷因币实战技巧
欧易现货交易策略指南:主流币定投与迷因币实战技巧
阅读:18
-
 泡沫梗是什么梗?揭秘网络热词泡沫梗的搞笑来源和流行用法,让你秒懂!
泡沫梗是什么梗?揭秘网络热词泡沫梗的搞笑来源和流行用法,让你秒懂!
阅读:18
-
 163免费邮箱官网主站入口-163海外版免费邮箱快捷登录入口
163免费邮箱官网主站入口-163海外版免费邮箱快捷登录入口
阅读:18
-
 迅雷在线观看极速入口-迅雷在线观看高清免费
迅雷在线观看极速入口-迅雷在线观看高清免费
阅读:18
-
 TikTok高清视频在线观看-TikTok免费看视频极速入口
TikTok高清视频在线观看-TikTok免费看视频极速入口
阅读:18
-
 泡泡茶是什么梗?揭秘年轻人最新社交暗号,一秒get潮流热点!
泡泡茶是什么梗?揭秘年轻人最新社交暗号,一秒get潮流热点!
阅读:18
-
 欧易衍生品交易如何平衡风险与收益?7大实用策略揭秘
欧易衍生品交易如何平衡风险与收益?7大实用策略揭秘
阅读:18
-
 明日方舟公开招募计算器使用指南-公开招募计算器最新地址速查
明日方舟公开招募计算器使用指南-公开招募计算器最新地址速查
阅读:18