vuejs怎么创建并调用全局方法
时间:2021-10-18
来源:互联网
标签:
今天PHP爱好者为您带来创建并调用全局的方法:1、在vue项目src目录的任意文件下自定义一个方法;2、在“main.js”文件中使用import语句引入自定义方法,并将该方法挂载到vue实例上;3、在需要的页面,利用“$vue实例.方法名()”语句调用方法即可。希望对大家有所帮助。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
Vue.js创建并调用全局方法
在vue工程中,首先在src的任意文件下自定义一个方法,举例如下
transNum (num) {
if (typeof (num) === 'undefined') {
return 0
} else {
let oldNum = num.toString().trim()
let len = oldNum.length
if (len <= 3) {
return num
} else {
let newNum = oldNum.substr(0, len - 3) + '.' + oldNum.charAt(len - 3) + 'k'
return newNum
}
}
}
方式1:挂载到Vue实例上
举例:在vue工程的main.js文件中引入该方法,并将该方法挂载到vue实例上。在main.js文件中加入如下代码
import myutil from '@/common/utils/util.js'
Vue.prototype.$myutil = myutil
在使用时可以直接通过
$myutil.transNum(num)
方式2:通过import导入
在需要调用该方法的文件的
import util from '@/common/utils/util.js''
方法的调用
util.transNum(num)
说明:
在如果要将方法的调用写在{{}}中,则只能通过第一种方式引入方法,具体原因和vue的生命周期有关,不多赘述。
以上就是vuejs怎么创建并调用全局方法的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是数据清洗 数据清洗的三个基本步骤 数据清洗常用四种方法 时间:2025-12-24
什么是数据清洗 数据清洗的三个基本步骤 数据清洗常用四种方法 时间:2025-12-24 -
 SQLite Database Browser使用详解 时间:2025-12-24
SQLite Database Browser使用详解 时间:2025-12-24 -
 MVC三层架构的工作原理和优缺点详解 时间:2025-12-24
MVC三层架构的工作原理和优缺点详解 时间:2025-12-24 -
 LDAP服务器超详细搭建、安装配置流程 时间:2025-12-24
LDAP服务器超详细搭建、安装配置流程 时间:2025-12-24 -
 什么是LDAP服务器 LDAP服务器是干什么的 时间:2025-12-24
什么是LDAP服务器 LDAP服务器是干什么的 时间:2025-12-24 -
 Linux获取当前时间的几种方法详解 时间:2025-12-24
Linux获取当前时间的几种方法详解 时间:2025-12-24
今日更新
-
 暗黑破坏神2最新版本下载-暗黑破坏神2中文版安装包下载
暗黑破坏神2最新版本下载-暗黑破坏神2中文版安装包下载
阅读:18
-
 蚂蚁庄园今日最新答案12.23
蚂蚁庄园今日最新答案12.23
阅读:18
-
 12306火车票余票查询直达入口-12306火车票官网快捷入口
12306火车票余票查询直达入口-12306火车票官网快捷入口
阅读:18
-
 原神月神少女最强阵容怎么搭配
原神月神少女最强阵容怎么搭配
阅读:18
-
 原神迷路孩童的诉说任务攻略
原神迷路孩童的诉说任务攻略
阅读:18
-
 pubg mobile国际版下载安装ios最新版-pubg国际版地铁逃生下载安卓版
pubg mobile国际版下载安装ios最新版-pubg国际版地铁逃生下载安卓版
阅读:18
-
 闻到浓烈的燃气泄漏气味时,可以打开抽油烟机吗 蚂蚁庄园今日答案12月23日
闻到浓烈的燃气泄漏气味时,可以打开抽油烟机吗 蚂蚁庄园今日答案12月23日
阅读:18
-
 啵乐腐味满满网页版直达入口-啵乐腐味满满官网最新网址
啵乐腐味满满网页版直达入口-啵乐腐味满满官网最新网址
阅读:18
-
 牛头梗的脸为什么这么方 揭秘狗狗界最萌方脸梗的由来
牛头梗的脸为什么这么方 揭秘狗狗界最萌方脸梗的由来
阅读:18
-
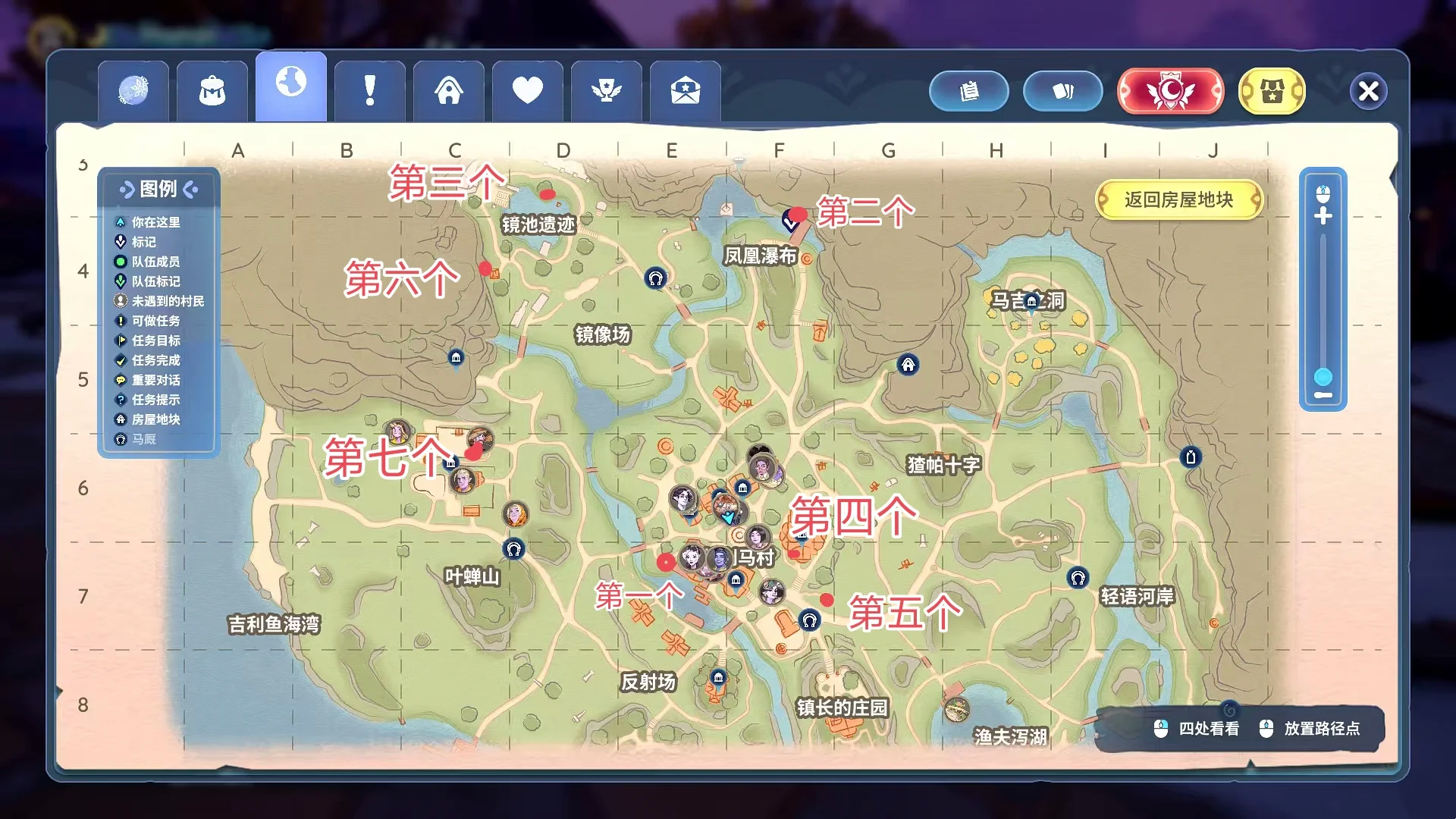
 Palia帕利亚2025冬日节7个隐藏宝箱的分布位置
Palia帕利亚2025冬日节7个隐藏宝箱的分布位置
阅读:18