css如何设置行内间隔
时间:2021-09-17
来源:互联网
标签:
在手机上看
手机扫描阅读
今天PHP爱好者给大家带来css设置行内间隔的方法:1、创建一个含有一段文本的p标签;2、使用css的line-height属性设置行的高为40px;3、保存html代码后使用浏览器打开查看效果即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css如何设置行内间隔?
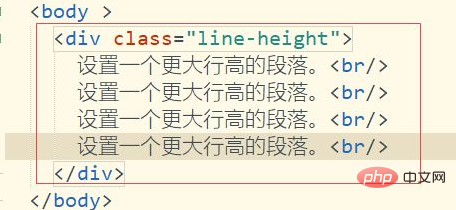
打开一个html代码页面,创建一个含有一段文本的p标签。如图

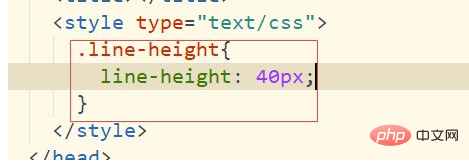
使用css的line-height属性设置行的高为40px。如图

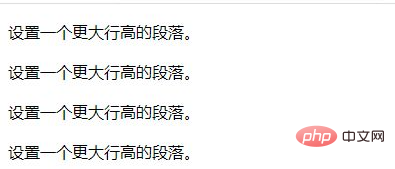
保存html代码后使用浏览器打开,即可看到网页上的文本的行间距已经变大了。如图

以上就是css如何设置行内间隔的详细内容,更多请关注php爱好者其它相关文章!
相关阅读 更多
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 劈叉的梗是什么梗?揭秘全网爆火劈叉姿势背后的搞笑真相!
劈叉的梗是什么梗?揭秘全网爆火劈叉姿势背后的搞笑真相!
阅读:18
-
 欧易官方客服电话查询指南及联系方式
欧易官方客服电话查询指南及联系方式
阅读:18
-
 秘塔网页版官方入口-秘塔官网网页版登录通道
秘塔网页版官方入口-秘塔官网网页版登录通道
阅读:18
-
 学习通网页版访问线路全新升级-学习通网页版秒速直达课程界面
学习通网页版访问线路全新升级-学习通网页版秒速直达课程界面
阅读:18
-
 即梦AI官方认证网页入口无广告秒速使用-即梦AI官方网页在线极速体验
即梦AI官方认证网页入口无广告秒速使用-即梦AI官方网页在线极速体验
阅读:18
-
 向欧易客服反馈问题必备信息清单 高效解决指南
向欧易客服反馈问题必备信息清单 高效解决指南
阅读:18
-
 虫虫漫画入口全端兼容-虫虫漫画入口一键跨端追更
虫虫漫画入口全端兼容-虫虫漫画入口一键跨端追更
阅读:18
-
 劈叉是什么梗?揭秘网络热词劈叉的爆笑来源和用法,看完秒懂!
劈叉是什么梗?揭秘网络热词劈叉的爆笑来源和用法,看完秒懂!
阅读:18
-
 163邮箱登录入口-网易163邮箱网页版快速登录
163邮箱登录入口-网易163邮箱网页版快速登录
阅读:18
-
 欧易邮件客服联系方式查询及官方客服邮箱地址
欧易邮件客服联系方式查询及官方客服邮箱地址
阅读:18