css怎么写六边形
时间:2021-09-17
来源:互联网
标签:
今天PHP爱好者给大家带来css写六边形的方法:1、把正六边形分成三部分,然后设置before部分,p部分和after部分;2、把正六边形分成三个宽高相同的p,然后使用定位以及css3 transform:rotate分别向左右旋转60deg形成正六边形即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css怎么写六边形?
教你用CSS画正六边形
说下两种css 制作正六边形的方法。
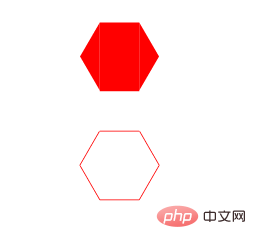
先看一下结果:

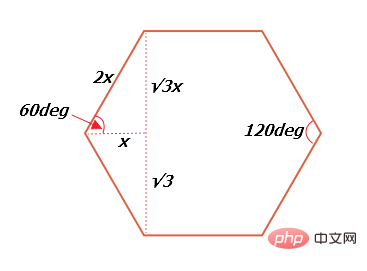
在之前要先了解一下正六边形内角和边的关系,正六边形的每个内角是60deg,如图(√3其实是根号3):

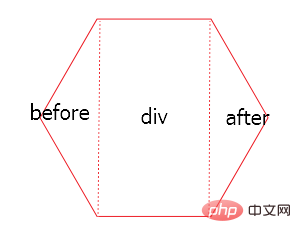
方法一:原理把正六边形分成三部分,左中右分别是:before部分,p部分,after部分,如图:

before三角形部分是p的before伪元素,after三角形部分是p的after伪元素。
html代码:
<p class='p'></p>
css代码:
.p {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.p:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.p:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}
注意p及伪元素的宽高需要根据上面的公式计算。
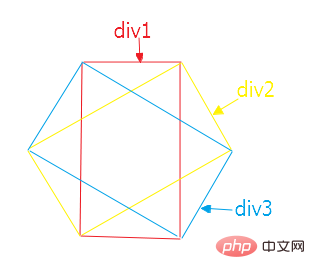
方法二:也是把正六边形分成三个宽高相同的p,然后使用定位以及css3 transform:rotate分别向左右旋转60deg形成正六边形,如图:

html代码:
<p style='position:relative;width:100px;margin:0 auto;'>
<p class='one'></p>
<p class='two'></p>
<p class='three'></p>
</p>
css代码:
1 .one {
2 width: 50px;
3 height: 86.6px;
4 margin: 0 auto;
5 border-top: 1px solid red;
6 border-bottom: 1px solid red;
7 }
8 .two {
9 position: absolute;
10 width: 50px;
11 height: 86.6px;
12 left: 25px;
13 top: 0;
14 transform: translate(-50%,-50%);
15 transform: rotate(60deg);
16 border-top: 1px solid red;
17 border-bottom: 1px solid red;
18 }
19 .three {
20 position: absolute;
21 width: 50px;
22 height: 86.6px;
23 left: 25px;
24 top: 0;
25 transform: translate(-50%,-50%);
26 transform: rotate(300deg);
27 border-top: 1px solid red;
28 border-bottom: 1px solid red;
29 }
以上两种方法,元素的宽高尺寸以及左右位移需要根据上面的公式计算不能随意填写
以上就是css怎么写六边形的详细内容,更多请关注php爱好者其它相关文章!
-
 如何注册谷歌账号(谷歌账号注册方法) 怎么跳过手机验证 时间:2025-09-29
如何注册谷歌账号(谷歌账号注册方法) 怎么跳过手机验证 时间:2025-09-29 -
 access数据库8个经典实例 时间:2025-09-29
access数据库8个经典实例 时间:2025-09-29 -
 mmc.exe是什么进程 mmc.exe应用程序错误的原因及解决方法 时间:2025-09-29
mmc.exe是什么进程 mmc.exe应用程序错误的原因及解决方法 时间:2025-09-29 -
 4种基本的编程命名规范介绍(匈牙利命名法、驼峰式命名法、帕斯卡命名法、下划线命名法) 时间:2025-09-29
4种基本的编程命名规范介绍(匈牙利命名法、驼峰式命名法、帕斯卡命名法、下划线命名法) 时间:2025-09-29 -
 Ghostscript下载、安装教程 Ghostscript命令参数详解 时间:2025-09-29
Ghostscript下载、安装教程 Ghostscript命令参数详解 时间:2025-09-29 -
 Linux中内存管理NUMA架构详解 时间:2025-09-29
Linux中内存管理NUMA架构详解 时间:2025-09-29
今日更新
-
 币安Bitget交易所指南 主流数字货币投资最佳入口
币安Bitget交易所指南 主流数字货币投资最佳入口
阅读:18
-
 塔科夫的梗是什么梗?揭秘玩家最爱用的搞笑黑话真相
塔科夫的梗是什么梗?揭秘玩家最爱用的搞笑黑话真相
阅读:18
-
 币安Bit-Z交易所:全球加密资产交易平台 安全便捷买卖数字货币
币安Bit-Z交易所:全球加密资产交易平台 安全便捷买卖数字货币
阅读:18
-
 币安Bithumb韩国交易所指南 主流平台推荐与对比
币安Bithumb韩国交易所指南 主流平台推荐与对比
阅读:18
-
 想知道塔塞是什么梗?揭秘网络热词塔塞的由来和爆火原因,快来看看吧!
想知道塔塞是什么梗?揭秘网络热词塔塞的由来和爆火原因,快来看看吧!
阅读:18
-
 币安Biki交易所APP下载 多币种投资交易平台
币安Biki交易所APP下载 多币种投资交易平台
阅读:18
-
 塔寨村是什么梗?揭秘破冰行动原型村的网络爆火真相
塔寨村是什么梗?揭秘破冰行动原型村的网络爆火真相
阅读:18
-
 币安BigOne交易平台上线 安全交易数字货币首选
币安BigOne交易平台上线 安全交易数字货币首选
阅读:18
-
 新兴加密交易平台推荐:币安与AVIVE交易所APP优势解析
新兴加密交易平台推荐:币安与AVIVE交易所APP优势解析
阅读:18
-
 塔寨是什么梗揭秘其爆火原因及背后有趣故事快来了解
塔寨是什么梗揭秘其爆火原因及背后有趣故事快来了解
阅读:18