html有onchange事件吗
时间:2021-09-17
来源:互联网
标签:
今天PHP爱好者为您带来html中有onchange事件,可以通过给标签添加onchange事件属性来设置onchange事件,语法“<element onchange="onchange事件发生时运行的脚本">”;该属性适用于input、textarea等标签。希望对大家有所帮助。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html中有onchange事件,在元素值改变时触发。
在html中,可以通过给标签添加onchange事件属性来设置onchange事件。
onchange 属性适用于:<input>、<textarea> 以及 <select> 元素。
语法:
<element onchange="script">
script:onchange 发生时运行的脚本。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function checkField(val)
{
alert("输入值已改变。新值为: " + val);
}
</script>
</head>
<body>
<p>修改输入域的文本,点击输入域外区域触发 onchange。</p>
输入文本: <input type="text" name="txt" value="Hello" onchange="checkField(this.value)">
</body>
</html>
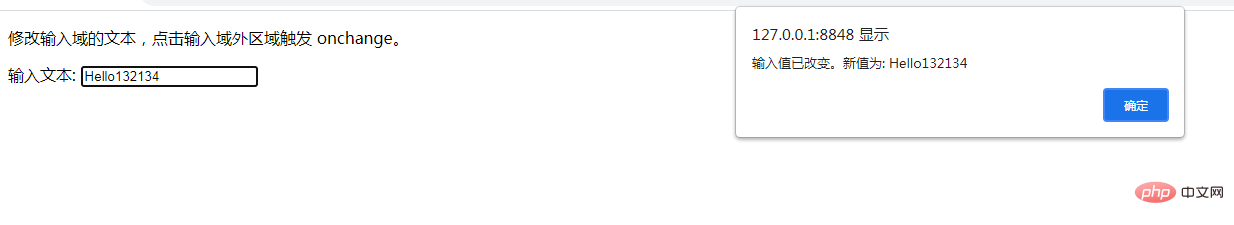
效果图:

修改一下文本,会有弹窗提示

以上就是html有onchange事件吗的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 poipiku官网最新入口链接2026-poipiku官方网站怎么进入
poipiku官网最新入口链接2026-poipiku官方网站怎么进入
阅读:18
-
 poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
阅读:18
-
 皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
阅读:18
-
 5大保险计划策略 全面守护你的资产安全
5大保险计划策略 全面守护你的资产安全
阅读:18
-
 51黑料最新地址-51黑料网每日吃瓜首页最新发布
51黑料最新地址-51黑料网每日吃瓜首页最新发布
阅读:18
-
 哔咔漫画最新官网入口-官方正版直连网址
哔咔漫画最新官网入口-官方正版直连网址
阅读:18
-
 抖音充值怎么操作-抖音充值入口在哪里
抖音充值怎么操作-抖音充值入口在哪里
阅读:18
-
 欧易资产划转功能详解:操作指南与常见问题解答
欧易资产划转功能详解:操作指南与常见问题解答
阅读:18
-
 poki小游戏在线玩无需下载安装-poki正版官网最新版本
poki小游戏在线玩无需下载安装-poki正版官网最新版本
阅读:18
-
 poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
阅读:18




















