怎么设置css文本不可选中
时间:2021-09-17
来源:互联网
标签:
今天PHP爱好者给大家带来css文本不可选中的设置方法:1、创建一个HTML示例文件;2、创建p并定义文字内容;3、通过设置“user-select: none;”属性来设置文本不可选中即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
怎么设置css文本不可选中?
css设置文字不可选示例:
<!DOCTYPE HTML>
<html>
<head>
<title>Creating non-selectable text using CSS</title>
<style type="text/css">
p {
margin-bottom: 20px;
padding: 10px;
background: rgba(10%, 10%, 10%, 0.3);
-moz-border-radius: 15px;
border-radius: 15px;
}
p#d2 {
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
font-style: italic;
}
</style>
</head>
<body>
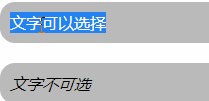
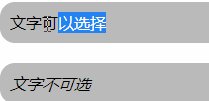
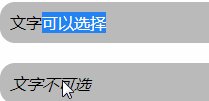
<p id="d1">文字可以选择</p>
<p id="d2">文字不可选</p>
</body>
</html>
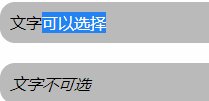
效果图:

css设置文字不可选使用user-select属性。
user-select属性介绍:
user-select 属性规定是否能选取元素的文本。
在 web 浏览器中,如果您在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。
CSS 语法
user-select: auto|none|text|all;
属性值
值
auto 默认。如果浏览器允许,则可以选择文本。
none 防止文本选取。
text 文本可被用户选取。
all 单击选取文本,而不是双击。
以上就是怎么设置css文本不可选中的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 poipiku官网最新入口链接2026-poipiku官方网站怎么进入
poipiku官网最新入口链接2026-poipiku官方网站怎么进入
阅读:18
-
 poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
阅读:18
-
 皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
阅读:18
-
 5大保险计划策略 全面守护你的资产安全
5大保险计划策略 全面守护你的资产安全
阅读:18
-
 51黑料最新地址-51黑料网每日吃瓜首页最新发布
51黑料最新地址-51黑料网每日吃瓜首页最新发布
阅读:18
-
 哔咔漫画最新官网入口-官方正版直连网址
哔咔漫画最新官网入口-官方正版直连网址
阅读:18
-
 抖音充值怎么操作-抖音充值入口在哪里
抖音充值怎么操作-抖音充值入口在哪里
阅读:18
-
 欧易资产划转功能详解:操作指南与常见问题解答
欧易资产划转功能详解:操作指南与常见问题解答
阅读:18
-
 poki小游戏在线玩无需下载安装-poki正版官网最新版本
poki小游戏在线玩无需下载安装-poki正版官网最新版本
阅读:18
-
 poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
阅读:18




















