怎么在vscode上运行vue项目
时间:2021-09-17
来源:互联网
标签:
今天PHP爱好者给大家带来在vscode上运行vue项目的方法教程:1、用vue-cli脚手架搭建空vue项目;2、打开VSCode下载vetur插件;3、下载安装eslint插件;4、打开vue项目并利用git进行项目迭代即可。希望对大家有所帮助。

本文操作环境:Windows7系统、vue2.5.17版,DELL G3电脑
怎么在vscode上运行vue项目?
前言
以前都是用webstorm编写前端代码,最近开始尝试使用VSCode来写,目前还是有些懵逼的,一步步将使用流程写下来便于之后自己再次配置。
具体流程:
1:首先还是需要我们利用vue-cli脚手架搭建空vue项目,这个我就不赘述了
2:打开VSCode下载vetur插件
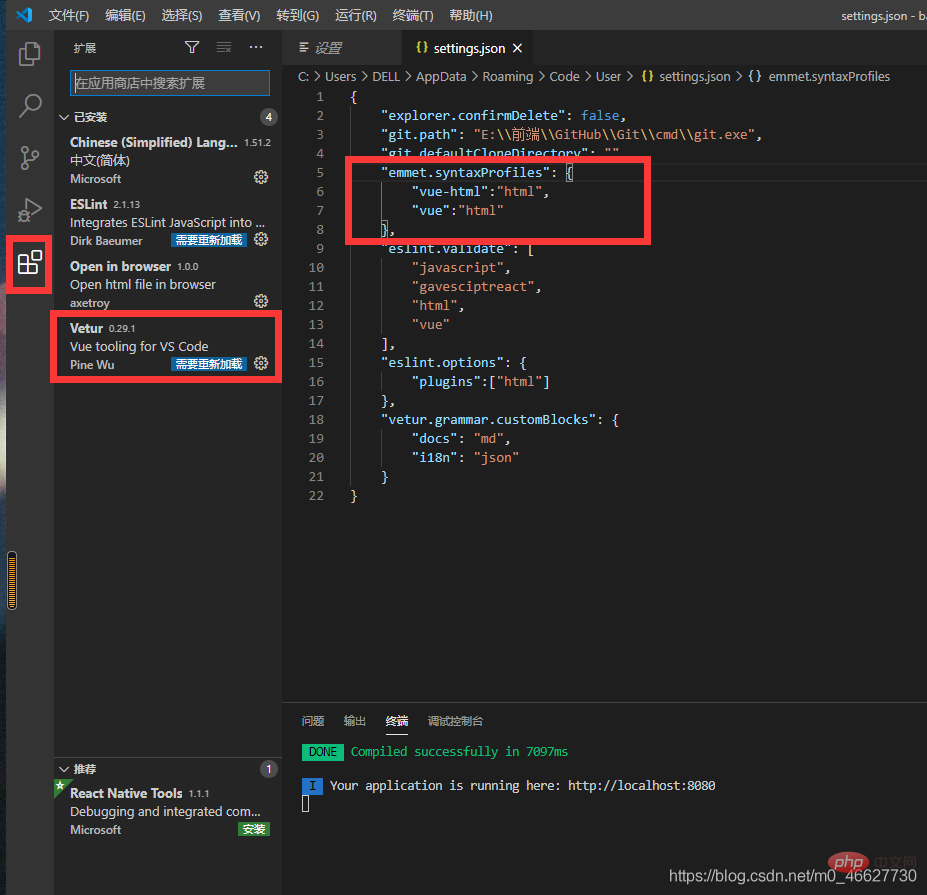
点击左侧圈起来的图标打开拓展插件,在顶部搜索框搜索vetur插件进行下载安装即可。
下载安装完后就会在扩展列表那看到,例如我的是0.29.1版本的
之后需要打开setting.json文件进行配置:
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
},

3:下载eslint插件的安装,它是一款智能错误检测插件
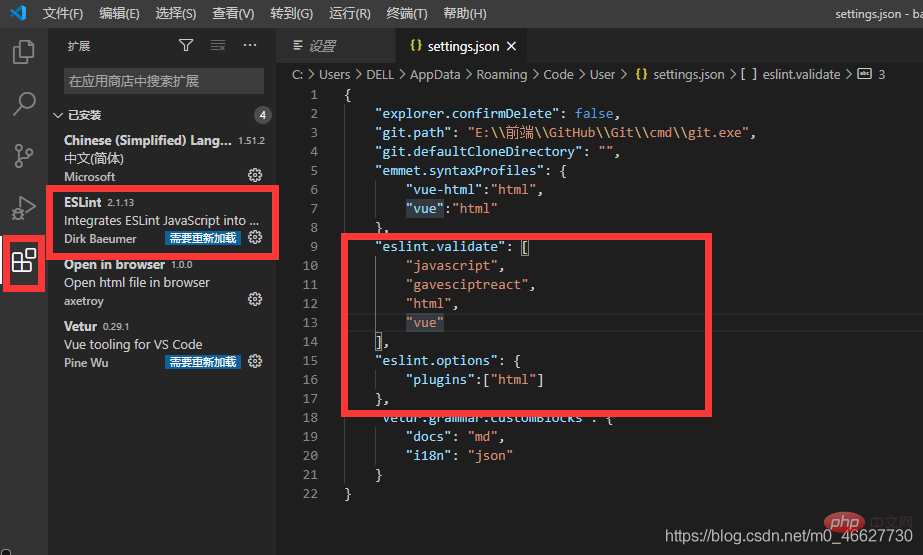
点击左侧圈起来的图标打开拓展插件,在顶部搜索框搜索eslint插件进行下载安装即可。
下载安装完后就会在扩展列表那看到,例如我的是2.1.13版本的
之后需要打开setting.json文件进行配置:
"eslint.validate": [
"javascript",
"gavesciptreact",
"html",
"vue"
],
"eslint.options": {
"plugins":["html"]
},

4:打开我们第一步搭建的空vue项目
在终端输入:npm install,先下载对应的依赖。
最后输入:npm start,运行项目:
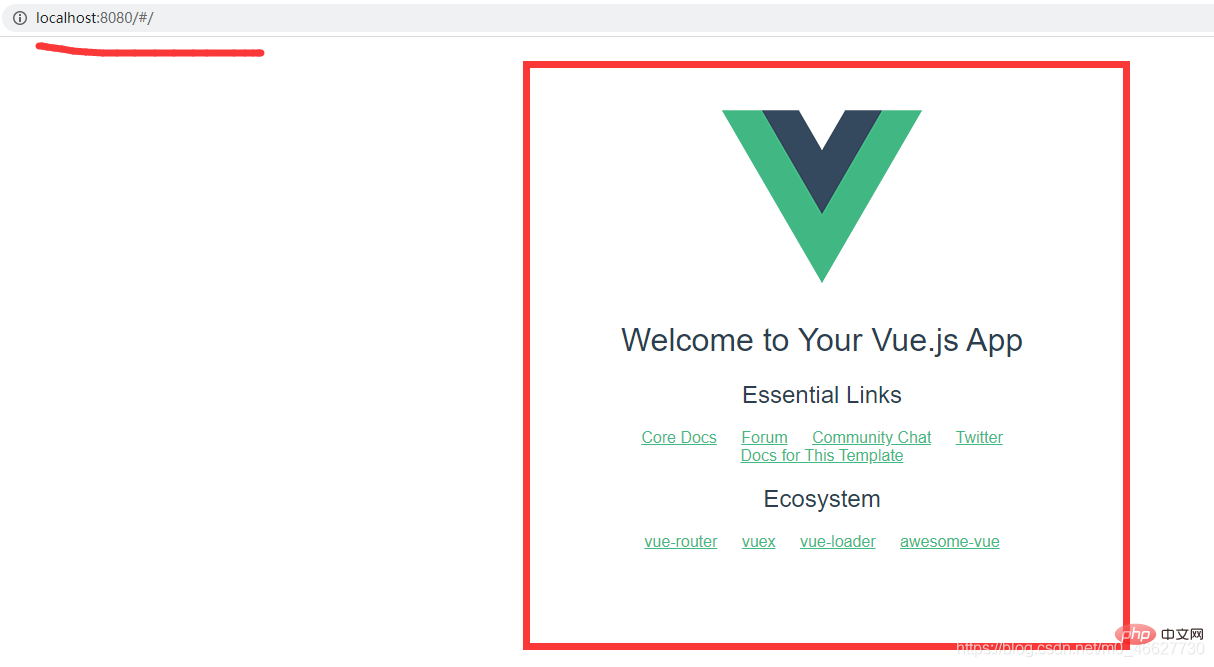
在浏览器打开相应地址看到如图示则表示运行成功:
5:利用git进行项目迭代
这个具体可看VSCode如何使用git
以上就是怎么在vscode上运行vue项目的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 poipiku官网最新入口链接2026-poipiku官方网站怎么进入
poipiku官网最新入口链接2026-poipiku官方网站怎么进入
阅读:18
-
 poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
阅读:18
-
 皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
阅读:18
-
 5大保险计划策略 全面守护你的资产安全
5大保险计划策略 全面守护你的资产安全
阅读:18
-
 51黑料最新地址-51黑料网每日吃瓜首页最新发布
51黑料最新地址-51黑料网每日吃瓜首页最新发布
阅读:18
-
 哔咔漫画最新官网入口-官方正版直连网址
哔咔漫画最新官网入口-官方正版直连网址
阅读:18
-
 抖音充值怎么操作-抖音充值入口在哪里
抖音充值怎么操作-抖音充值入口在哪里
阅读:18
-
 欧易资产划转功能详解:操作指南与常见问题解答
欧易资产划转功能详解:操作指南与常见问题解答
阅读:18
-
 poki小游戏在线玩无需下载安装-poki正版官网最新版本
poki小游戏在线玩无需下载安装-poki正版官网最新版本
阅读:18
-
 poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
阅读:18




















