html怎么设置首行缩进2字符
时间:2021-09-17
来源:互联网
标签:
今天PHP爱好者给大家带来html怎么设置首行缩进2字符教程,在html中,可以利用标签的style属性,给包含文字的标签元素添加“style="text-indent:2em;"”代码即可设置文字首行缩进2字符。text-indent属性用于控制文本块中首行文本的缩进,而“2em”表示两个字符长度。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在HTML中,style 属性规定元素的行内样式(inline style)。style 属性将覆盖任何全局的样式设定,例如在 <style> 标签或在外部样式表中规定的样式。
html想要设置首行缩进2字符,这可利用style 属性给html文本元素添加text-indent:2em样式即可
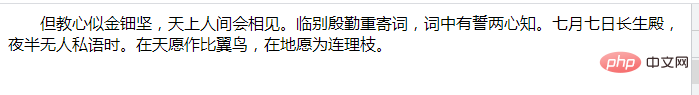
<p style="text-indent:2em;">
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。
</p>
效果图:

text-indent 属性规定文本块中首行文本的缩进。而1em相当于当前的字体尺寸(font-size属性),2em相当于当前字体尺寸的2倍。
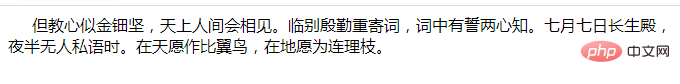
想要开头缩进1.5个字符,则可:
<p style="text-indent:1.5em;">但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>

以上就是html怎么设置首行缩进2字符的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 poipiku官网最新入口链接2026-poipiku官方网站怎么进入
poipiku官网最新入口链接2026-poipiku官方网站怎么进入
阅读:18
-
 poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
阅读:18
-
 皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
阅读:18
-
 5大保险计划策略 全面守护你的资产安全
5大保险计划策略 全面守护你的资产安全
阅读:18
-
 51黑料最新地址-51黑料网每日吃瓜首页最新发布
51黑料最新地址-51黑料网每日吃瓜首页最新发布
阅读:18
-
 哔咔漫画最新官网入口-官方正版直连网址
哔咔漫画最新官网入口-官方正版直连网址
阅读:18
-
 抖音充值怎么操作-抖音充值入口在哪里
抖音充值怎么操作-抖音充值入口在哪里
阅读:18
-
 欧易资产划转功能详解:操作指南与常见问题解答
欧易资产划转功能详解:操作指南与常见问题解答
阅读:18
-
 poki小游戏在线玩无需下载安装-poki正版官网最新版本
poki小游戏在线玩无需下载安装-poki正版官网最新版本
阅读:18
-
 poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
阅读:18




















