html代码怎么注释掉
时间:2021-09-17
来源:互联网
标签:
在手机上看
手机扫描阅读
今天PHP爱好者给大家带来注释掉html代码的方法:1、用编辑器打开html文件;2、新建三个p层;3、用“<!--内容-->”方式来进行html代码的注释即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
html代码怎么注释掉?
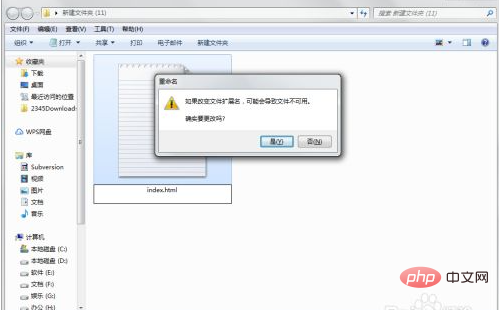
新建一个txt文档,将其文件名修改为“index.html”的html文件,如下图所示。

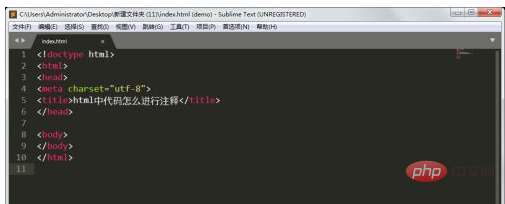
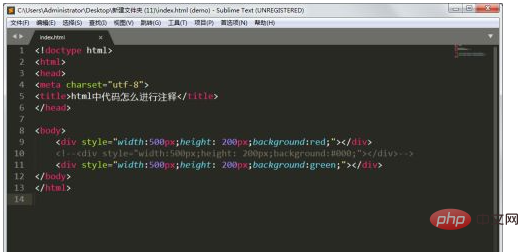
用编辑器打开html文件,完善其标准的html5代码,代码如下图所示,并将标题修改。

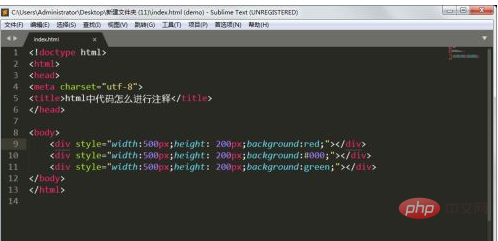
新建三个p层,并将层的颜色分别设置成红色,黑色和绿色。

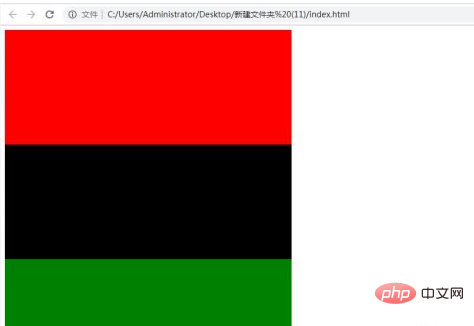
用浏览器打开index.html文件,文件显示效果如下,可以看出三个颜色层的显示还是非常明显的。

html中注释用“<!--内容-->”来进行,下面小编将中间黑色的层注释点,如下图所示。

刷新网页后,可以发现,注释的层在前端页面不显示,注释完成。

以上就是html代码怎么注释掉的详细内容,更多请关注php爱好者其它相关文章!
相关阅读 更多
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 poipiku官网最新入口链接2026-poipiku官方网站怎么进入
poipiku官网最新入口链接2026-poipiku官方网站怎么进入
阅读:18
-
 poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
阅读:18
-
 皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
阅读:18
-
 5大保险计划策略 全面守护你的资产安全
5大保险计划策略 全面守护你的资产安全
阅读:18
-
 51黑料最新地址-51黑料网每日吃瓜首页最新发布
51黑料最新地址-51黑料网每日吃瓜首页最新发布
阅读:18
-
 哔咔漫画最新官网入口-官方正版直连网址
哔咔漫画最新官网入口-官方正版直连网址
阅读:18
-
 抖音充值怎么操作-抖音充值入口在哪里
抖音充值怎么操作-抖音充值入口在哪里
阅读:18
-
 欧易资产划转功能详解:操作指南与常见问题解答
欧易资产划转功能详解:操作指南与常见问题解答
阅读:18
-
 poki小游戏在线玩无需下载安装-poki正版官网最新版本
poki小游戏在线玩无需下载安装-poki正版官网最新版本
阅读:18
-
 poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
阅读:18




















