html怎么设置超出部分不显示
时间:2021-09-17
来源:互联网
标签:
今天PHP爱好者给大家带来html设置超出部分不显示的方法:1、通过设置“width:10em;”保证文字不会被半汉字截断;2、通过设置“overflow: hidden;”使超出长度的文字隐藏;3、通过“text-overflow:ellipsis;”设置省略号。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
html怎么设置超出部分不显示?
HTML设置超出部分隐藏
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 10em; /*保证文字不会被半汉字截断,显示10个文字*/
overflow: hidden; /*超出长度的文字隐藏*/
text-overflow:ellipsis;/*文字隐藏以后添加省略号*/
white-space: nowrap; /*强制不换行*/
}
</style>
</head>
<body>
<p>
文字超出了需要隐藏并显示省略号这个在工作中很多时候都要用到,我想很多人都碰到过吧,这个有两种解决方法
</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 10em; /*保证文字不会被半汉字截断,显示10个文字*/
overflow: hidden;
/*出现省略号*/
text-overflow: ellipsis;
/*是在第几行*/
-webkit-line-clamp: 2;
display: -webkit-box;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<p>
文字超出了需要隐藏并显示省略号这个在工作中很多时候都要用到,我想很多人都碰到过吧,这个有两种解决方法
</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 10em; /*保证文字不会被半汉字截断,显示10个文字*/
overflow: hidden; /*超出长度的文字隐藏*/
text-overflow:ellipsis;/*文字隐藏以后添加省略号*/
white-space: nowrap; /*强制不换行*/
}
</style>
</head>
<body>
<p>
文字超出了需要隐藏并显示省略号这个在工作中很多时候都要用到,我想很多人都碰到过吧,这个有两种解决方法
</p>
</body>
</html>
以上就是html怎么设置超出部分不显示的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 绝地求生官网地址是什么-pubg官网入口与网址详解
绝地求生官网地址是什么-pubg官网入口与网址详解
阅读:18
-
 mcjs网页版即点即玩-mcjs极速秒玩入口
mcjs网页版即点即玩-mcjs极速秒玩入口
阅读:18
-
 欧易Web3钱包创建指南:简单5步完成加密钱包设置
欧易Web3钱包创建指南:简单5步完成加密钱包设置
阅读:18
-
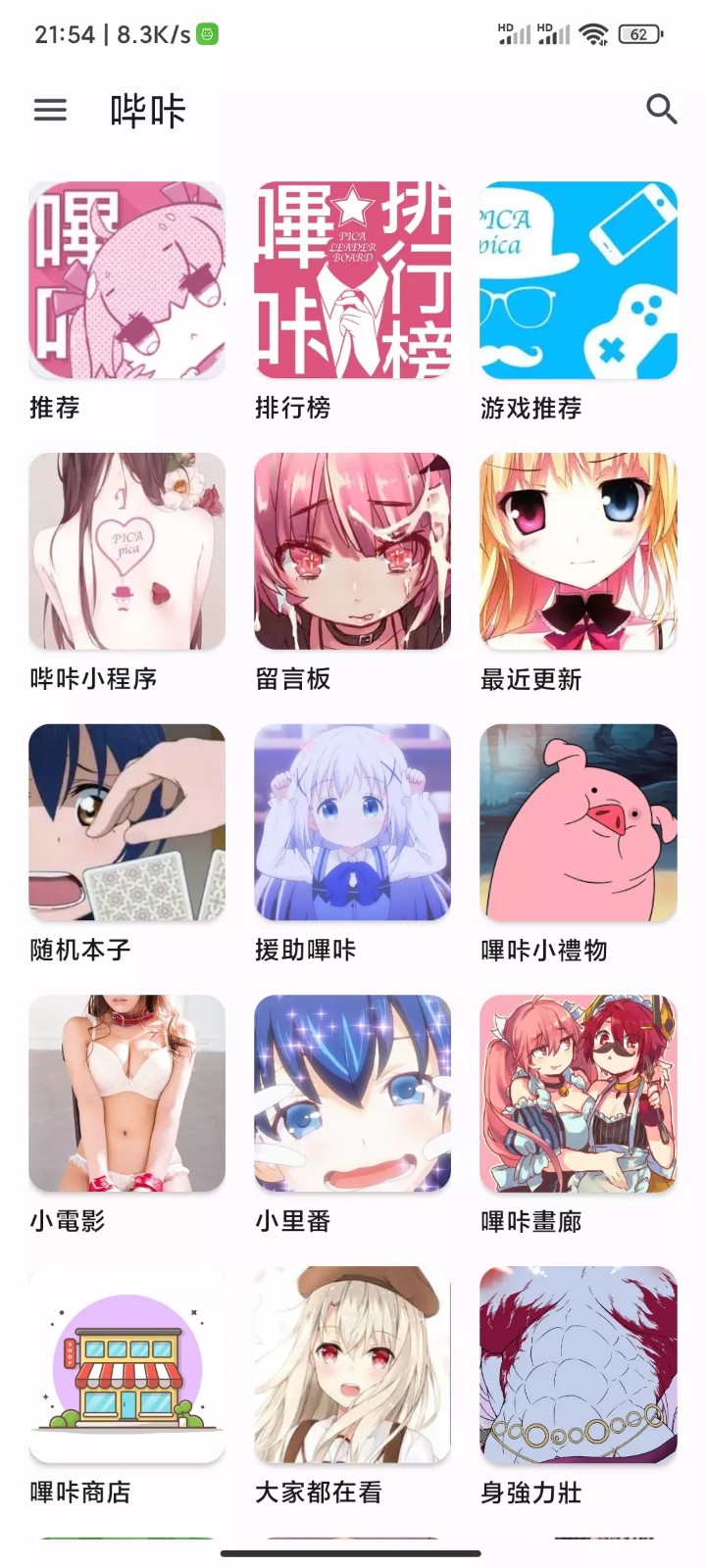
 picacg哔咔漫画官网直连入口-picacg哔咔官网安全一键畅连
picacg哔咔漫画官网直连入口-picacg哔咔官网安全一键畅连
阅读:18
-
 朋友圈没有文案是什么梗?揭秘年轻人新型社交暗号,看完秒懂!
朋友圈没有文案是什么梗?揭秘年轻人新型社交暗号,看完秒懂!
阅读:18
-
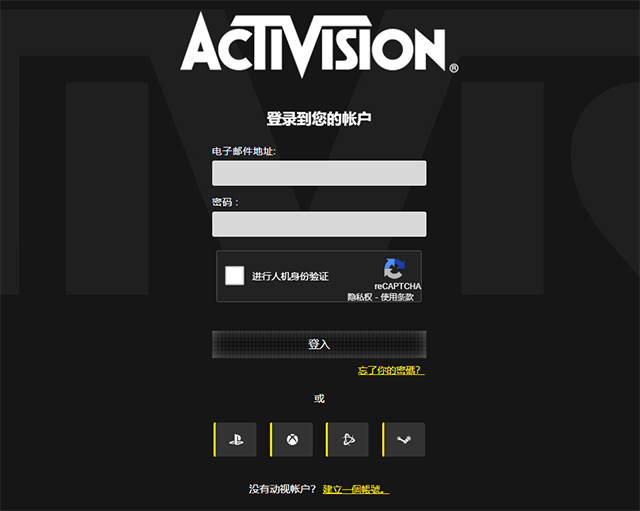
 动视官网-动视账号注册详细教程
动视官网-动视账号注册详细教程
阅读:18
-
 学习通网页版账号登录入口一键直达-学习通网页版极速开启学习主页
学习通网页版账号登录入口一键直达-学习通网页版极速开启学习主页
阅读:18
-
 朋友圈拍照梗是什么梗?揭秘年轻人最火的拍照姿势,这样拍赞爆了!
朋友圈拍照梗是什么梗?揭秘年轻人最火的拍照姿势,这样拍赞爆了!
阅读:18
-
 忘记Web3钱包助记词?5步教你快速恢复账户访问权限
忘记Web3钱包助记词?5步教你快速恢复账户访问权限
阅读:18
-
 EA官网网址 EA官网登录入口-EA官网下载全攻略
EA官网网址 EA官网登录入口-EA官网下载全攻略
阅读:18




















