html5怎么实现列表
时间:2021-09-17
来源:互联网
标签:
今天PHP爱好者给大家带来html5实现列表的方法:1、使用ol标签来创建有序列表,列表中利用li来表示列表项;2、使用ul标签来创建无序列表,列表中利用li来表示列表项;3、使用dl来表示列表项,使用dt来表示定义的内容, 使用dd来对内容进行解释说明。希望对大家有所帮助。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html中也可以创建列表,html列表一共有三种:
1、有序列表:使用ol标签来创建有序列表,使用li来表示列表项。
2、无序列表:使用ul标签来创建无序列表,使用li来表示列表项。
3、自定义列表:使用dl来表示列表项,使用dt来表示定义的内容, 使用dd来对内容进行解释说明。
示例:
<ul>
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ul>
<ol>
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ol>
<dl>
<dt>结构</dt>
<dd>结构表示网页的结构,用来规定网页中哪里是标题,哪里是段落</dd>
</dl>
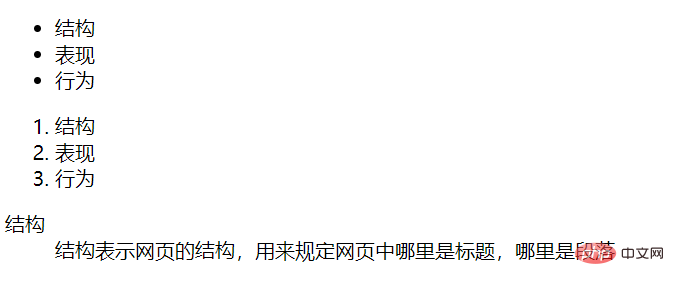
效果图:

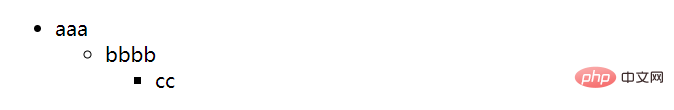
列表间还可以嵌套:
<ul>
<li>aaa</li>
<ul>
<li>bbbb</li>
<ul>
<li>cc</li>
</ul>
</ul>
</ul>

以上就是html5怎么实现列表的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 poipiku官网最新入口链接2026-poipiku官方网站怎么进入
poipiku官网最新入口链接2026-poipiku官方网站怎么进入
阅读:18
-
 poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
阅读:18
-
 皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
阅读:18
-
 5大保险计划策略 全面守护你的资产安全
5大保险计划策略 全面守护你的资产安全
阅读:18
-
 51黑料最新地址-51黑料网每日吃瓜首页最新发布
51黑料最新地址-51黑料网每日吃瓜首页最新发布
阅读:18
-
 哔咔漫画最新官网入口-官方正版直连网址
哔咔漫画最新官网入口-官方正版直连网址
阅读:18
-
 抖音充值怎么操作-抖音充值入口在哪里
抖音充值怎么操作-抖音充值入口在哪里
阅读:18
-
 欧易资产划转功能详解:操作指南与常见问题解答
欧易资产划转功能详解:操作指南与常见问题解答
阅读:18
-
 poki小游戏在线玩无需下载安装-poki正版官网最新版本
poki小游戏在线玩无需下载安装-poki正版官网最新版本
阅读:18
-
 poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
poki游戏网站在线畅玩入口-poki游戏网站在线即玩免注册入口
阅读:18




















