html怎么隐藏input标签
时间:2021-09-18
来源:互联网
标签:
今天PHP爱好者给大家带来html input隐藏标签的方法:1、给input标签设置hidden属性,语法“<input hidden />”;2、设置input标签的type属性的值为“hidden”,语法“<input type="hidden"/>”。希望对大家有所帮助。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html隐藏input标签
方法1:给input标签设置hidden属性
hidden 属性规定对元素进行隐藏。隐藏的元素不会被显示。
如果使用该属性,则会隐藏元素。
可以对 hidden 属性进行设置,使用户在满足某些条件时才能看到某个元素(比如选中复选框,等等)。然后,可使用 JavaScript 来删除 hidden 属性,使该元素变得可见。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input placeholder="文本,字母,数字等都可输入" hidden /><br /><br />
<input placeholder="文本,字母,数字等都可输入"/>
</body>
</html>
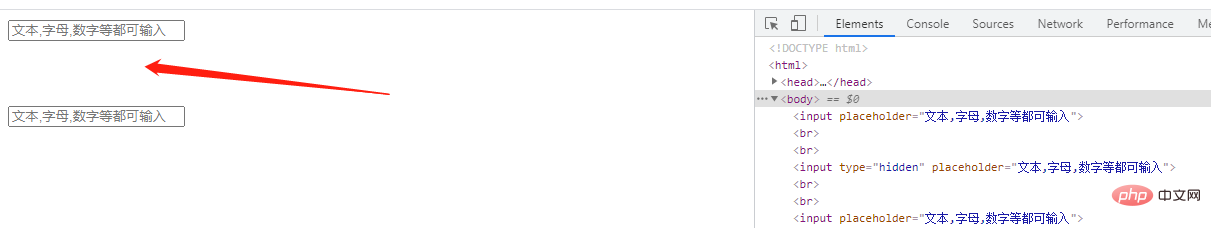
效果图:

方法2:设置input标签的type属性的值为“hidden”
type 属性规定要显示的 <input> 元素的类型;设置值为hidden可定义隐藏输入字段。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input placeholder="文本,字母,数字等都可输入"/><br /><br />
<input type="hidden" placeholder="文本,字母,数字等都可输入"/><br /><br />
<input placeholder="文本,字母,数字等都可输入"/><br /><br />
</body>
</html>
效果图:

以上就是html怎么隐藏input标签的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 学科网官网登录入口-中学学科网官方登录入口
学科网官网登录入口-中学学科网官方登录入口
阅读:18
-
 蛋仔派对云游戏秒玩入口-2026最新蛋仔派对网页版即点即玩地址一览
蛋仔派对云游戏秒玩入口-2026最新蛋仔派对网页版即点即玩地址一览
阅读:18
-
 欧易C2C交易支持的支付方式有哪些?全面解析
欧易C2C交易支持的支付方式有哪些?全面解析
阅读:18
-
 英语CET4国际版成绩快速查询入口-英语CET4港澳台专属通道查询入口
英语CET4国际版成绩快速查询入口-英语CET4港澳台专属通道查询入口
阅读:18
-
 想知道皮怪是什么梗吗?揭秘网络热词皮怪的来源和爆火原因,快来看看吧!
想知道皮怪是什么梗吗?揭秘网络热词皮怪的来源和爆火原因,快来看看吧!
阅读:18
-
 小米官网首页入口直达-2026小米官网最新网址一键获取
小米官网首页入口直达-2026小米官网最新网址一键获取
阅读:18
-
 C2C交易支付方式添加指南:简单步骤快速完成
C2C交易支付方式添加指南:简单步骤快速完成
阅读:18
-
 豆包网页版官网入口-豆包网页版一键极速直达
豆包网页版官网入口-豆包网页版一键极速直达
阅读:18
-
 拼多多投诉电话转人工客服指南-拼多多客服电话转人工全攻略
拼多多投诉电话转人工客服指南-拼多多客服电话转人工全攻略
阅读:18
-
 学信网官网入口在哪找-学信网学籍查询通道
学信网官网入口在哪找-学信网学籍查询通道
阅读:18