html怎么实现右对齐
时间:2021-09-18
来源:互联网
标签:
今天PHP爱好者给大家带来html实现右对齐的方法:1、利用标签的align属性,语法“<element align="right">”;2、利用标签的style属性添加右对齐样式,语法“<element style="text-align:right">”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html实现文本右对齐
方法1:利用标签的align属性
align 属性规定元素中的内容的水平对齐方式,值设置为right可右对齐内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>测试文本,测试文本</p>
<p align="right">测试文本,测试文本</p>
</body>
</html>
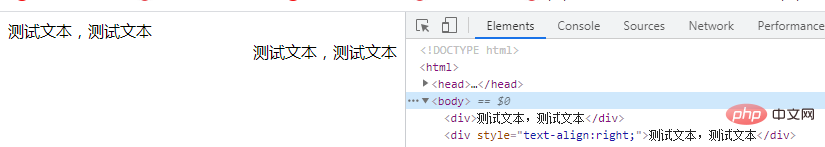
效果图:

方法2:利用标签的style属性添加右对齐样式
style 属性规定元素的行内样式(inline style)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>测试文本,测试文本</p>
<p style="text-align:right;">测试文本,测试文本</p>
</body>
</html>
效果图:

说明:
text-align 属性规定元素中的文本的水平对齐方式。
该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;不同用户代理可能会得到不同的结果。
left | 把文本排列到左边。默认值:由浏览器决定。 |
right | 把文本排列到右边。 |
center | 把文本排列到中间。 |
justify | 实现两端对齐文本效果。 |
inherit | 规定应该从父元素继承 text-align 属性的值。 |
以上就是html怎么实现右对齐的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 欧易C2C交易支持的支付方式有哪些?全面解析
欧易C2C交易支持的支付方式有哪些?全面解析
阅读:18
-
 英语CET4国际版成绩快速查询入口-英语CET4港澳台专属通道查询入口
英语CET4国际版成绩快速查询入口-英语CET4港澳台专属通道查询入口
阅读:18
-
 想知道皮怪是什么梗吗?揭秘网络热词皮怪的来源和爆火原因,快来看看吧!
想知道皮怪是什么梗吗?揭秘网络热词皮怪的来源和爆火原因,快来看看吧!
阅读:18
-
 小米官网首页入口直达-2026小米官网最新网址一键获取
小米官网首页入口直达-2026小米官网最新网址一键获取
阅读:18
-
 C2C交易支付方式添加指南:简单步骤快速完成
C2C交易支付方式添加指南:简单步骤快速完成
阅读:18
-
 豆包网页版官网入口-豆包网页版一键极速直达
豆包网页版官网入口-豆包网页版一键极速直达
阅读:18
-
 拼多多投诉电话转人工客服指南-拼多多客服电话转人工全攻略
拼多多投诉电话转人工客服指南-拼多多客服电话转人工全攻略
阅读:18
-
 学信网官网入口在哪找-学信网学籍查询通道
学信网官网入口在哪找-学信网学籍查询通道
阅读:18
-
 皮孩是什么梗?揭秘网络热词皮孩的搞笑含义和出处,让你秒懂流行语!
皮孩是什么梗?揭秘网络热词皮孩的搞笑含义和出处,让你秒懂流行语!
阅读:18
-
 虫虫漫画在线免费看漫画入口-虫虫漫画网页版畅读免费入口
虫虫漫画在线免费看漫画入口-虫虫漫画网页版畅读免费入口
阅读:18