css如何让字改变透明度
时间:2021-09-18
来源:互联网
标签:
今天PHP爱好者给大家带来css让字改变透明度的方法:1、使用opacity属性,给文字元素添加“opacity:透明度值;”样式即可;2、使用rgba()函数,给文字元素添加“color:rgba(red, green, blue, 透明度值);”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css让字改变透明度
方法1、使用opacity属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p style="opacity:1;">测试文字</p>
<p style="opacity:0.5;">测试文字</p>
<p style="opacity:0.2;">测试文字</p>
</body>
</html>

Opacity属性设置一个元素了透明度级别。
语法:
opacity: value;
value:指定不透明度。从0.0(完全透明)到1.0(完全不透明)。
方法2:使用rgba()函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
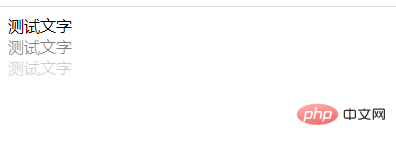
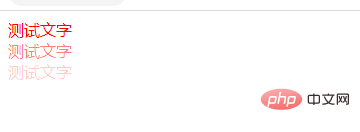
<p style="color: rgba(255,0,0,1)">测试文字</p>
<p style="color: rgba(255,0,0,0.5)">测试文字</p>
<p style="color: rgba(255,0,0,0.2)">测试文字</p>
</body>
</html>
效果图:

rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
语法:
rgba(red, green, blue, alpha)
属性值:
red | 定义红色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
green | 定义绿色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
blue | 定义蓝色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。 |
alpha - 透明度 | 定义透明度 0(完全透明) ~ 1(完全不透明) |
以上就是css如何让字改变透明度的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 小米官网首页入口直达-2026小米官网最新网址一键获取
小米官网首页入口直达-2026小米官网最新网址一键获取
阅读:18
-
 C2C交易支付方式添加指南:简单步骤快速完成
C2C交易支付方式添加指南:简单步骤快速完成
阅读:18
-
 豆包网页版官网入口-豆包网页版一键极速直达
豆包网页版官网入口-豆包网页版一键极速直达
阅读:18
-
 拼多多投诉电话转人工客服指南-拼多多客服电话转人工全攻略
拼多多投诉电话转人工客服指南-拼多多客服电话转人工全攻略
阅读:18
-
 学信网官网入口在哪找-学信网学籍查询通道
学信网官网入口在哪找-学信网学籍查询通道
阅读:18
-
 皮孩是什么梗?揭秘网络热词皮孩的搞笑含义和出处,让你秒懂流行语!
皮孩是什么梗?揭秘网络热词皮孩的搞笑含义和出处,让你秒懂流行语!
阅读:18
-
 虫虫漫画在线免费看漫画入口-虫虫漫画网页版畅读免费入口
虫虫漫画在线免费看漫画入口-虫虫漫画网页版畅读免费入口
阅读:18
-
 C2C交易流程详解:从下单到完成的完整步骤指南
C2C交易流程详解:从下单到完成的完整步骤指南
阅读:18
-
 异常咖啡机全CG代码合集-2026最新全CG代码一键获取
异常咖啡机全CG代码合集-2026最新全CG代码一键获取
阅读:18
-
 韩漫日漫免费看-韩漫日漫在线高清漫画网页入口
韩漫日漫免费看-韩漫日漫在线高清漫画网页入口
阅读:18